我们先来最简单的,网页的登录窗口;
不过开始之前,大家先下载jquery的插件
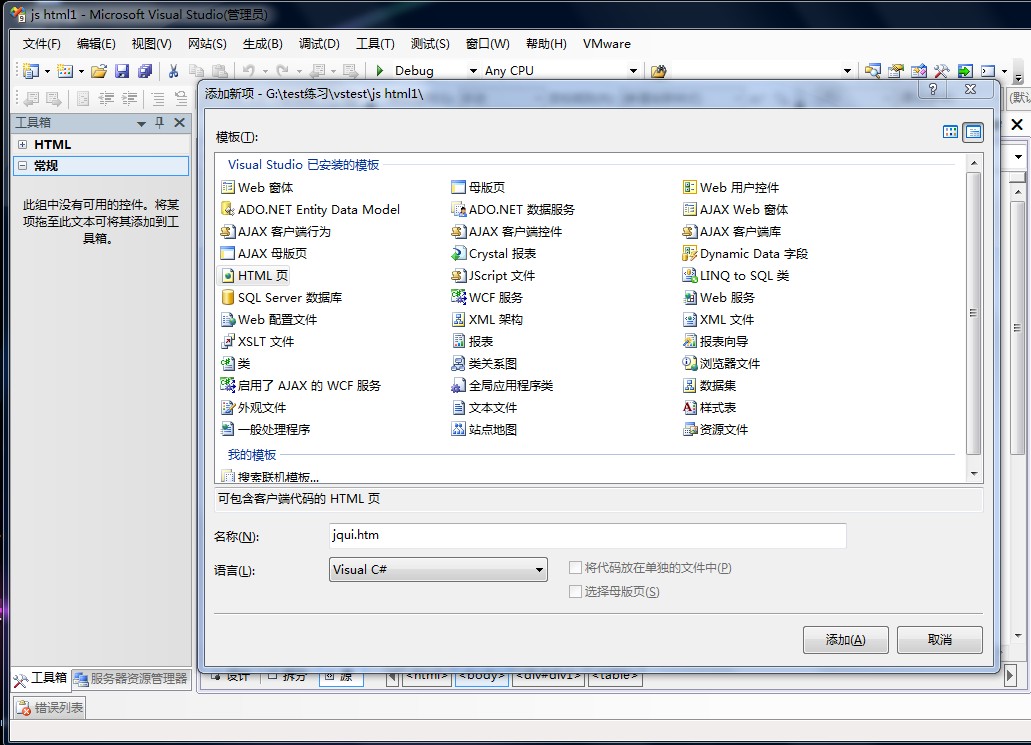
本人习惯用了vs2008来做网页了,先添加一个空白页

这是最简单的的做法。。。先在body里面插入
| 用户名 | |
| 密码 |
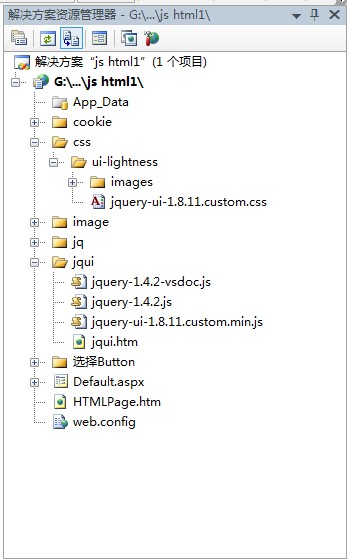
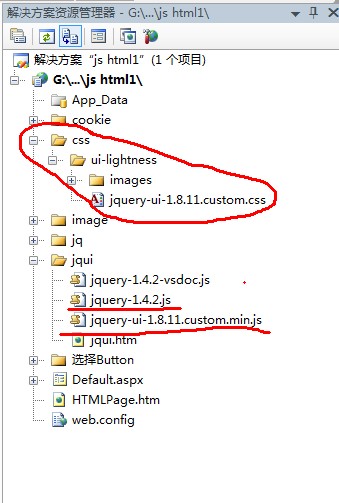
这是时候我们就要把下载的东西解压好,把其中jquery1.4.2文件夹里的jquery-1.4.2.js还有jquery-ui-1.8.11.custom文件夹里的js文件夹的jquery-ui-1.8.11.custom.min.js,把这两个复制到目录下

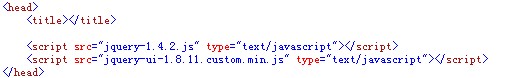
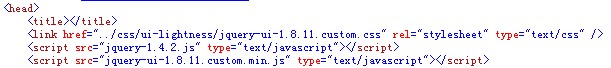
现在我们就来添加引用了,这时候如果是装了2008的sp1的话,可以直接拖动那两个js文件到代码head标签中来,当然也可以手动添加的,看图:

下一步我们就来用它了,
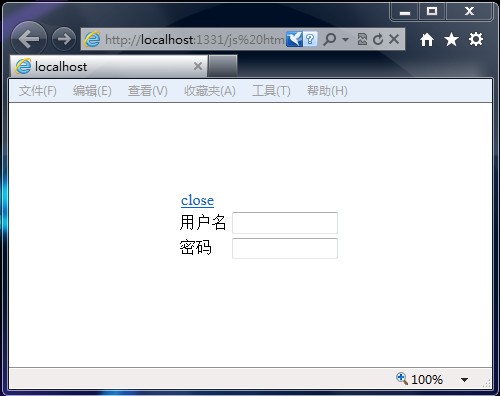
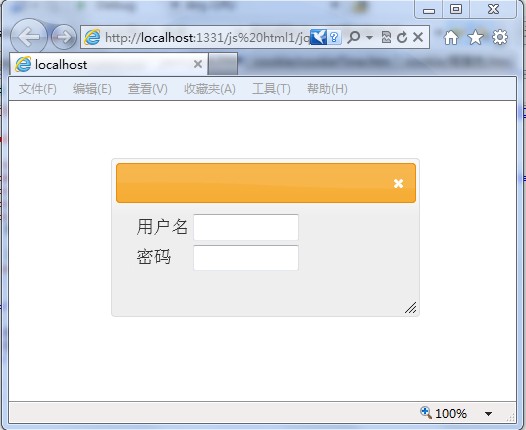
直接调用对象的dialog()方法;好了。。。看看效果吧

不怎么好看对吧...不要紧张,这时候我们把jquery-ui-1.8.11.custom文件夹里的css文件夹复制进来,看图吧。。。

把这个jquery-ui-1.8.11.custom.css,css文件添加引用

好了。。。在看看效果吧

就是这么简单的几句代码。。。
| 用户名 | |
| 密码 |




