所以还是自己动手丰衣足食,还是坚持简单就是美的代码风格。

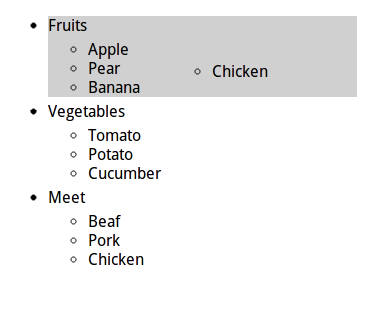
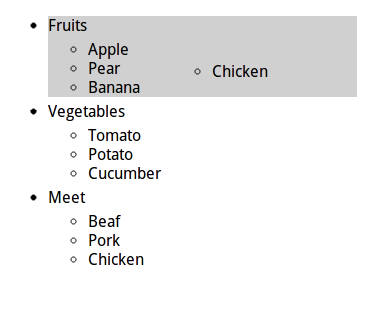
试试在iframe里嵌入一个测试页面,你可以使用鼠标拖动项目,调整分类:
当然,这并不是我要的最终效果,只能说它已经实现了一个我想要的拖放效果。我要求的在这个基础上,还要增加自动排序,位置变更后恢复之前元素bind的jQuery事件等。
代码
代码如下,如要复制,请先查看纯文本版本!
Drag & Drop Test
href="https://readself.com/static/css/smoothness/jquery-ui.css?v=af3ef" />
<script> <BR>$('#menu li').disableSelection(); <BR>$('li', $('#menu ul')).draggable({revert: 'invalid', helper: 'clone'}); <BR>$('#menu .folder').droppable({ <BR>hoverClass: "menu_hover", <BR>drop: function(event, ui){ <BR>if(ui.draggable.parents('.folder').get(0) == $(this).get(0)) <BR>return ; <BR>$('ul', this).append(ui.draggable.clone()); <BR>ui.draggable.remove(); <BR>$('li', this).draggable({remove: 'invalid', helper: 'clone'}); <BR>} <BR>}); <BR>$('#menu .folder p').click(function(){ <BR>$(this).next().toggle(); <BR>}); <BR></script>