Yii2擴充:https://github.com/MihailDev/yii2-elfinder
教學雖然是俄語,不用怕,按程式碼來就行
步驟:
1、使用composer安裝擴充
composer require --prefer-dist mihaildev/dist mihaildev/ yii2-elfinder "*"
2、加入配置信息,我是Yii2高級模版,在後台中使用,所以打開backend/config/main.php配置文件
與'components'同級添加
'controllerMap' => [ 'elfinder' => [ 'class' => 'mihaildev\elfinder\PathController', 'access' => ['@'], 'root' => [ 'path' => 'uploads', //主目录路径 'name' => 'Files' ],/*
'watermark' => [
'source' => __DIR__.'/logo.png', // Path to Water mark image
'marginRight' => 5, // Margin right pixel
'marginBottom' => 5, // Margin bottom pixel
'quality' => 95, // JPEG image save quality
'transparency' => 70, // Water mark image transparency ( other than PNG )
'targetType' => IMG_GIF|IMG_JPG|IMG_PNG|IMG_WBMP, // Target image formats ( bit-field )
'targetMinPixel' => 200 // Target image minimum pixel size
]*/ ]
],3、添加預設參數
開啟commmon(backend)/config/params.php
// elfinder默认配置 'elfinderDefaultConfig' => [ 'language' => 'zh_CN', 'controller' => 'elfinder', // 默认控制名 'filter' => 'image',
// 只管理图片 https://github.com/Studio-42/elFinder/wiki/Client-configuration-options#wiki-onlyMimes 'template' => '<div class="input-group">{input}
<span class="input-group-btn">{button}</span></div>', 'options' => ['class' => 'form-control'], 'buttonOptions' =>
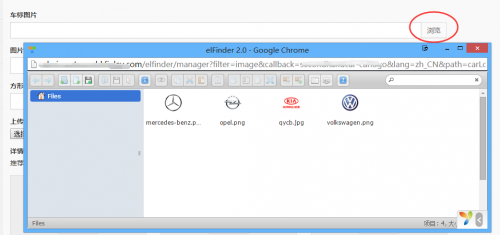
['class' => 'btn btn-default'], 'buttonName' => '浏览' ],4、最後一步,引入呼叫
打開要用到的form視圖文件,加入以下程式碼
use mihaildev\elfinder\InputFile; <?php $path = 'carLogo'; // 存放目录,改为实际的,elfinder会自动创建 $elfinderConfig = array_merge(Yii::$app->params['elfinderDefaultConfig'],['path' => $dir]); echo $form->field($model, 'carLogo')->widget(InputFile::className(),$elfinderConfig); ?>