一、DOM全名
文檔物件模型(Document Object Model)
二、DOM是什麼
DOM就是一個程式設計接口,就是一套API。
DOM是針對HTML文件、XML等文件的一套API。就類似JDBC是針對資料庫的一套API一樣。
三、DOM的用途
DOM 是用來存取或操作HTML文件、XHTML文件、XML文件中的節點元素。
現在基本上所有的瀏覽器都執行了W3C發布的DOM規範,所以在瀏覽器上就可以用DOM的這些API。
DOM提供對腳本友善的網頁結構與內容的視圖
DOM把網頁視為節點構成的層次樹
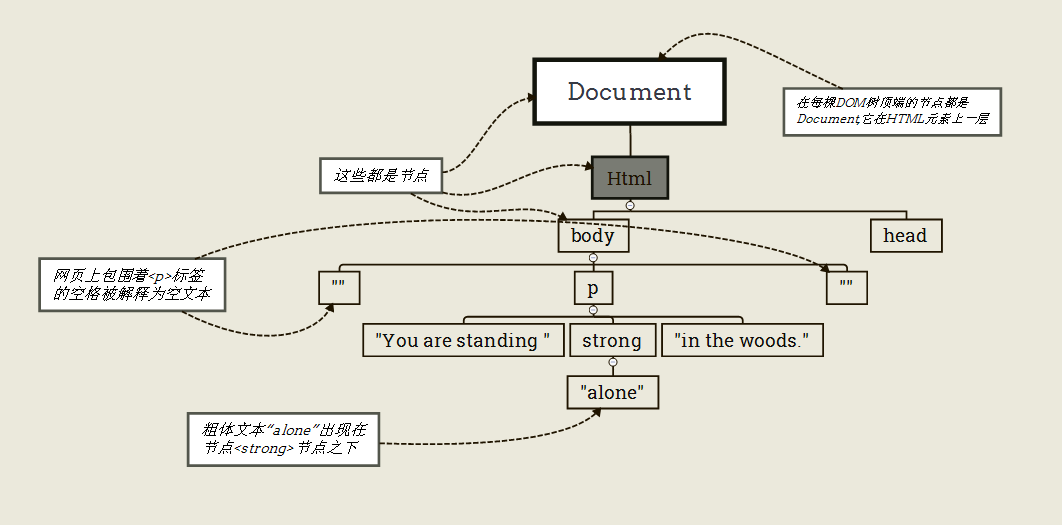
DOM樹
每棵DOM樹的最頂端節點都是Document,它在HTML節點的上層
網頁是DOM節點的集合
見圖1

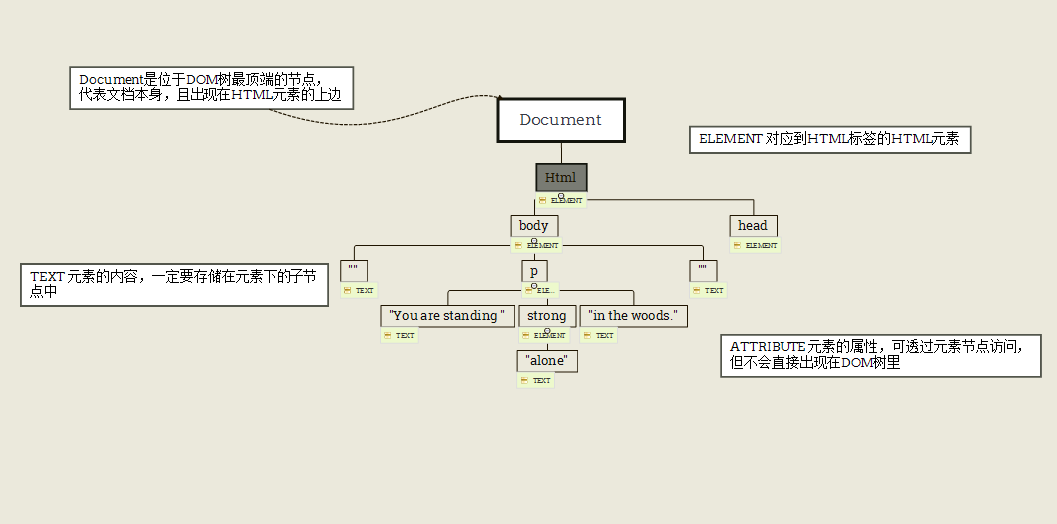
節點類型
網頁節點是依類別分類的,主要有元素節點與文字節點構成
見圖2

節點特性
利用節點特性能用於導覽節點樹
以下是常用的節點特性:
nodeValue 儲存於節點的值,只限於文字與屬性節點使用(不含元素)
nodeType 節點類型,例如它是DOCUMENT或TEXT等等,但以代號表示
childNodes 包含節點下所有子節點的數組,以出現在HTML程式碼中的順序而排列
firstChild 節點下的第一個子節點
lastChild 節點下的最後一個子節點
範例
document.getElementById(“id”).nodeValue;//获取某节点下的纯文本 document.getElementsByTagName(“body”)[0].childNodes[1].lastChild;//body下的第二个子节点的最后一个节点
利用DOM改變元素的內容
首先 移除所有子節點
然後 根據新內容建立新的文字節點
最後 把新建立的文字子節點附加到節點下
這裡牽涉到三個方法
removeChidl()移除目標節點下的一個子節點,傳入將被移除的子節點
createTextNode()從文字字串建立文字節點
appendChildO()以最後一個子節點的開工加入新節點,傳入將被新增加的子節點
var node=document.getElementById(“id”);//获取元素 while (node.firstChild)//删除元素下的所有子节点(这里判断子节点是否存在,存在为true) node.removeChild(node.firstChild) node.appendChild(document.createTextNode(“message”))//为元素添加新内容
總結
innerHTML雖並非萬維網的標準,但這個特性能存取元素內儲存的所有內容
Document Object Model(文件物件模型),簡稱DOM,提供存取和修改網頁資料的標準化機制
DOM視圖頁為關聯節點的層次樹
使用DOM(而非innerHTML)改變網頁內容的方案,需移除元素下所有的子節點,然後建立並附加上包含新內容的新子節點。
關於JavaScript駕馭網頁-DOM就跟大家介紹到這裡,下篇將介紹給大家JavaScript駕馭網頁-CSS與DOM,有興趣的朋友點擊查看詳情!




