概述:本篇主要討論jquery.validate結合jquery.form實作對表單的驗證與提交方案。
方式一:是透過jquery.validate的submitHandler選項,即當表單通過驗證時執行回呼函數。在這個回呼函數中透過jquery.form來提交表單;
方式二:是透過jquery.form的beforeSubmit,也就是在提交表單前執行的回呼函數,這個函數如果傳回true,則提交表單,如果傳回false,則終止提交表單。根據jquery.validate外掛程式的valid()方法,就可以透過jquery.form提交表單時來驗證表單。
方式三:是透過jquery.validate驗證表單的validate方法。這個方法的好處是對表單驗證的控制更自由
實例:下面透過三個實例分別闡述上面的三種方式
載入CSS樣式檔
CSS樣式檔內容
input{
height:25px;
line-height:25px;
padding-left:4px;
}
span.checked{
padding: 0px 5px 0px 25px;
margin-left: 10px;
margin-top: 0px;
margin-bottom: 3px;
height: 25px;
line-height:25px;
font-size: 12px;
white-space: nowrap;
text-align: left;
color: #E6594E;
background: url("images/acion2.png") no-repeat 3px; /* #FCEAE8 */
}
span.unchecked{
padding: 0px 5px 0px 25px;
margin-left: 10px;
margin-top: 0px;
margin-bottom: 3px;
height: 23px;
line-height:23px;
font-size: 12px;
border: 1px solid #E6594E;
white-space: nowrap;
text-align: left;
color: #E6594E;
background: #FCEAE8 url("images/acion.png") no-repeat 3px;
}載入javascript檔
<script language="JavaScript" type="text/JavaScript" src="js/jQuery1.6.2.js"></script> <script language="JavaScript" type="text/JavaScript" src="js/jquery.form.js"></script> <script language="JavaScript" type="text/JavaScript" src="js/jquery.validate.js"></script> <script language="JavaScript" type="text/JavaScript" src="js/localization/messages_tw.js"></script>
HTML內容
<body><span id="result"></span> <form id='commentForm'> <fieldset> <legend>jquery.validate+jquery.form提交的三种方式</legend> <p> <label for='cusername'>姓名</label><em>*</em> <input id='cusername' name='username' size='25' /> </p> <p> <label for='cemail'>电子邮件</label><em>*</em> <input id='cemail' name='email' size='25' /> </p> <p> <input class='submit' type='submit' value='提交'> </p> </fieldset> </form> </body>
jquery.validate+jquery.form提交方式1的javascript內容
<script language="javascript">
function showResponse(responseText,statusText) {
if(statusText=='success'){
$("#result").html(responseText);
}
}
$(document).ready(function(){
$('#commentForm').validate({
focusCleanup:true,focusInvalid:false,
errorClass: "unchecked",
validClass: "checked",
errorElement: "span",
submitHandler:function(form){
$(form).ajaxSubmit({
type:"post",
url:"test_save.php?time="+ (new Date()).getTime(),
//beforeSubmit: showRequest,
success: showResponse
});
},
errorPlacement:function(error,element){
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},
success: function(label) {
//label.addClass("valid").text("Ok!")
label.removeClass("unchecked").addClass("checked");
},
rules:{
username:{required:true,minlength:3},
email:{
required:true
}
}
});
});
</script>jquery.validate+jquery.form提交方式2的javascript內容
<script language="javascript">
function showResponse(responseText,statusText) {
if(statusText=='success'){
$("#result").html(responseText);
}
}
function showRequest(formData,jqForm,options){
return $("#commentForm").valid();
}
$(document).ready(function(){
$('#commentForm').submit(function(){
$(this).ajaxSubmit({
type:"post",
url:"test_save.php?time="+ (new Date()).getTime(),
beforeSubmit:showRequest,
success:showResponse
});
return false; //此处必须返回false,阻止常规的form提交
});
$('#commentForm').validate({
focusCleanup:true,focusInvalid:false,
errorClass: "unchecked",
validClass: "checked",
errorElement: "span",
errorPlacement:function(error,element){
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},
success: function(label) {
//label.addClass("valid").text("Ok!")
label.removeClass("unchecked").addClass("checked");
},
rules:{
username:{required:true,minlength:3},
email:{
required:true
}
}
});
});
</script>jquery.validate+jquery.form提交方式3的javascript內容
<script language="javascript">
var options={
focusCleanup:true,focusInvalid:false,
errorClass: "unchecked",
validClass: "checked",
errorElement: "span",
errorPlacement:function(error,element){
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},
success: function(label) {
//label.addClass("valid").text("Ok!")
label.removeClass("unchecked").addClass("checked");
},
rules:{
username:{required:true,minlength:3},
email:{
required:true
}
}
};
function showResponse(responseText,statusText) {
if(statusText=='success'){
$("#result").html(responseText);
}
}
function showRequest(formData,jqForm,options){
return $("#commentForm").valid();
}
$(document).ready(function(){
validator=$('#commentForm').validate(options);
$("#reset").click(function(){
validator.resetForm();
});
$("button").click(function(){
validator.form();
});
$('#commentForm').submit(function(){
$(this).ajaxSubmit({
type:"post",
url:"test_save.php?time="+ (new Date()).getTime(),
beforeSubmit:showRequest,
success:showResponse
});
return false; //此处必须返回false,阻止常规的form提交
});
});
</script>DEMO原始碼:下載
一些問題
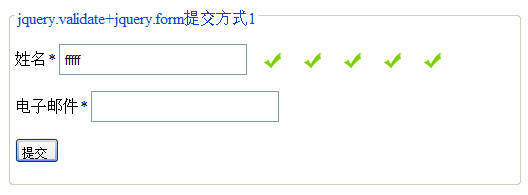
1、其實這個問題在昨天晚上寫這篇文章的時候就有發現,即我在HTML文件頭使用時,輸入框及錯誤訊息的樣式似乎有些問題。不過今天發現問題並非這麼簡單,在使用時,針對「姓名」這個輸入框來說——只須達到三個字元就認為通過驗證——在輸入第一個字元、第二個字元時,錯誤顯示正常,輸入第三個字元時,錯誤顯示消失,並顯示一個表示驗證通過的「逗號」圖片。到目前為止,一切似乎都很正常,但如果在繼續輸入字符,例如輸入第四個字符、第五個字符......問題出現了。如下圖:

不使用,而使用時沒有這樣的問題,一切正常。不過,現在的問題是,為什麼加上會產生這樣的問題?而且,做為前端來說,加上是必須的。
這個問題處理的比較糾結,這裡羅列一下處理的過程。並且在最後給一個解
首先,是因為昨天在查看錯誤提示訊息,關註一下插入錯誤訊息的程式碼。我在errorPlacement中增加了一句:alert(element.parent().html());
errorPlacement:function(error,element){
alert(element.parent().html());
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
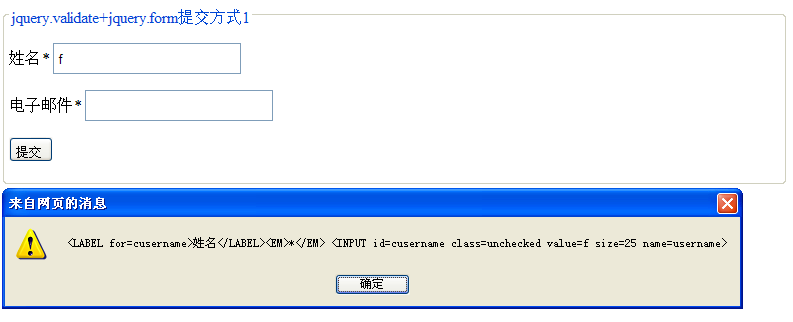
},輸入第一個字元時,得到如下圖

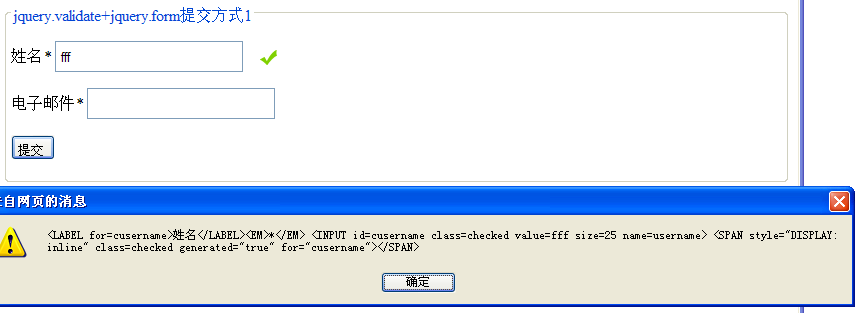
輸入三個字符,驗證成功後,得到如下圖:

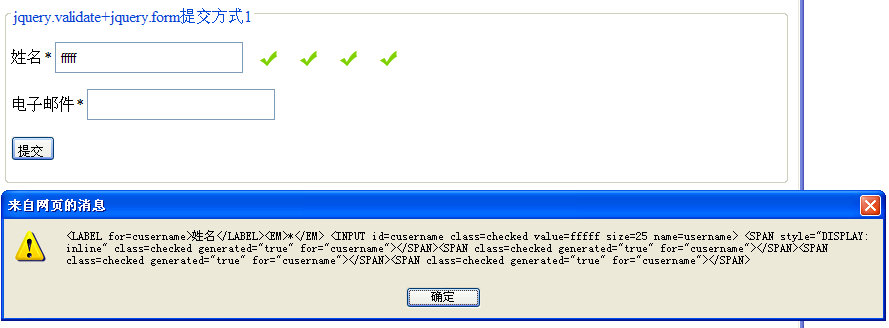
繼續輸入更多字符,得到如下圖

這就說明了以下幾個問題:
1、不管驗證失敗還是成功,都會呼叫errorPlacement:function(...)
2、s.remove()沒有作用。
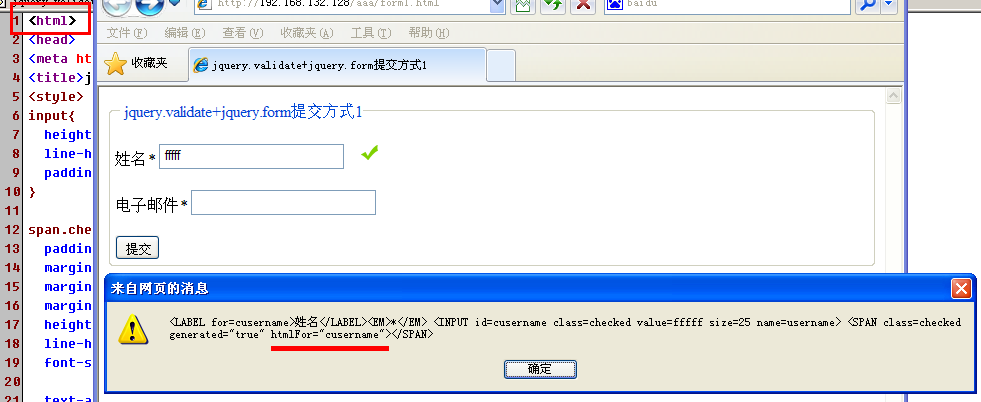
由於寫這篇文章時使用的是而不是,彈出的內容是htmlFor="cusername",而不是for="cusername",如下圖所示:

因此,上面的程式碼中寫成如下的方式
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}然而在下,無法根據htmlFor找到,因此這裡應該把htmlFor改成for,即
errorPlacement:function(error,element){
alert(element.parent().html());
var s=element.parent().find("span[for='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},问题似乎解决了。但上面提到,不管验证成功或失败,都会调用errorPlacement:function(...),那可以在这里判断有没有错误,如果有错误,则显示。防止已经验证成功的情况下仍会调用。这样就不会寻找span的for属性值是否为当前控件的name名称了(例子中是for="cusername")。改进的代码如下:
errorPlacement:function(error,element){
if(error.html()!=''){
error.appendTo(element.parent());
}
},虽然解决问题,但是在chrome、firefox下仍有问题。了解这个问题的现象,可以用firefox或chrome测试一下——焦点离开输入框后,无法验证,只有点击“提交”按钮后才可以验证——这个问题的解决方案目前还没有深入下去。但是有解决的办法是,将上面的jquery1.6.2换成jquery1.3.2或jquery1.4(其它的jquery版本未测试,可能是低于jquery1.6.2的版本都可以)即可解决这个问题。
建议:
1、使用jquery1.3.2版本,这样可以节省很多时间来解决兼容方面的问题。
更多:
本例子中的jquery.validate,解决了remote远程验证只返回true or false的局限。可以返回代码及出错的提示信息,更好的人性化需求。使用方法就在这介绍一下
增加以下函数
function GetRemoteInfo(postUrl,data){
var remote = {
type: "POST",
async: false,
url: postUrl,
dataType: "xml",
data: data,
dataFilter: function(dataXML) {
var result = new Object();
result.Result = jQuery(dataXML).find("Result").text();
result.Msg = jQuery(dataXML).find("Msg").text();
//alert(result.Result);
if (result.Result == "-1") {
result.Result = false;
return result;
}else{
result.Result = result.Result == "1" ? true : false;
return result;
}
}
};
return remote;
}
$(document).ready(function(){
var dataInfo ={email:function(){return $("#cemail").val();}};
var remoteInfo = GetRemoteInfo('check-email.php?time='+(new Date()).getTime(),dataInfo);
$('#commentForm').validate({
rules:{
username:{
required:true,
minlength:3
},
email:{
required:true,
remote:remoteInfo
}
}
});
....
});check-email.php返回的内容为xml格式,格式如下
<?php
header("Content-Type:text/xml");
echo '<?'.'xml version="1.0" encoding="utf-8"'.' ?>';
?>
<AjaxClass>
<Msg>用户名格式不正确,用户名必须包含testa,请重新输入!</Msg>
<Result>0</Result>
</AjaxClass>result值为0,返回的是false,表示验证失败;result值为1,返回的是true,表示验证成功




