使用easyui行編輯的時候完成編輯的功能比較簡單,但是如果要根據一個框的值動態改變別的值或者編輯的時候禁用某個框的時候就比較麻煩了。
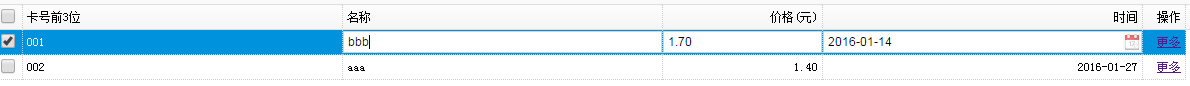
例如像下面這樣:新增行的時候每個值都是手動輸入,修改的時候第一個值不能修改。我們來看下怎麼達到這樣的效果。

easyui本身是不提供這麼細節的功能的,需要我們自己拓展下:
在編輯的時候移除第一列的editor屬性,新增的時候,新增第一列的屬性。
//扩展datagrid:动态添加删除editor
$.extend($.fn.datagrid.methods, {
addEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor; });
} else {
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
} else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});呼叫:
移除:
$("#dg").datagrid('removeEditor','cardNo');//这里的cardNo是需要移除editor的列的field值新增:
$("#dg").datagrid('addEditor',[ //添加cardNo列editor
{field:'cardNo',editor:{
type:'textbox',
options:{
required:true,
validType:'length[3,3]',
invalidMessage:'请输入3位号码!'
}
}
}]別的操作都可以據此拓展.




