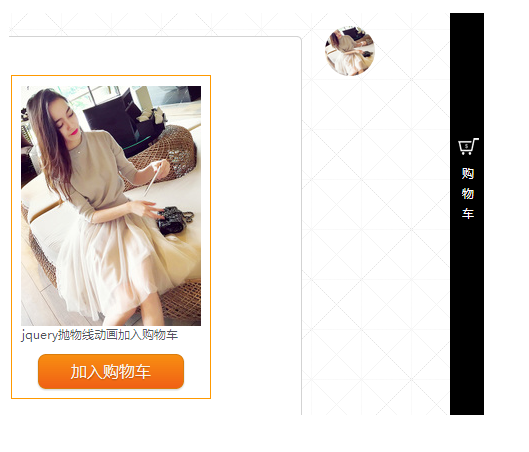
先給大家看下效果圖:

在購物網站中,加入購物車的功能是必須的功能,有的網站在用戶點擊加入購物車按鈕時,就會出現該商品從點擊出以拋物線的動畫相似加入購物車,這個功能看起來非常炫,對使用者體驗也有一定的提升。以下介紹基於jquery fly外掛程式實現加入購物車拋物線動畫效果。
使用jquery.fly插件很方便時實現拋物線動畫加入購物車的功能
一、外掛下載
外掛程式官方:https://github.com/amibug/fly
二、載入jQuery庫檔案與jquery.fly.min.js外掛程式
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>
三、加入購物車動畫飛入效果實例
我們要實現的效果是:當點擊「加入購物車」按鈕後,商品圖片會變成一個縮小的圓球,以按鈕為起點,向右側以拋物線的形式飛出到右側的購物車裡。在飛出之前,我們要取得當前商品的圖片,然後呼叫fly插件,之後的拋物線軌跡都是由fly插件完成,我們只需定義起點和終點左邊以及結束後銷毀之前的動畫。
<div class="container">
<div class="demo clearfix">
<div class="per">
<img src="images/1.jpg" style="max-width:90%" style="max-width:90%" alt="基於jquery fly插件實現加入購物車拋物線動畫效果_jquery"/>
<div class="title">aaa</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
<div class="per">
<img src="images/2.jpg" style="max-width:90%" style="max-width:90%" alt="基於jquery fly插件實現加入購物車拋物線動畫效果_jquery"/>
<div class="title">bbb</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
</div>
</div>
<div class="cart-sidebar">
<div class="cart">
<i id="icon-cart"></i>
<span>购物车</span>
</div>
</div>
<div id="tip">成功加入购物车!</div>
<script>
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //获取当前点击图片链接
var flyer = $('<img class="flyer-img" src="' + img + '" alt="基於jquery fly插件實現加入購物車拋物線動畫效果_jquery" >'); //抛物体对象
flyer.fly({
start: {
left: event.pageX,//抛物体起点横坐标
top: event.pageY //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 10, //抛物体终点纵坐标
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入购物车动画效果
this.destory(); //销毁抛物体
}
});
});
});
<script>備註
IE10以下需要加入以下js:
<script src="requestAnimationFrame.js"></script>
以上所述是針對jquery fly插件實現加入購物車拋物線動畫效果,希望對大家有幫助!




