1.建立Html模版
想法是先用一個div container承載所有內容,然後div box用來放置圖片,最後div box_border來當圖片框,程式碼如下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>瀑布流</title> </head> <body> <div class="container" id="container"> <div class="box_border" id="box_border"> <div class="box" id="box1"> <img src="image/01.jpg" alt="基於JavaScript實作瀑布流效果(循環漸近)_javascript技巧" > </div> <!--把Box复制多份,这里因为代码重复省略了--> </div> </div> </body> </html>
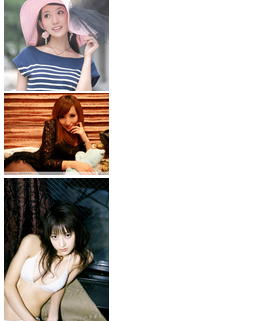
效果:(未設定css屬性所以都是垂直放置的)

2.透過css簡單設定樣式
主要設定水平放置,相框顏色,邊界之類的
/*
边界不留空,背景黑灰
*/
body{
margin: 0px;
background: darkgray;
}
/*
总布局设置为相对布局
*/
.container{
position: relative;
}
/*
设置box属性
*/
.box{
padding: 5px;
float: left;
}
/*设置图片边框阴影和圆角
*/
.box_border{
padding: 5px;
border: 1px solid #cccccc;
box-shadow: 0px 0px 5px #ccc;
border-radius: 5px;
}
/*设置图片格式*/
.box_border img{
width: 150px;
height: auto;
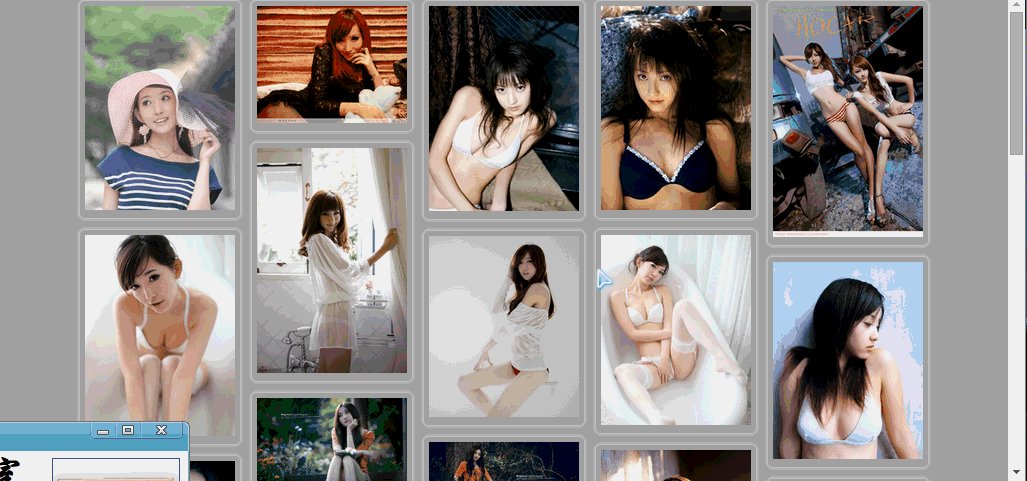
}效果:(邊框什麼都有了)

3.JS控制每一行所擺放的圖片個數
上面的css佈局之後,瀏覽器視窗大小改變,裡面的圖片數量也會改變,現在要用JS固定住每一行的圖片數量,對於不同尺寸的螢幕都能做到很好的效果
/*
用于加载其他函数
*/
window.onload = function(){
setImgLocation("container");
}
/*
设置图片个数
*/
function setImgLocation(parent){
var cparent = document.getElementById(parent);//得到父节点
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(screenWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
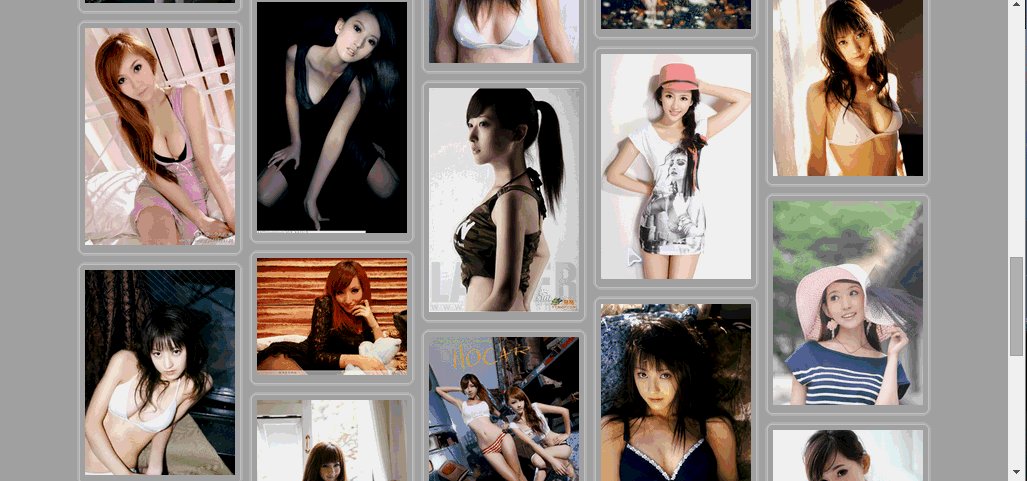
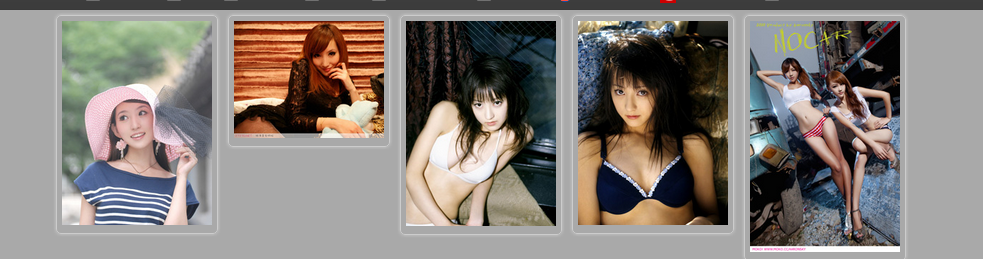
}效果圖:針對不同螢幕大小顯示的個數是不一樣的

4.JS實現靜態瀑布流
先實現靜態的佈局,也就是瀏覽器下拉不會自動刷新出新的圖片.
實作排列演算法很簡單
1.把第一排圖片的高度全部存到一個陣列
2.計算第一排中的圖片的最小高度和對應位置
3.把第一排之後的第一張圖片放到該位置上
4.重新設定該位置的高度為兩張圖片相加
5.循環2剩餘全部圖片
代碼:
/*
用于加载其他函数
*/
window.onload = function(){
setImgLocation("container");
}
/*
设置图片个数及位置排列
*/
function setImgLocation(parent){
var cparent = document.getElementById(parent);//得到父节点
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(screenWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
//定义数组,存放第一行照片高度
var imgHArray = [];
//循环遍历图片
for(var i=0;i<childArray.length;i++){
//如果图片在第一行则获取高度
if(i<count){
imgHArray[i] = childArray[i].offsetHeight;
}else//否则把最小高度的填充剩余图片
{
var minHeight = Math.min.apply(null,imgHArray);//获取最小高度
var minIndex = getMinIndex(minHeight,imgHArray);//获取最小高度对应的下标
childArray[i].style.position = "absolute";//设置要填充的图片盒子为绝对布局,否则不能更换位置
childArray[i].style.top = minHeight+"px";//设置要填充图片距顶高度
childArray[i].style.left = childArray[minIndex].offsetLeft+"px";//设置要填充图片距左高度
imgHArray[minIndex] += childArray[i].offsetHeight;//填充后把当前位置高度设为两个图片相加
//开始下一轮循环
}
}
}
/*
获取最小高度对应的下标
*/
function getMinIndex(minHeight,imgHArray){
for(var i in imgHArray){
if(imgHArray[i] == minHeight){
return i;
}
}
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
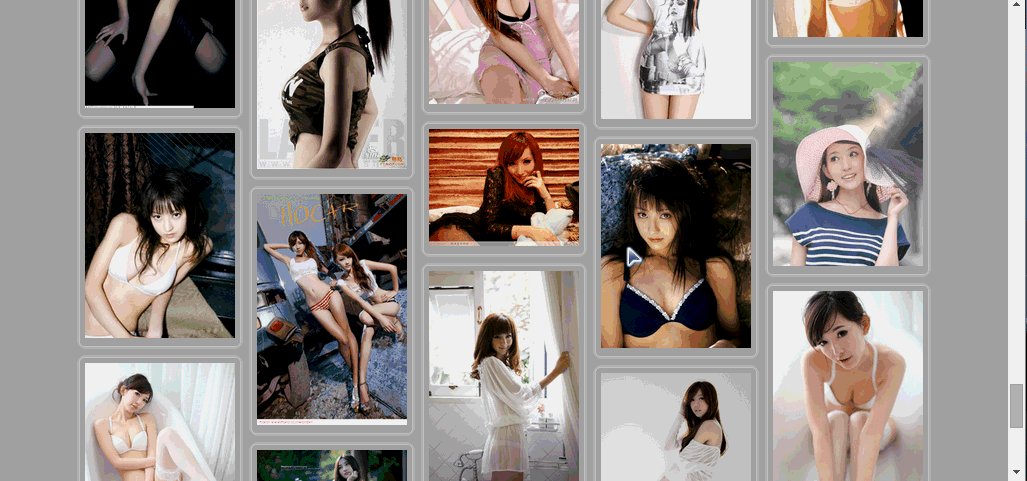
}效果:

5.js實作動態載入
動態載入也就是捲軸永遠滑不到底部,要解決動態載入我們需要考慮兩個問題:
1.何時加載?
滑動距離+瀏覽器高度>最後一張圖片距離頂部的距離
2.怎麼載?
透過建立新的節點,把建立的節點加進去即可
最終程式碼:
/*
用于加载其他函数
*/
window.onload = function() {
var cparent = document.getElementById("container");//得到父节点
setImgLocation(cparent);
//设置加载的图片
var data = ["image/01.jpg", "image/02.jpg", "image/03.jpg", "image/04.jpg", "image/05.jpg", "image/06.jpg", "image/07.jpg", "image/08.jpg", "image/09.jpg",
"image/11.jpg", "image/12.jpg", "image/13.jpg", "image/14.jpg", "image/15.jpg", "image/16.jpg", "image/17.jpg"];
//滑动监听
window.onscroll = function () {
if (checkLoad(cparent)) {
for (var i = 0; i < data.length; i++) {
//创建新的节点
var div1 = document.createElement("div");
div1.className = "box";
var div2 = document.createElement("div");
div2.className = "box_border";
var img = document.createElement("img");
img.className = ".box_border img";
img.src = data[i];
div2.appendChild(img);
div1.appendChild(div2);
cparent.appendChild(div1);
}
setImgLocation(cparent);//创建节点后重新排列
}
}
}
/*
检查是否应该加载
*/
function checkLoad(cparent){
var childArray = getChildNodes(cparent);//得到图片个数
var lastImgHight = childArray[childArray.length-1].offsetTop;//得到最后一张图片距离顶部高度
var scrollHeight = document.documentElement.scrollTop||document.body.scrollTop;//获得滑动距离(浏览器兼容性真烦人)
var browserHeight = document.documentElement.clientHeight;//获得浏览器高度
if(lastImgHight < scrollHeight+browserHeight){//判断是否加载
return true;
}else {
return false;
}
}
/*
设置图片个数及位置排列
*/
function setImgLocation(cparent){
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var browserWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(browserWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
//定义数组,存放第一行照片高度
var imgHArray = [];
//循环遍历图片
for(var i=0;i<childArray.length;i++){
//如果图片在第一行则获取高度
if(i<count){
imgHArray[i] = childArray[i].offsetHeight;
}else//否则把最小高度的填充剩余图片
{
var minHeight = Math.min.apply(null,imgHArray);//获取最小高度
var minIndex = getMinIndex(minHeight,imgHArray);//获取最小高度对应的下标
childArray[i].style.position = "absolute";//设置要填充的图片盒子为绝对布局,否则不能更换位置
childArray[i].style.top = minHeight+"px";//设置要填充图片距顶高度
childArray[i].style.left = childArray[minIndex].offsetLeft+"px";//设置要填充图片距左高度
imgHArray[minIndex] += childArray[i].offsetHeight;//填充后把当前位置高度设为两个图片相加
//开始下一轮循环
}
}
}
/*
获取最小高度对应的下标
*/
function getMinIndex(minHeight,imgHArray){
for(var i in imgHArray){
if(imgHArray[i] == minHeight){
return i;
}
}
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
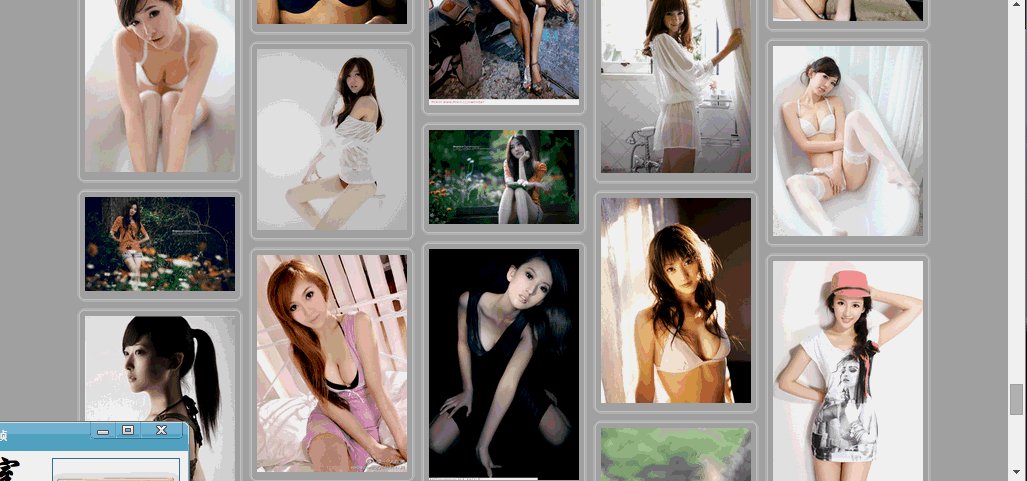
}效果: