Sublime Text幾乎是任何開發者在其工具箱的必備應用程式。 Sublime Text是一款跨平台的,高度可自訂的,高級的文字編輯器,既適合全功能的IDE(出了名的資源匱乏),又可匹配命令列編輯器,例如Vim和Emacs(具有陡峭的學習曲線)。
Sublime Text如此受歡迎的其中一個原因就是它的可擴充插件架構。這使得開發人員可以輕鬆使用新功能,例如程式碼完成,或遠端API文件嵌入,來擴展Sublime的核心功能。 Sublime Text的插件並不是開箱即用的-通常需要透過一個叫做Package Control的第三方軟體包管理器來安裝。若要在Sublime Text中安裝Package Control,請遵循其網站上的安裝指南。
在這篇文章中,我將介紹10個JavaScript開發人員必備的Sublime插件,每一個都可以幫助你改進工作流程,讓你更有效率。下面,就讓我們開始吧!
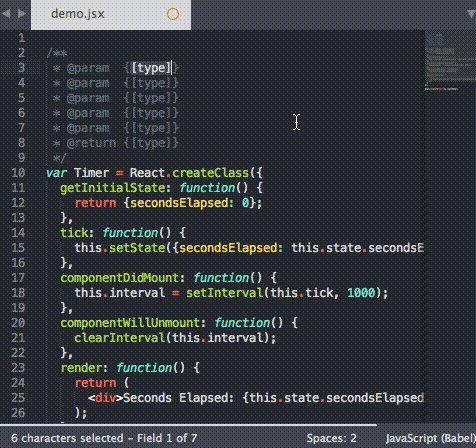
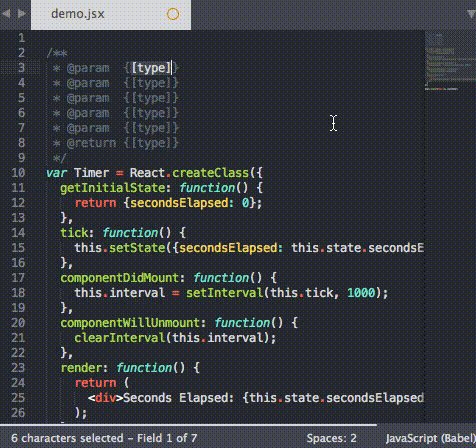
1.Babel
第一個當屬Babel插件。該插件添加了合適的語法高亮到ES6 / 2015和React JSX程式碼。安裝插件後,你要做的第一件事就是設定預設的語法為.es6,.jsx,以及甚至.js檔案。但是,如果你工作於ES3 /5,並且不想使用Babel改變你的程式碼的話,那麼要慎用最後一個。
如果你還沒發現Babel的樂趣,那麼我強烈推薦它。它允許你編譯ES6 / 2015和JSX程式碼到ES5。它可以很好地整合到所有流行的建置工具和CLI。雖然它不支援舊版瀏覽器,但如果你需要支援IE10及以下版本,那麼可以按照警告頁面上的提示去做。
可惜的是,Babel插件不允許在Sublime中快速編譯ES6程式碼。所以如果你非要這麼做,那我建議你試試Compile Selected ES6。

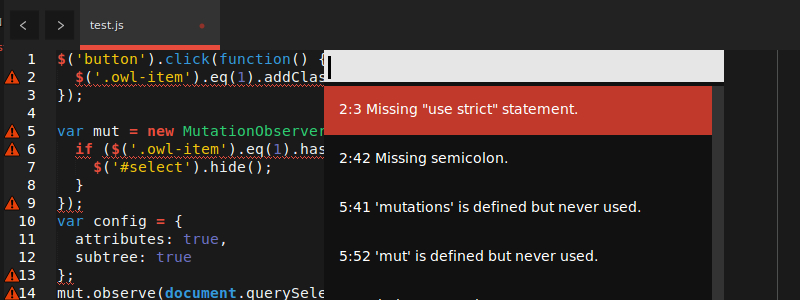
2. JSHint
接下來是Sublime中的JSHint外掛。 JSHint是一個JavaScript Linter,可用來檢視你的程式碼並確認它有正確的式樣,正確的語法,擺脫常見錯誤。無論你是初學者,還是已經編寫了好多年的程序,JSHint都是一個必備品。查看JSHint相關頁面以了解更多的資訊。
要讓JSHint Sublime Text插件運作,你需要透過npm安裝好全域性的JSHint:
npm install -g jshint
If you don’t know how to do this, then check out our tutorial on getting started with the Node Package Manager.
Once the JSHint npm module and JSHint Sublime Text plugin are installed, you can call JSHint by opening your JavaScript file and pressing Ctrl + J (or Alt + J on Linux/Windows). Alternatively, you can access JSHint via the context menu.
If you have this plugin installed but want a clearer warning where errors occur, then use the JSHint Gutter. Alternatively, if you want to try out JSHint before installing the NPM package or the plugin, JSHint.com also has a great online interactive tool that you can use to paste your code and see instant feedback.

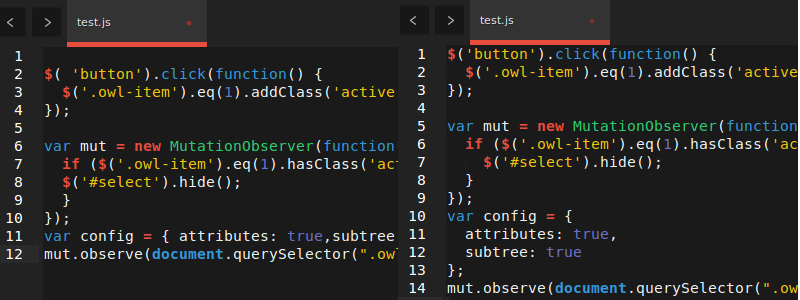
3. JsFormat
JsFormat is based on JS Beautifier and can automatically help you format JavaScript and JSON. If you just use its JSON format alone, that's fine. But for me, its biggest advantage comes when I'm working on other developers' code, or code I myself wrote a long time ago.
Such code is often difficult to read, but following a common code formatting style can be helpful. While formatting may not be for everyone, it does help developers understand their code by introducing a common structure. Although Linter pays attention to this, it does not necessarily do it comprehensively, and it will not automatically repair the format. Code formatting saves a lot of time and headaches.
After installation, to use JSFormat, first enter the JS file, then press Ctrl + Alt + f on Windows/Linux, or Ctrl + ⌥ + f on Mac. Of course, context menus can also be used.
You might be thinking: “What if I don’t like the way they style JavaScript?”
Don’t worry! JsFormat is not only based on JS Beautifier settings, but also highly configurable. To adjust for Sublime Text 3, do this: Preferences -> Package Settings -> JsFormat -> Settings – Default
Then edit the JSON settings to your liking.

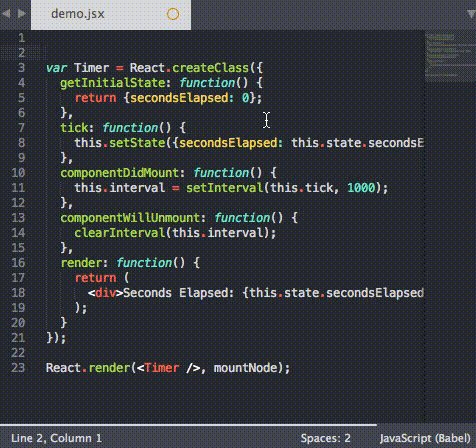
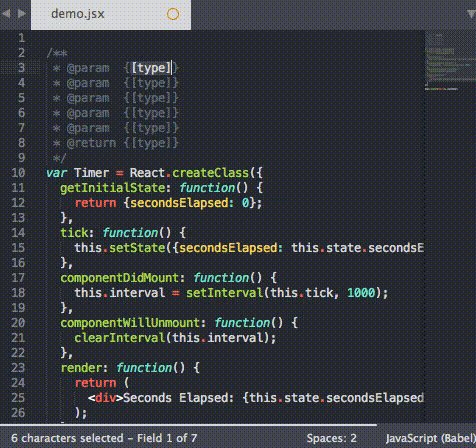
4. DocBlockr
Adding comments to your code can sometimes be a very, very painful thing. Although many people don’t like to do this, it is absolutely necessary. DocBlockr takes some of the pain away by making simple comments. After installing DocBlockr, all you need to do is start a line of code with /* or /** and it does the rest. If you start with /** above the function, it will generate comments for you based on JSDoc format. There are some things that you have never used before, but once you use them, you will wonder how you survived before. DocBlockr is one of them.
DocBlockr supports many other languages, including: CoffeeScript, TypeScript, PHP, ActionScript, Haxe, Java, Apex, Groovy, Objective C, C, C++ and Rust.

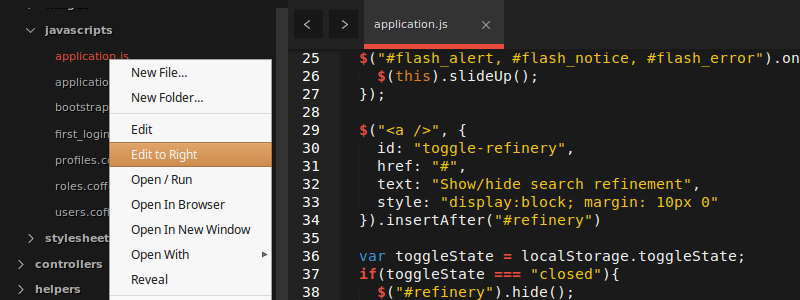
5.SideBar Enhancements
Sublime Text has very few options for working with files in the sidebar file tree. Simply put, SideBar Enhancements fix this problem. This plugin specifically provides a "move to trash" option for files and folders, an "open with.." option, and a clipboard. It also lets you open files in a web browser, copy the file contents as data:uri base64 (this is especially handy when embedding images in CSS), and provides a host of search operations. Additionally, it integrates well with SideBarGit, providing Git commands directly from the sidebar.
As the size of the JavaScript code base continues to expand, it is urgent to find a reasonable way to browse projects and process project files. Therefore, this plugin becomes a necessity.

6. AngularJS
Developed by the Angular-UI team, and is probably one of the larger (but also more useful) packages of these SublimeText plugins. Its main features include:
Angular是一个大型的库,AngularJS出乎意料地有用。你可以在项目的主页上阅读它的很多设置。
要利用这个插件语法高亮的优势,那么你需要到View -> Syntax -> HTML (Angular.js)中改变你的HTML文件的视图类型。

7.TypeScript
TypeScript是JavaScript编译为普通JavaScript的一个类型超集。这对于普通开发者而言,可能不知道它也没什么大的关系,但是今年三月出来的小公告——Angular 2将建造在TypeScript上,意味着,如果你工作于Angular的话,并且你打算以后使用Angular2的话,那么这个插件是必备的。
基于微软的支持,这款插件添加了代码完成,正确的语法高亮,代码格式化和扩展导航功能到TypeScript项目。它还配备了一个构建系统,允许你编译TypeScript文件为JavaScript。
要访问构建系统可以这么做 Tools -> Build System,然后选择TypeScript 。接着用 .ts 结尾打开一个文件,选择Tools -> Build,或者干脆按 Ctrl + B。你会被要求构建参数,之后插件将在同一目录中输出编译好的JavaScript文件。唯一需要注意的是,它需要Node。
从插件的角度说,它提供了“工作于TypeScript代码时加强版的Sublime Text体验”。千真万确,从上述臃肿的IDE中,它做了一个令人耳目一新的改变。

8.Handlebars
如果你正在使用Ember.js,或只是将Handlebars作为模板语言一种选择,那么你不能没有它。没有它的话,你还不如干脆关掉所有的语法高亮。
除了语法高亮(在个别模板文件和脚本标签的内联模板中都有这个功能),它还提供了用于触发各种表情的选项卡。例如,键入 x-temp并按 TAB键会产生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,键入 ifel 再按TAB键,你会得到:
{{#if }}
{{else}}
{{/if}}>
很方便,是吧?
在这个项目的主页上还有一系列完整的代码片段。

9.Better CoffeeScript
Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一个分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其创建者遗弃,只能工作于SublimeText 2。
此款插件不仅为那些工作于CoffeeScript的人提供了非常需要的语法高亮功能,而且还有其他很多功能。它增加了一堆命令到Sublime(可通过命令面板或各种快捷键访问),比如运行语法检查,编译文件,以及显示编译好的JavaScript。它还配备了片段和工作于cake (Make对于CoffeeScript的简化版本)的构建系统。
你可以在此项目的主页上仔细阅读插件的许多设置和选项。

10. jQuery
我知道现在的jQuery在很多地方看似都将会失宠,但它仍然非常有用,如果你不打算建立一个完全互动的网站,或者你只是想添加功能到现有的应用程序的话。
这个插件提供了额外的语法高亮和几乎所有jQuery方法的片段。通过输入方法名称并选择合适的匹配就可以访问这些片段——就是这么简单!我特别喜欢这个功能,因为它节省了我很多原本要用于记忆方法特征以及查询jQuery API文档的时间。
例如,键入 $.a 会出来一个让我选择 $.ajax()的选项,而 $.ajax()可以扩展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
That’s awesome!
Conclusion
This is the end of these 10 Sublime plug-ins that are essential in JavaScript development. I've only used one or two of them, so feel free to share your experiences with them. Of course, if your favorite plugin is missing, please let me know in the comments and I'll consider adding it to the list.
As a final note, please remember that Sublime Text is not free software. But it has an unlimited trial (despite all the annoying graphics), and the single-user license costs $70. If you use a text editor most of the day, this will be a worthwhile investment!




