1、錯誤描述

2、錯誤原因
由於在div中加入元素,利用append();
$("#divStyle").append("<div><label>_data[i].name</label></div>");append裡面是動態數據,當請求資料為空時,取得並判斷div中的內容:
var divContent = $("#divStyle").html();
if(divContent == null || divContent.length == 0)
{
$("#divStyle").append("<div><img src='/images/head.png'></div>");
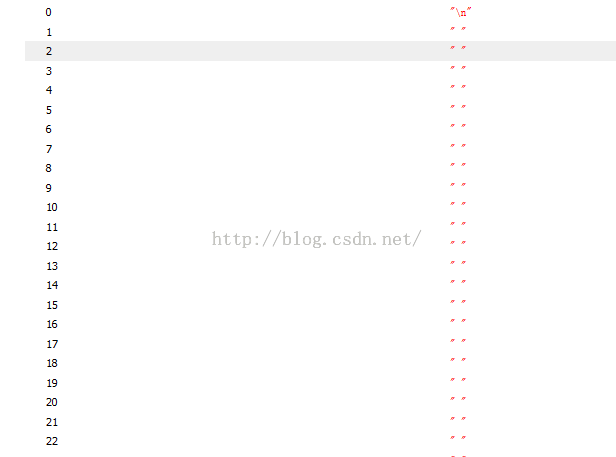
}在判斷時始終不進到if裡,後來用console調試,發現即使沒有資料div內部也有好多空格和換行
3、解決方法
(1)利用JS隱藏法
當判斷請求的資料為空時,將無資料提示圖片顯示,否則隱藏無資料提示圖片;
(2)利用JsViews請求資料方法
以上所述本文給大家介紹的關於取得DIV內部內容報錯的原因分析及解決辦法,希望對大家有所幫助。




