(1)页面代码:
Insert title here href="js/themes/basic/grid.css" />
(2)后台的servlet,里面的数据是模拟的
/**
* Servlet implementation class DataServlet
*/
public class DataServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String page = request.getParameter("page"); // 取得当前页数,注意这是jqgrid自身的参数
String rows = request.getParameter("rows"); // 取得每页显示行数,,注意这是jqgrid自身的参数
int totalRecord = 80; // 总记录数(应根据数据库取得,在此只是模拟)
int totalPage = totalRecord % Integer.parseInt(rows) == 0 ? totalRecord
/ Integer.parseInt(rows) : totalRecord / Integer.parseInt(rows)
+ 1; // 计算总页数
try {
int index = (Integer.parseInt(page) - 1) * Integer.parseInt(rows); // 开始记录数
int pageSize = Integer.parseInt(rows);
// 以下模拟构造JSON数据对象
String json = "{total: " + totalPage + ", page: " + page
+ ", records: " + totalRecord + ", rows: [";
for (int i = index; i json += "{cell:['ID " + i + "','NAME " + i + "','PHONE " + i
+ "']}";
if (i != pageSize + index - 1 && i != totalRecord - 1) {
json += ",";
}
}
json += "]}";
response.getWriter().write(json); // 将JSON数据返回页面
} catch (Exception ex) {
}
}
}
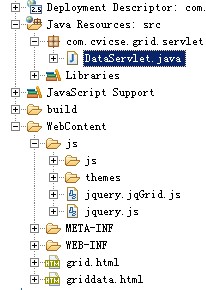
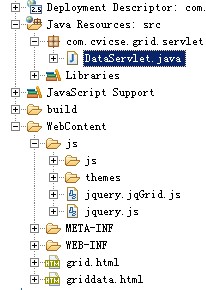
目录结构:

展现的效果:

http://blog.csdn.net/polaris1119/archive/2010/01/04/5130974.aspx
http://d.download.csdn.net/down/1142295/ctfzh
http://hi.baidu.com/fangle_life/blog/item/1076b6fa85a9ba1c6d22eb1e.html
http://blog.csdn.net/polaris1119/archive/2010/01/12/5183327.aspx