Bootstrap 黏頁腳,說得具體一點就是「將固定高度的頁腳緊貼頁面底部」。由於專案的實際情況和模板有所區別,所以參考模板,小編不能確保快速的完成「黏頁腳」的效果,那麼還是要給大家分享本教程,寫的不好還請各位大俠海涵!
一、頁面效果

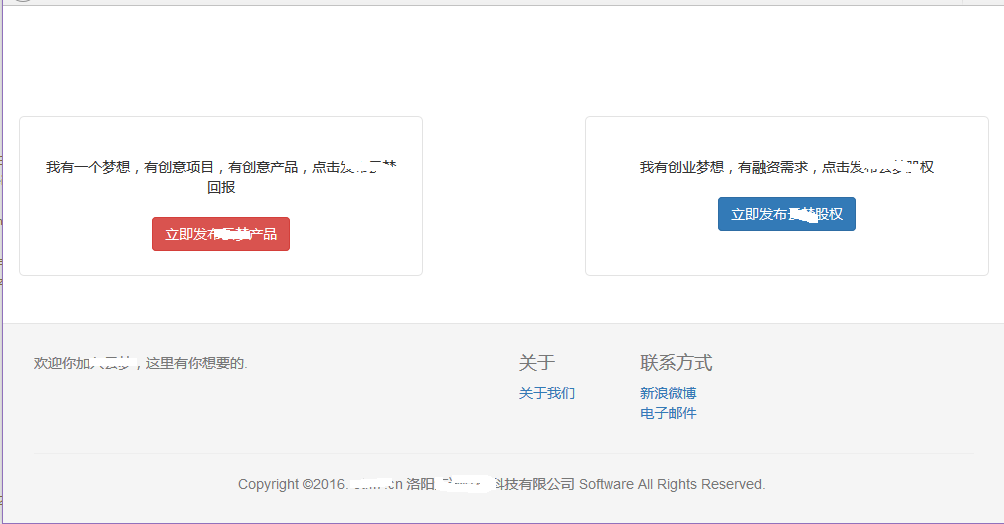
頁面非常簡單,注意亮線為火狐邊緣,可以很清楚的看到,頁腳灰色部分沉浸在頁面底部。
二、實例解說
①、代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<link type="text/css" rel="stylesheet" href="/ymeng/components/bootstrap/css/bootstrap.css" />
<style type="text/css">
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}
</style>
<head>
<title>发布项目</title>
</head>
<body>
<div id="wrap">
<div class=" container project_choose">
<div class="row">
<div class="col-md-5 project_general">
<span class="f14">我有一个梦想,有创意项目,有创意产品,点击发布回报</span>
<div class="blank20"></div>
<div>
<a type="button" class="btn btn-danger" href="/ymeng/deal/initDealCaluseConfirm">立即发布产品</a>
</div>
</div>
<div class="col-md-2"></div>
<div class="col-md-5 project_agency">
<span class="f14">我有创业梦想,有融资需求,点击发布股权</span>
<div class="blank20"></div>
<div>
<button type="button" class="btn btn-primary">立即发股权</button>
</div>
</div>
</div>
</div>
<div id="push"></div>
</div>
<div class="footer ">
<div class="container">
<div class="row footer-top">
<div class="col-sm-6 col-lg-6">
<h4></h4>
<p>欢迎你加入,这里有你想要的.</p>
</div>
<div class="col-sm-6 col-lg-5 col-lg-offset-1">
<div class="row about">
<div class="col-xs-3">
<h4>关于</h4>
<ul class="list-unstyled">
<li>
<a href="">关于我们</a>
</li>
</ul>
</div>
<div class="col-xs-3">
<h4>联系方式</h4>
<ul class="list-unstyled">
<li>
<a target="_blank" title="云梦网官方微博" href="">新浪微博</a>
</li>
<li>
<a href="">电子邮件</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<div class="row footer-bottom">
<ul class="list-inline text-center">
<li>Copyright ©2016. n 洛阳限公司 Software All Rights Reserved.</li>
</ul>
</div>
</div>
</div>
</body>
</html>②、頁面body佈局
<body> <div id="wrap"> <div class=" container"> </div> <div id="push"></div> </div> <div class="footer "> </div> </body>
body中第一級元素,兩個div,分別為wrap和footer
第二級元素中,兩個div,分別為container和push(如果你忘了push這個div,ok,你的頁面在縮放時會錯亂的)

以上列出的元素自然黏頁腳必不可少的。
③、css分析
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}html,body的高度必須是100%,也就是充滿瀏覽器視窗高度
#wrap div的min-height必須是100%,height呢,就自動適應。
關鍵點在於margin,top的外邊距為0,而bottom的外邊距則為-200px。
注意,就是-200px,理論上是footer高度(你可以用firebug調試最佳高度)的負數,這一點也很關鍵!為什麼要為負數呢?因為warp的高度本來就是100%,為負數的話,就可以為footer留出顯示完整的高度,否則footer將出現在頁面滾動條下部。
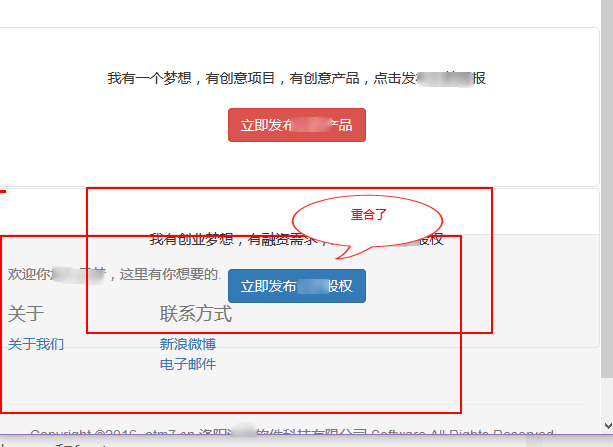
#push元素,頁面完整顯示的時候,似乎看不出來push元素的作用,但當你頁面縮放時,如果沒有push,footer元素就會和container中的元素重合,之前圖上也有說明,那麼其具體作用如何呢?

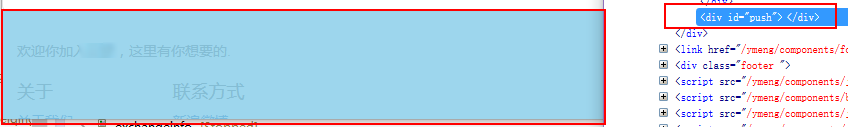
透過firebug我們選取push的div,可以看到其剛好包含著footer元素內容,如此將會阻止footer和container元素重合。
如此,以上關鍵點就介紹完了,只要注意以下元素的分佈,就可以輕鬆搞定bootstrap的黏頁腳效果!
warp
push
有關本文介紹給大家的Bootstrap 黏頁腳效果小編就給大家介紹這麼多,希望對大家有幫助!




