Prototype is a concept that is difficult to understand in JavaScript. There are many attributes related to prototypes. Objects have "prototype" attributes, function objects have "prototype" attributes, and prototype objects have "constructor" attributes. .
1. First introduction to the prototype
In JavaScript, the prototype is also an object. Through the prototype, the property inheritance of the object can be realized. JavaScript objects all contain a "[[Prototype]]" internal property, which corresponds to the prototype of the object.
"[[Prototype]]" is an internal property of the object and cannot be accessed directly. So in order to conveniently view the prototype of an object, Firefox and Chrome provide the non-standard (not supported by all browsers) __proto__ accessor (ECMA introduced the standard object prototype accessor "Object.getPrototype(object)") . The JavaScript prototype object also contains a "constructor" attribute, which corresponds to the constructor that creates all instances pointing to the prototype
2. Rules
In JavaScript, each function has a prototype attribute. When a function is used as a constructor to create an instance, the prototype attribute value of this function will be assigned to all object instances as a prototype (that is, setting the instance's `__proto__` attribute), that is, the prototype of all instances refers to the prototype attribute of the function. (****`Only function objects will have this attribute!`****)
The process of new is divided into three steps
var p = new Person('张三',20);
1. var p={}; Initialize an object p.
2. p._proto_=Person.prototype;, set the __proto__ attribute of object p to Person.prototype
3. Person.call(p,"Zhang San",20); Call the constructor Person to initialize p. About the use of call/apply
3. First acquaintance with Object
The Object object itself is a function object. (CODE TEST) Since it is an Object function, it must have a prototype attribute, so you can see that the value of "Object.prototype" is the prototype object "Object {}". In turn, when the "constructor" property of the "Object.prototype" object is accessed, the Object function is obtained.
In addition, when you get the prototype of the Object prototype through "Object.prototype._proto_", you will get "null", which means that the "Object {}" prototype object is the end of the prototype chain.
4. First introduction to Function
Like the constructor in the above example, functions in JavaScript are also objects, so you can find the prototype of the constructor object through _proto_.
As a function, the Function object will have a prototype attribute, which will correspond to the "function () {}" object.
As an object, the Function object has the __proto__ attribute, which corresponds to "Function.prototype", that is, "Function._proto_ === Function.prototype".
Here is a brief introduction to "prototype" and "proto":
For all objects, there is a __proto__ attribute, which corresponds to the prototype of the object.
For function objects, in addition to the __proto__ attribute, there is also the prototype attribute. When a function is used as a constructor to create an instance, the prototype attribute value of the function will be assigned to all object instances as the prototype (that is, setting the instance __proto__ attribute)

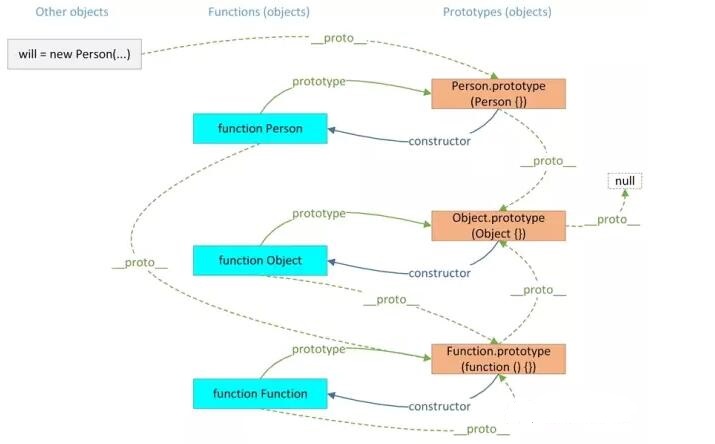
Prototype chain structure diagram
Prototype Chain
Because every object and prototype has a prototype, the prototype of the object points to the prototype object,
The prototype of the parent points to the parent of the parent. These prototypes are connected layer by layer to form a prototype chain.
1. Attribute search
When looking for a property of an object, JavaScript will traverse the prototype chain upwards until it finds a property with a given name. When the search reaches the top of the prototype chain (that is, Object.prototype), if the specified property is still not found, it will return undefined.
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.MaxNumber = 9999;
Person.__proto__.MinNumber = -9999;
var will = new Person("Will", 28);
console.log(will.MaxNumber); // 9999
console.log(will.MinNumber); // undefined
In this example, the "MaxNumber" and "MinNumber" attributes are added to the two prototype objects "Person.prototype" and "Person.proto" respectively. Here you need to clarify the difference between "prototype" and "proto" .
"Person.prototype" corresponds to the prototype of all instances constructed by Person. That is to say, "Person.prototype" is part of the prototype chain of these instances, so when these instances perform attribute search, they will reference "Person" Properties in .prototype ".
The way objects are created affects the prototype chain
var July = {
name: "张三",
age: 28,
getInfo: function(){
console.log(this.name + " is " + this.age + " years old");
}
}
console.log(July.getInfo());
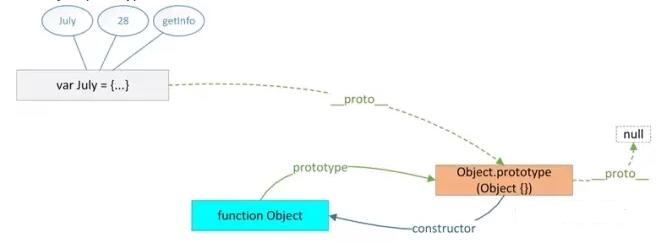
當使用這種方式建立一個物件的時候,原型鏈就變成下圖了. July物件的原型是」Object.prototype」也就是說物件的建構方式會影響原型鏈的形式。

{}物件原型鏈結構圖
綜圖所述
1. 所有的物件都有__proto__屬性,該屬性對應該物件的原型.
2. 所有的函數物件都有prototype屬性,該屬性的值會被賦值給該函數所建立的對3. 象的_proto_屬性.
4. 所有的原型物件都有constructor屬性,該屬性對應到建立所有指向該原型的實例的建構子.
5. 函數物件和原型物件透過prototype和constructor屬性進行相互關聯.
以上就會關於JS原型、原型鏈的詳細內容介紹,希望對大家的學習有所幫助。




