• 區分 DOM 屬性與元素屬性
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus" class="classA" />
通常開發人員習慣將id,src,alt等叫做這個元素的"屬性"。我們稱之為"元素屬性"。但是在解析成 DOM 物件時,實際瀏覽器最後會將標籤元素解析成"DOM 物件", 並且將元素的"元素屬性"儲存為"DOM 屬性",兩者是有區別的。
甚至有些"元素屬性"和"DOM 屬性"的名稱都不一樣,比如上面的元素屬性 class, 轉換為 DOM 屬性後對應 className。
牢記, 在 javascript 中我們可以直接取得或設定"DOM 屬性":
<script type="text/javascript">
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "Change the alt element attribute";
alert(img1.alt);
img1.className = "classB";
})
</script>所以如果要設定元素的 CSS 樣式類別, 要使用的是 DOM 屬性"className"而不是元素屬性"class"。
-------------------------------------------------- ------------------------------
•操作"Dom 屬性"
在 jQuery 提供了each()函數用於遍歷 jQuery 包裝集,其中的this指針是一個 DOM 物件,所以我們可以應用這一點配合原生 javascript 來操作元素的 DOM 屬性:
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
•操作"元素屬性"
我們可以使用 javascript 中的getAttribute和setAttribute來操作元素的"元素屬性"。在 jQuery 中給你提供了attr()包裝集函數, 能夠同時操作包裝集中所有元素的屬性:

雖然我們可以使用removeAttr(name)刪除元素屬性,但是對應的DOM 屬性是不會被刪除的, 只會影響DOM 屬性的值.例如將一個input元素的readonly元素屬性去掉,會導致對應的DOM 屬性變成false(即input變成可編輯狀態).
•修改 CSS 類別和樣式
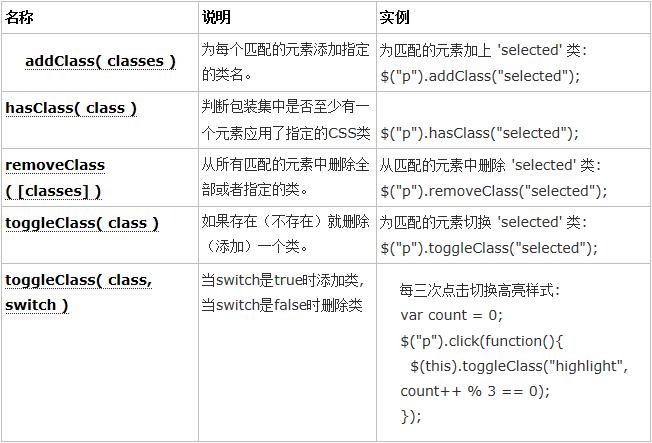
下表是修改 CSS 類別相關的 jQuery 方法:

注意addClass(class)和removeClass(classes)的參數可以一次傳入多個 css 類別, 用空格分割。 removeClass 方法的參數可選, 如果不傳入參數則移除全部 CSS 類別。
同樣當我們想要修改元素的具體某一個 CSS 樣式,即修改元素屬性"style"時, jQuery 也提供了對應的方法:

• 取得常用屬性
<!doctype html>
<html lang="zh">
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>我們希望取得測試圖層的寬度,使用 attr 方法取得"元素特性"為 undefined, 因為並沒有為 div 增加 width。而使用 css()方法雖然可以獲取到 style 屬性的值, 但是在不同瀏覽器裡返回的結果不同,IE6 下返回 auto,而 FF 下雖然返回了正確的數值但是後面帶有"px"。所以 jQuery 提供了 width()方法,此方法回傳的是正確的不帶 px 的數值。
針對上面的問題,jQuery 為常用的屬性提供了獲取和設定的方法,比如 width()用戶獲取元素的寬度,而 width(val)用來設定元素寬度。
以下這些方法可以用來取得元素的常用屬性值:
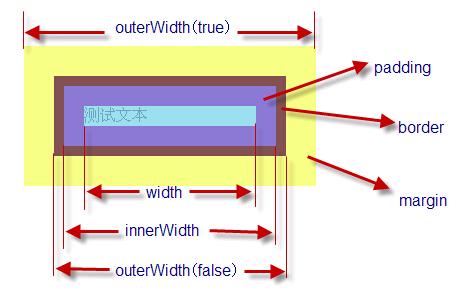
1. 寬和高相關 Height and Width


outerWidth 可以接受一個 bool 值參數表示是否計算 margin 值。
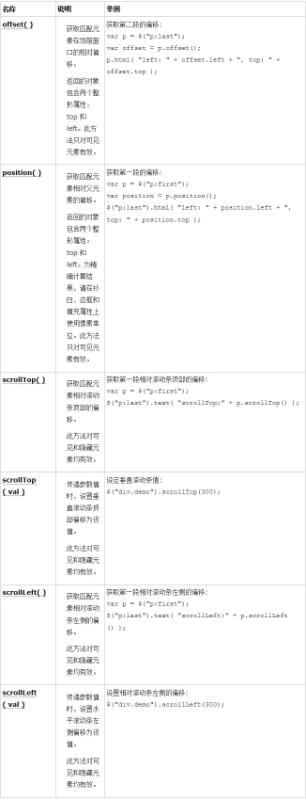
2. 位置相關 Positioning

以上這篇jQuery操作屬性和樣式詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。




