问题:
在页面上,用户会有很多的操作 ,每进行一次操作我们需要去展示操作的结果,在这里我们有了一个问题,我们应如何去展示不同的结果呢?在展示的过程中我们还要考虑当页面功能不断的增加与修改,结果展示也不断的增多,我们要用一个应对这些变化最好的方法解决问题。
解决方法:
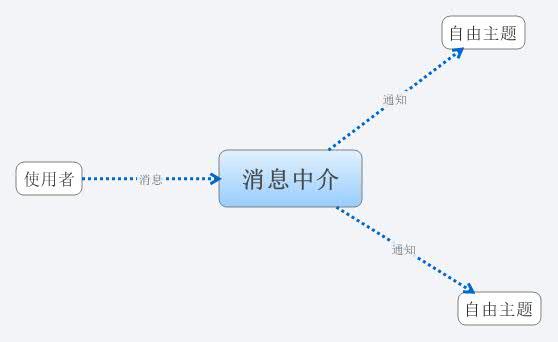
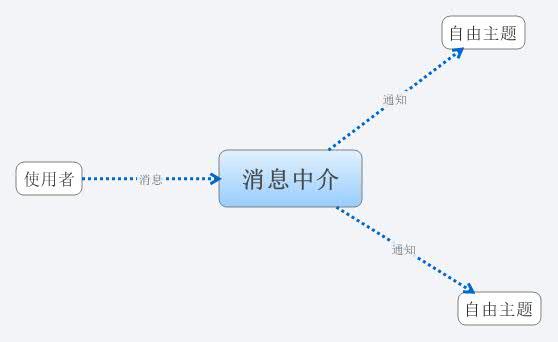
在网盘开发中就遇到了这样的一个问题,经过几番的思考,决定了用如下的方式去解决这个问题,先看图:

从图中我们可以知道,会使用到一个中介专门去接收使用者的信息,再发送到相应的展示主题,这样我们就可以解决了展示方式不段改变的问题,如何去展示就是展示主题代码问题了。
这个方法也就是我们平常说的中介者模式,如果想了解更多的可以去google或baidu一下中介者模式。
代码:
好了,现在我符上一些代码,如果大家更好的解决方案也可以给我个评论。
/*
* 中介
**/
var Mediator = function(){
var self = this;
var _messageObj = {};
this.Register = function(key,obj){
//注册中介
_messageObj[key] = obj;
},
this.Send = function(key,message){
//根据客户Key发送信息给客户
if(_messageObj[key]){
_messageObj[key].Receive(message);
}
}
}
/*
* 客户父类
**/
var MessageBase = function(key,mediator){
mediator.Register(key,this); //注册中介
}
/*
* 自由主题1
**/
var MessageObj1 = function(key,mediator){
MessageBase.call(this,key,mediator); //继承父类
this.Receive = function(message){
//接收中介消息
alert("Object1 " + message);
}
}
/*
* 自由主题2
**/
var MessageObj2 = function(key,mediator){
MessageBase.call(this,key,mediator); //继承父类
this.Receive = function(message){
//接收中介消息
alert("Object2 " + message);
}
}
var med; //中介者
var init = function(){
//客户代码
med = new Mediator();
new MessageObj1("m1",med);
new MessageObj2("m2",med);
};
window.onload = function(){
init();
}
使用方法:
下载:
http://xiazai.jb51.net/200912/yuanma/js_zhongjie.rar