事件物件是用來記錄一些事件發生時的相關資訊的物件。事件物件只有事件發生時才會產生,而且只能是事件處理函數內部訪問,在所有事件處理函數運行結束後,事件物件就被銷毀!
originalEvent物件
在一次偶然的使用中,我發現當使用on()函數並且傳入第二個選擇器參數時,e.touches[0]的訪問為undefined,打印e發現,它的事件對像不是原生的事件對象。經過查閱發現它是jquery事件對象。
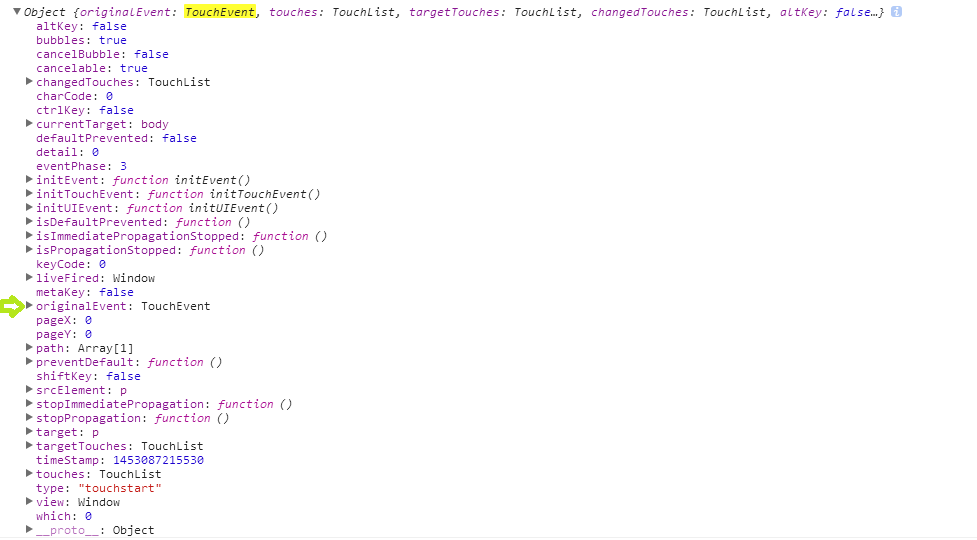
$(window).on("touchstart","body",function(e){
console.log(e)
})
上面範例中event中有一個originalEvent屬性,而這才是真正的touch事件。 jQuery.Event 是一個建構函數,其建立一個可讀寫的jQuery事件對象,並在event 物件保留了對這個原生事件物件 event 的參考($event.originalEvent)。我們綁定的事件處理程序所處理的事件物件都是 $event。此方法也可以傳遞一個自訂事件的類型名,用於產生使用者自訂事件物件。
touch事件
touchmove: 當手指在螢幕上滑動的時候連續地觸發。
touchstart: 當手指觸摸螢幕時候觸發,即使已經有一個手指放在螢幕上也會觸發
touchend: 當手指從螢幕離開的時候觸發。
TouchEvent物件
每一個touch事件的觸發都會產生一個TouchEvent對象,以下是TouchEvent對像三個比較常用的重要屬性
touches 目前位於螢幕上的所有手指的一個清單。
targetTouches 特定於事件目標的Touch物件的陣列。 [目前手指]
changeTouches 表示自上次觸碰以來發生了什麼改變的Touch物件的陣列。
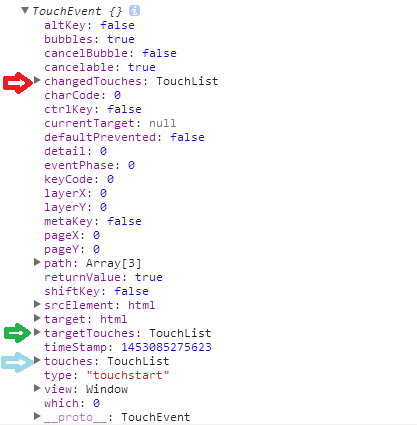
在這裡,我用js寫了一個touch事件,點擊螢幕可觸發,將其事件事件物件在控制台列印出,結果如下(箭頭指向的是上述三個屬性):
window.addEventListener("touchstart",function(event){
console.log(event);
})
觸控事件物件屬性
touches、targetTou、changeTouches都包含以下屬性值
clientX:觸碰目標在視窗中的x座標。
clientY:觸碰目標在視窗中的y座標。
identifier:標識觸控的唯一ID。
pageX:觸碰目標在頁面中的x座標。
pageY:觸碰目標在頁面中的y座標。
screenX:觸碰目標在螢幕中的x座標。
screenY:觸碰目標在螢幕中的y座標。
target:觸摸的DOM節點目標。
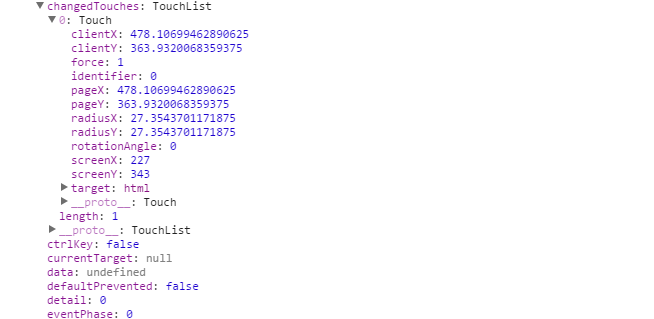
還是上面的例子,changeTouches物件在控制台輸出如下:

以上就是本文的全部內容,希望對大家的學習有所幫助。




