推薦閱讀:jQuery外掛開發精品教學讓你的jQuery提升一個階梯
既然說到基於jQuery的ajax分頁插件,那我們就先看看主要的程式碼結構:(我覺得對咱們程式設計師來說再優美的文字描述、介紹也
比不上程式碼來得實在。 )
1、先定義一個pager物件:
var sjPager = window.sjPager = {
opts: {
//默认属性
pageSize: ,
preText: "pre",
nextText: "next",
firstText: "First",
lastText: "Last",
shiftingLeft: ,
shiftingRight: ,
preLeast: ,
nextLeast: ,
showFirst: true,
showLast: true,
url: "",
type: "POST",
dataType: "JSON",
searchParam: {},
beforeSend: null,
success: null,
complete: null,
error: function () {
alert("抱歉,请求出错,请重新请求!");
},
},
pagerElement: null,//分页dom元素
commonHtmlText: {
//公共文本变量
},
init: function (obj, op) {
//对象初始化
},
doPage: function (index, pageSize, searchParam) {
//执行分页方法
},
getTotalPage: function () {
//获取总页数
},
createPreAndFirstBtn: function (pageTextArr) {
//创建上一页、首页按钮链接
},
createNextAndLastBtn: function (pageTextArr) {
//创建下一页、尾页按钮链接
},
createIndexBtn: function (pageTextArr) {
//中间分页索引按钮链接
},
renderHtml: function (pageTextArr) {
//渲染分页控件到页面
},
createSpan: function (text, className) {
//创建span
},
createIndexText: function (index, text) {
//创建索引文本
},
jumpToPage: function () {
//跳转到
}
}物件包含了分頁的屬性及用到的方法,doPage()為分頁的核心方法。
2、進行jQuery擴充
$.fn.sjAjaxPager = function (option) {
return sjPager.init($(this), option);
}; 3、外掛程式使用
<body>
<table id="dataTable" border="px"></table>
<div id="pager"></div>
</body>
$(function() {
$('#pager').sjAjaxPager({
url: "Handler.ashx",
pageSize: ,
searchParam: {
/*
* 如果有其他的查询条件,直接在这里传入即可
*/
id: ,
name:'test',
},
beforeSend: function () {
},
success: function (data) {
/*
*返回的数据根据自己需要处理
*/
var tableStr = "<tr><td>Id</td><td>姓名</td><td>年龄</td></tr>";
$.each(data.items, function(i,v) {
tableStr += "<tr><td>" + v.Id + "</td><td>" + v.Name + "</td><td>" + v.Age + "</td></tr>";
});
$('#dataTable').html(tableStr);
},
complete: function () {
}
});
}) 有沒有發現使用方式與直接使用ajax基本上是一樣一樣的?
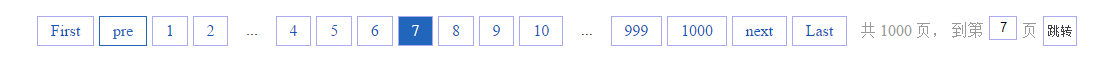
最後我們可以看下出來的效果:(表格樣式沒有設定比較醜,分頁樣式自己也可以依需求修改css檔)


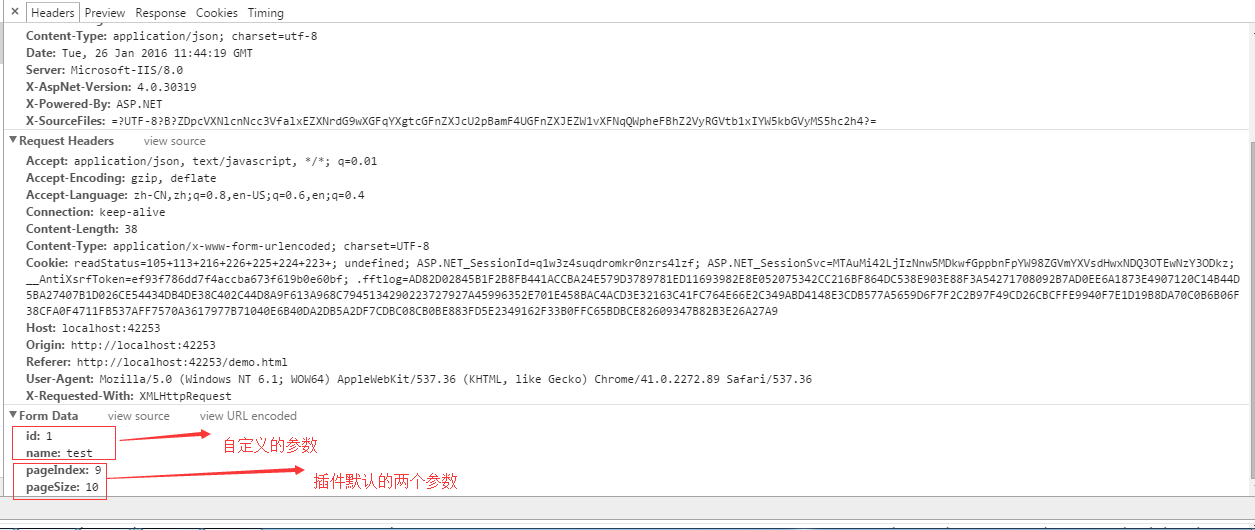
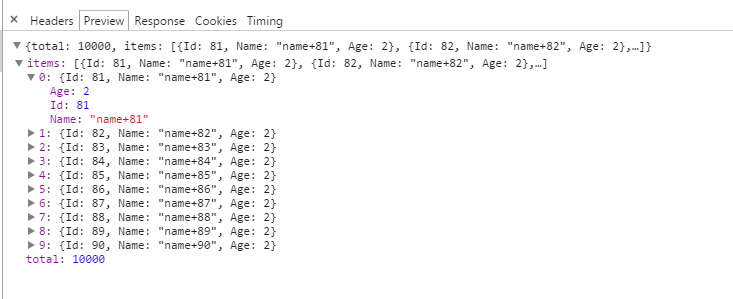
F12開啟偵錯工具,點選分頁查看發送的請求及回應:


pageIndex和pageSize為外掛程式預設的參數,在背景可以直接在Request中取得。特別要注意的是插件的回應也是需要遵循特定的格式{"total":0,"items":[]},如上圖所示total代表資料總記錄數,items代表分頁的資料。
下面在來看一個jquery ajax分頁外掛的範例
對1.0版進行了重構,去掉了一些花銷的功能,優化了頁面樣式,現有功能:
1)、一次性把資料載入到頁面內存,在頁面進行分頁。
2)、使用jquery的ajax每次從伺服器取資料分頁。
3)、支援自訂分頁條樣式,外掛程式預設實現兩種樣式可供選擇。
<table id="table2" >
<thead>
<tr><th width="200px">网站名称</th>
<th width="100px">网址</th>
<th width="100px">知名度</th>
<th width="120px">访问量</th>
</tr>
</thead>
<tbody></tbody>
</table>
$("#table2").bigPage({ajaxData:{url:"ajax.php"}}); 



