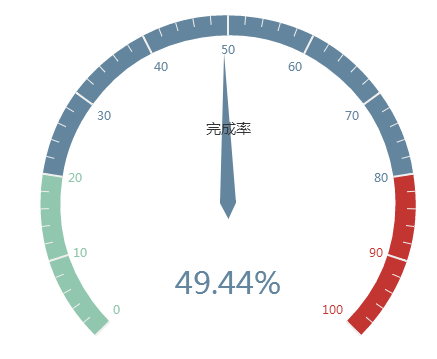
大家在汽車駕駛艙裡一眼就可以看到儀錶盤,使用使用Echarts製作的儀表板可以輕鬆展示用戶的數據,清晰的看出某個指標值所在的範圍,儀錶板形式的報表應用在各種統計系統中,本文結合實例說明儀錶板在銷售任務完成率的統計應用。

HTML
先引入Echarts,然後在需要放置圖表的地方加上div#myChart,同時為它加上寬度和高度屬性。
<script src="echarts.min.js"></script> <div id="myChart" style="width: 600px;height:400px;"></div>
Javascript
接下來要初始化echarts實例,然後設定選項,最後渲染影像。
var myChart = echarts.init(document.getElementById('myChart'));
option = {
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
series : [
{
name:'业务指标',
type:'gauge',
detail : {formatter:'{value}%'}, //仪表盘显示数据
axisLine: { //仪表盘轴线样式
lineStyle: {
width: 20
}
},
splitLine: { //分割线样式
length: 20
},
data:[{value: 50, name: '完成率'}]
}
]
};
myChart.setOption(option); 選項設定中的tooltip是一個提示框元件,預設參數show:true是顯示提示框的。參數formatter是提示框浮層內容格式,它支援字串模板和回呼函數兩種形式。一般我們使用字串模板,模板變數有 {a}, {b},{c},{d},{e},分別表示系列名,資料名,資料值等。 在 trigger 為 'axis' 的時候,會有多個系列的數據,此時可以透過 {a0}, {a1}, {a2} 這種後面加索引的方式表示系列的索引。 不同圖表類型下的 {a},{b},{c},{d} 意義不一樣。對圓餅圖、儀表板、漏斗圖三種類型的圖表參數意義為: {a}(系列名稱),{b}(資料項名稱),{c}(數值), {d}(百分比)。
選項中的series是系列清單。每個系列透過 type 決定自己的圖表類型,它包含許多參數。其中參數name表示系列名稱,用於tooltip的顯示,legend 的圖例篩選,在 setOption 更新資料和配置項目時用於指定對應的系列。參數type指圖表類型,type:'gauge'即儀表板。參數detail是指儀表板詳情,用於顯示數據,可以定義數據顯示的高寬大小,背景色,邊框顏色等等,本例中定義了儀表板的詳情顯示為百分數。參數axisLine可以定義儀錶板軸線相關配置,例如軸線樣式等。參數splitLine用來定義儀錶板中的分隔線樣式,如線長、線的顏色、線寬等等。參數data則是用來展示資料的,可以設定儀表板指標對應的值以及名稱。
如果是動態變化的儀錶板,可以使用setInterval()定時變換儀表值,如下列程式碼。
clearInterval(timeTicket);
var timeTicket = setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
},2000); 以上內容為大家介紹了ECharts儀錶板實例程式碼,希望對大家有幫助!




