一.什麼是物件序列化?
物件序列化是指將物件的狀態轉換為字串(來自我這菜鳥的理解,好像有些書上也是這麼說的,淺顯易懂!);
序列化(Serialization)是將物件的狀態資訊轉換為可以儲存或傳輸的形式的過程(來自「百度百科—序列化“,學術性強,略顯高端);
二.為什麼會有物件序列化?
世間萬物,都有其存在的原因。為什麼會有物件序列化呢?因為程式猿們需要它。既然是物件序列化,那我們就先從一個物件說起:
var obj = {x:1, y:2};當這句程式碼運作時,物件obj的內容會儲存在一塊記憶體中,而obj本身儲存的只是這塊記憶體的位址的映射而已。簡單的說,物件obj就是我們的程式在電腦通電時在記憶體中維護的一種東西,如果我們程式停止了或電腦斷電了,物件obj將不復存在。那麼如何把物件obj的內容保存在磁碟上呢(也就是說在沒電時繼續保留著)?這時就需要把物件obj序列化,也就是說把obj的內容轉換成一個字串的形式,然後再保存在磁碟上。另外,我們又要怎麼透過HTTP協定把物件obj的內容傳送到客戶端呢?沒錯,還是需要先把物件obj序列化,然後客戶端根據接收到的字串再反序列化(也就是將字串還原為物件)解析出對應的物件。這也正是」百度百科—序列化「中所描述的兩個作用——儲存、傳輸。
三.JavaScript中的物件序列化
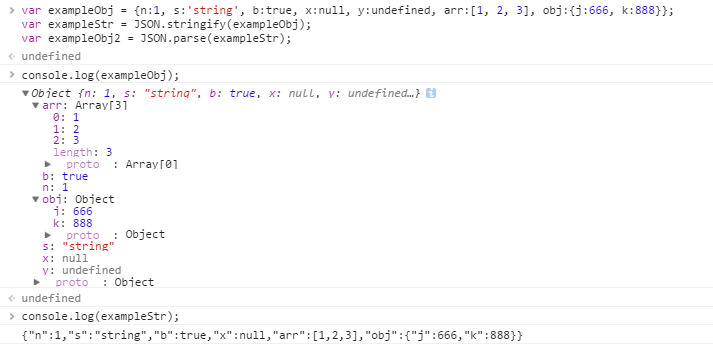
JSON的全名為」JavaScript Object Notation「——JavaScript物件表示法。 ECMAScript 5中提供了內建函數JSON.stringify()和JSON.parse()用來序列化和還原JavaScript物件。它們使用起來也很簡單:


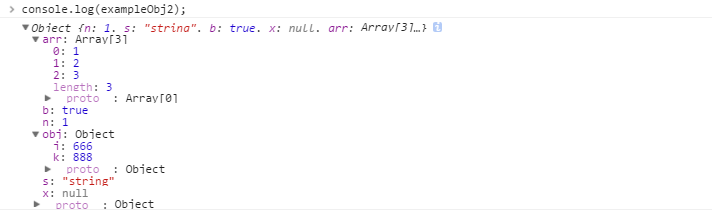
可以看到,exampleStr和exampleObj2中並沒有 y:undefined 的內容。這說明:JSON的語法是JavaScript語法的子集,它並不能表示JavaScript中的所有值,對於JSON語法不支援的屬性,序列化後會其省略。其詳細規則如下:
從上面的例子也可以看到,在符合上述規則的情況下,還可以透過物件序列化和反序列化來完成物件的深拷貝。
以上就是JSON.stringify()和JSON.parse()的常用用法了,但這兩種方法不止這麼簡單:
四.完整版JSON.stringify()
1.簡介
序列化原始值、物件或陣列
2.概要
JSON.stringify(o[, filter][, indent])
3.參數
o,要轉換成JSON字串的原始值、物件或陣列
filter,可選參數,一個陣列或函數
indent,可選參數,一個數值或一個字串
4.回傳
JSON格式的字串,代表o的值,同時通過了filter的過濾,以及根據indent進行了格式化
5.描述
①當物件o本身帶有toJSON()方法時,JSON.stringify()會呼叫o的toJSON()方法,並使用該方法的回傳值而不是該物件本身進行字串化;
②如果filter存在且是一個函數,那麼函數的回傳值將會作為JSON.stringify()方法的回傳值。而函數接收兩個參數,第一個參數是一個空字串,第二個參數就是物件o。
③如果filter存在且是一個字串陣列(如果陣列中包含數字,數字會自動轉換為字串),那麼物件o的某些屬性名稱如果不在這個陣列中,則序列化時會將這些屬性省略,且傳回的字串中屬性的順序會與該數組中屬性的順序一致;
④JSON.stringify()傳回的通常是不帶任何空格或換行符的字串。如果想要輸出可讀性更好的字串,需要指定第三個參數。如果指定的第三個參數是介於1~10之間的值,則JSON.stringify()會在每一「層級」的輸出插入換行符號和指定個數的空格。如果指定的第三個參數是非空字串,則JSON.stringify()會插入換行符號和該字串(只取前十個字元)來縮排層級;
五.完整版JSON.parse()
1.簡介
解析JSON格式的字串
2.概要
JSON.parse(s[, reviver])
3.參數
s,要解析的字串
reviver,可選參數,用來轉換解析值的選用函數
4.回傳
一個物件、陣列或原始值。此傳回值是從s解析的(還有可能被reviver修改過);
5.描述
①如果指定了reviver函數,則函數會為從s中解析的每一個原始值(不是包含這些原始值的物件或陣列)呼叫一次。呼叫reviver時帶有兩個參數,第一個參數是屬性名稱-物件的屬性名稱或轉換成字串的陣列序號,第二個參數是物件屬性或陣列元素的原始值。並且,reviver函數的傳回值將作為JSON.parse()的回傳值;
以上就是關於JavaScript物件序列化的相關內容,希望對大家的學習有所幫助。




