在BS中,xml,html,css和js我們都學過,起初分不清這四者的區別和聯繫,隨著知識的增長,有了一些體會。
首次,我們來看看這四種技術都是什麼,能做什麼?
(一)XML—Extensible Markup Language
可擴展標記語言(標準通用標記語言的子集)是一種簡單的數據存儲語言,使用一系列簡單的標記描述數據,而這些標記可以用方便的方式建立,雖然可擴展標記語言佔用的空間比二進位資料要佔用更多的空間,但可擴展標記語言極為簡單易於掌握和使用。
<Hello> <bcd>China</bcd> <bcd>USA</bcd> <bcd>UK</bcd> </Hello>
(二)HTML—Hypertext Markup Language。
超文本標記語言。它透過標記符號來標記要顯示的網頁中的各個部分。網頁文件本身是一種文字文件,透過在文字檔案中添加標記符,可以告訴瀏覽器如何顯示其中的內容(例如文字如何處理,畫面如何安排,圖片如何顯示等)。瀏覽器依序閱讀網頁文件,然後根據標記符解釋和顯示其標記的內容,
<html> <head> <title>HTML</title> </head> <body> </body> </html>
HTML文本中包含了所謂的「連結點」HTML利用超連結的方法,將各種不同空間的文字資訊組織在一起的網狀文字。總的來說,HTML就是整合網頁結構和內容顯示的語言。
(三)CSS—Cascading Style Sheet
層疊樣式表單。是將樣式資訊與網頁內容分開的一種標記語言。我們在牛腩新聞發布系統中,我們使用過CSS文件,並對一些標籤的樣式進行修改。

我們使用CSS為每個HTML元素定義樣式,也可以用於多個介面。進行全域更新時,只需修改樣式即可。
body {
border :1px solid #000;/*整体的边框*/
font-size :14px;
} 說穿了,CSS就是設定網頁上HTML元素屬性的語言。
(四)JavaScript
一開始特別鬱悶為什麼它的名字跟Java如此相似?
這是典型的行銷方面的成功,它的推廣成功,也是藉了Java的東風。當微軟開始意識到Javascript在Web開發人員中流行起來時,微軟還是一貫風格,建立了自己的腳本語言,JScript。
Javascript是一種基於物件(Object)和事件驅動(Event Driven)並具有安全效能的腳本語言。使用它的目的是與HTML超文本標記語言、Java腳本語言(Java小程式)一起實作在一個Web頁面中連結多個對象,與Web客戶互動。例如可以設定滑鼠懸停效果,在客戶端驗證表單,建立自訂的HTML頁面,顯示警告框,設定cookie等等。
function jsHello(){
alert('Hello World!');
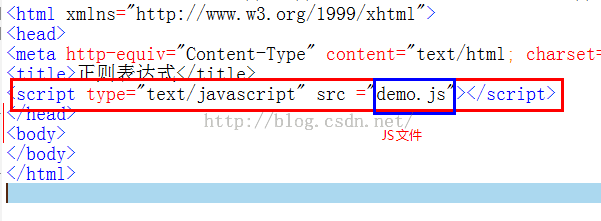
} 把程式碼嵌入HTML語言中,它會在載入時彈出一個「Hello World」對話框。至於怎麼嵌入的,我們在學習JS影片之初就已經知道了。

關於 XML、HTML、CSS與JS的差別就跟大家介紹這麼多,後續也會給大家介紹這幾者結合之後的效果。有興趣的朋友請關注腳本之家網站。




