支援查詢功能的鍵盤和簡單得軟鍵盤,鍵盤樣式完全在獨立的css檔案中定義,可以自行美化。

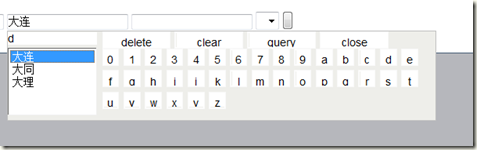
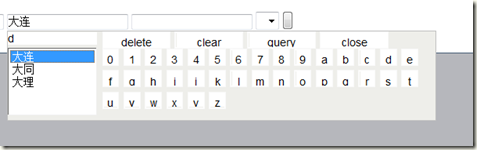
(支援從查詢的軟鍵盤)

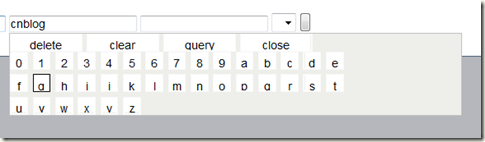
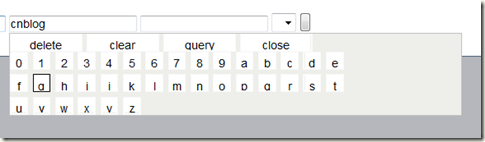
(簡單的軟件盤)
插件的默認參數
jquery.fn.softkeyboard.defaults = {
names: {
_delb: "skbdel",
_clearbtn: "skbclear"tn: "skbdel",
_clearbtn: "skbclear"tn _closebtn: "skbclose",
_letterbtn: "skbbtn",
_maindiv: "skbsoftkeyboard",
_leftdiv: "skbleft",
right: "okbskb」
_keyboarddiv: "skbkeyboard",
_operationdiv: "skboperation",
_codetxt: "skbcode",
_resultsselect: "skbresults",
_postparam; "clear",
_delbtnviewname: "delete",
_querybtnviewname: "query",
_closebtnviewname: "close"
}, //外掛程式的相關元素命名
listmultiple: true / /select是否展開
simplekeyboard: true, //是否顯示大寫字母
onlykeyboard: false, //是否帶查詢功能
maxlength: null, //可輸入的最大長度
requestdataurl: null , //查詢資料的post位址
oncompleted: function (data) { }, //完成時出發此時間
onkeydown: function (data) { } //按鍵時出發此事件
};
外掛程式的使用方法
使用方法
程式碼如下
在頁面中加入一個文字方塊使用方法2
為class為querytxt的文字方塊使用外掛程式
複製程式碼
複製程式碼
複製程式碼
複製程式碼
複製程式碼
程式碼如下:
更改相關參數複製程式碼
程式碼如下: 程式碼如下:simplekeyboard: true, listmultiple: true, maxlength: 10, onkeydown: function (d) { alert(d) }, requestdataurl: "GetData.ashx", onlykeyboard: true }) 其中GetData.ashx傳回的json資料格式類似如下複製代碼 代碼如下: [{code:"DL",name:"大連"},{code:"DT",{code:"DT",{code:"DT",{code:"DT",{code:"DT", name:"大同"},{code:"DL",name:"大理"}]