arguments是什麼?
arguments是函數呼叫時,創建的一個類似的數組但又不是數組的對象,並且它存儲的是實際傳遞給函數的參數,並不局限於函數聲明的參數列表哦。
尼瑪,什麼意思?
寫demo看看,程式碼見下
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用instanceof判断arguments
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
obj();
</script>
</body>
</html>
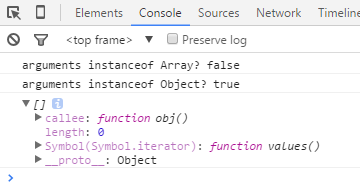
運行程式碼,透過chrome調試器,可得下圖

我利用instanceof判斷arguments,從印刷的效果看,arguments是一個物件。
然後展開列印出的arguments,可以從上圖得知,它裡麵包括了許多屬性,callee也在內。
接下來,我們修改上面的程式碼,在呼叫obj函數時,給它一個參數,但obj函數是沒有參數的。
具體程式碼見下
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
//向obj传递参数
obj('monkey','love',24);
</script>
</body>
</html>
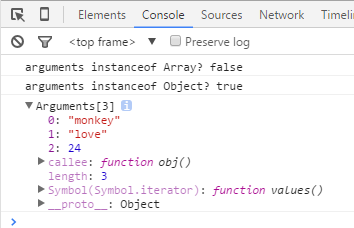
透過chrome調試器,可得下圖

大家可以看見,arguments包含了三個我們給它傳遞的參數”monkey”,”love”,24。
所以說,為什麼arguments是儲存的實際傳遞給函數的參數呢,而不是函數宣告的參數。
callee是什麼?
callee是arguments物件的一個成員,它的值為「正被執行的Function物件」。
什麼意思呢?
我們寫demo,看看輸出結果就知道啦。
程式碼與結果圖見下
<!DOCTYPE html>
<head>
<title>callee</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用callee
console.log(arguments.callee);
}
obj();
</script>
</body>
</html>
從上面的圖片可知,arguments.callee是指向參數arguments物件的函數,這裡就是obj咯。

caller是什麼?
caller是函數物件的屬性,該屬性保存著呼叫目前函數的函數。
注意,是呼叫。不僅僅包含閉包哦。如果沒有父函數,則為null。
還是老樣子,我們一直來寫個demo看看。
程式碼如下:
<!DOCTYPE html>
<head>
<title>caller</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//child是parent内的函数,并在parent内执行child
function parent(){
function child(){
//这里child的父函数就是parent
console.log( child.caller );
}
child();
}
//parent1没有被别人调用
function parent1(){
//这里parent1没有父函数
console.log(parent1.caller);
}
//parent2调用了child2
function parent2(){
child2();
}
function child2(){
console.log(child2.caller);
}
/*执行
parent里嵌套了child函数
parent1没有嵌套函数
parent2调用了child2,child2不是嵌套在parent2里的函数
*/
parent();
parent1();
parent2();
</script>
</body>
</html>
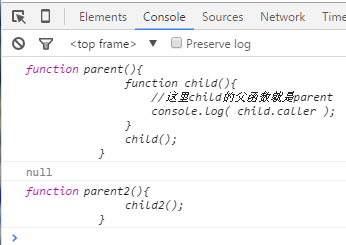
開啟chrome調試器,可下效果圖

結合程式碼和上圖理解,這下理解了caller了麼?




