本章給大家介紹如何高效率去掉js數組中的重複項,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
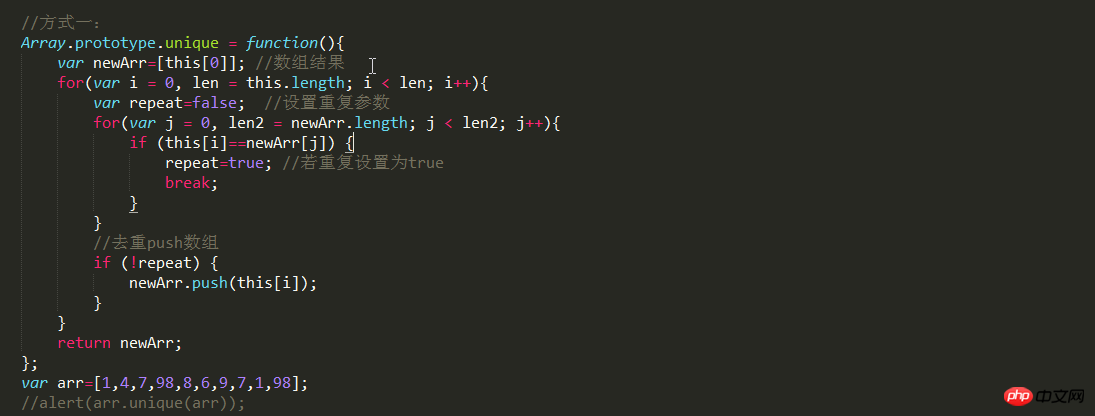
方式一: 常規模式
1.建立一個新的臨時數組存放結果
2.for循環中每次從原數組中取出一個元素,用這個元素循環與臨時數組對比
3.若臨時數組中沒有該元素,則存到臨時數組中

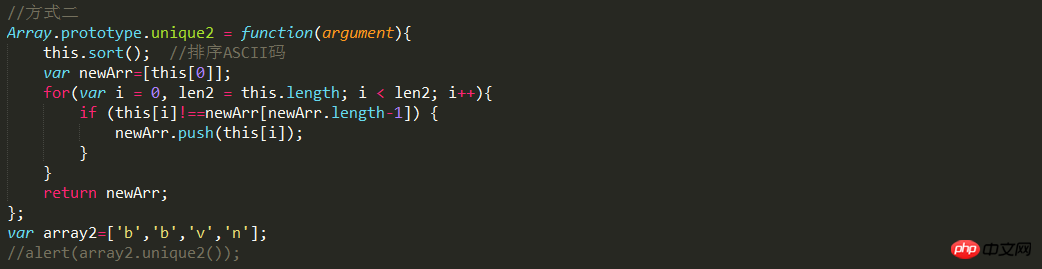
方式二: 使用了預設Js數組sort預設排序,是按ASCII進行排序;
若要按照升降序的排列如下:

 3.如果不相同,則將該元素存入結果數組中
3.如果不相同,則將該元素存入結果數組中
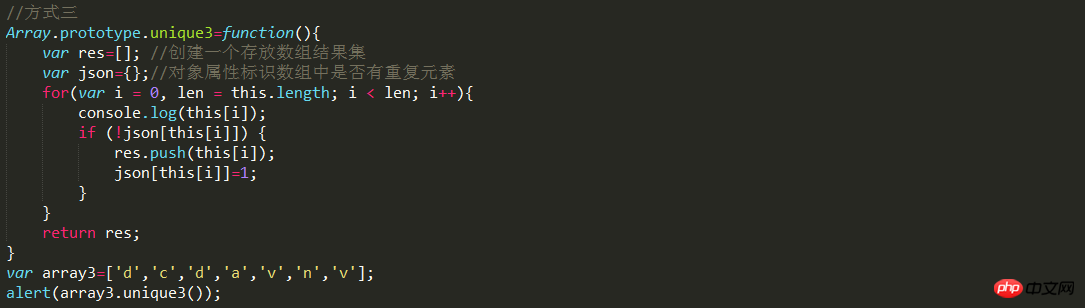
方式三:
方式三:
1.建立一個新的陣列存放結果 2.建立一個空物件json
2.建立一個空物件json
3.for循環時,每次取出一個元素與物件進行對比,如果這個元素不重複,則把它存放到結果數組中,同時把這個元素的內容作為物件的一個屬性,並賦值為1,存入第2步建立的物件中。 說明:至於如何對比,就是每次從原始數組中取出一個元素,然後到物件中去存取這個屬性,如果能存取到值,則說明重複。
以上就是如何高效率去掉js數組中的重複項的全部內容了,希望能給大家一個參考,更多相關教程請訪問JavaScript視頻教學!


