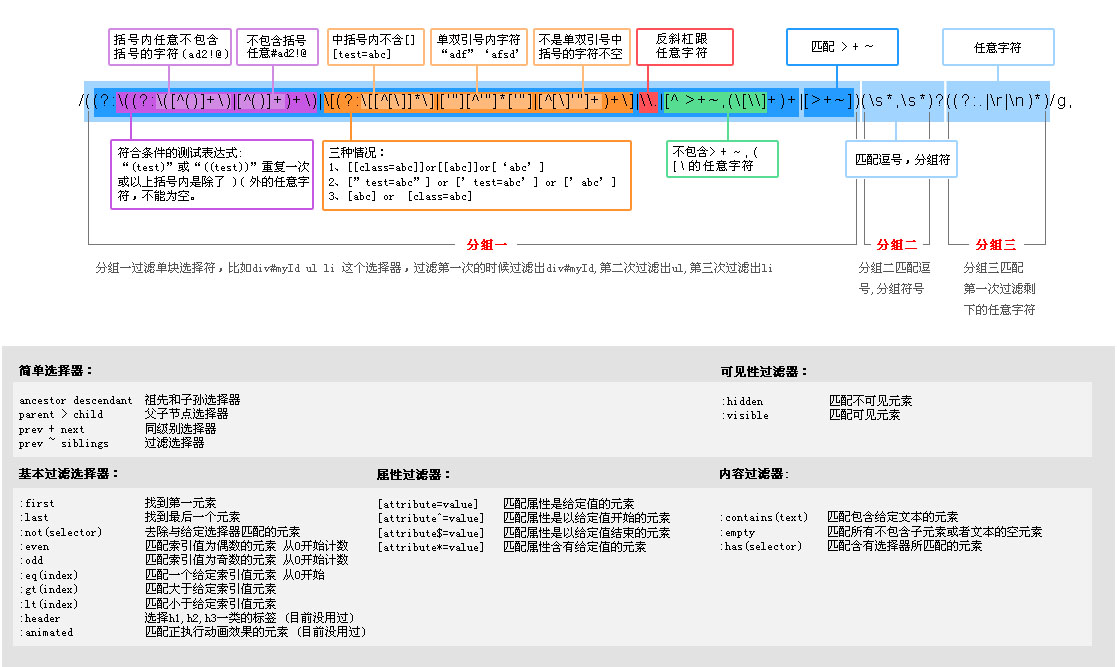
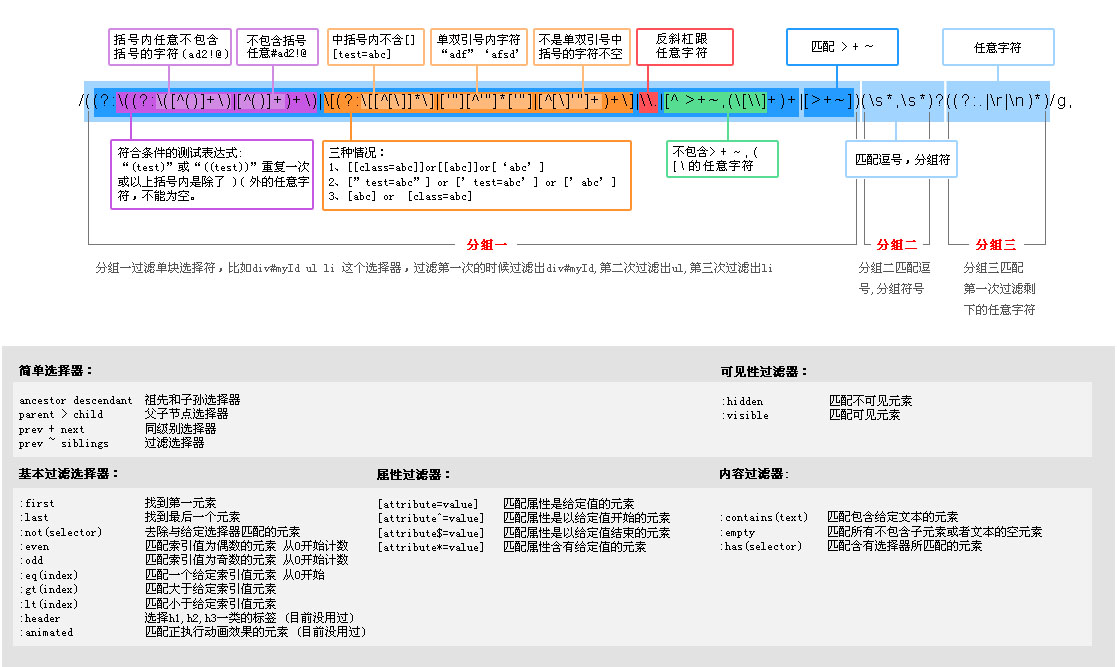
var chunker = /((?:((?:([^())] )|[^()] ) )|[(?:[[^[]]*]|['"][^'"]*['"]|[^[]'"] ) ]|\. |[^ > ~,([\] ) |[> ~])(s*,s*)?((?:.|r|n)*)/g,
這是Jq中最長的一個正則了,也研究了很久,一直很懵懂,感覺還是通過調試,然後一步一步的分析值理解起來比較容易,
我嘗試做成圖形比較直觀一點,以不同的顏色區分了一下,如下圖:

分組一是透過以下程式碼逐一分割成一個陣列的:
// 此處循環的作用是拆分每個選擇器到parts 數組,例如div#id>p ul li 拆分成['div#id','>','p','ul','li']
while ( (chunker.exec(""), m = chunker.exec(soFar)) !== null ) {
// soFar儲存的是過濾了第一層後的選擇符字串,也就是圖片上的分組三
soFar = m[3];
//選擇區塊第一部分推入數組
parts.push( m[1] );
// 如果拆分到了逗號的地方',',則前一組結束,跳出循環,到另外一組選擇器了
if ( m[2] ) {
// 記錄另外一組選擇器
extra = m[3];
break;
}
}
其它的比如ID,class之類的就好理解了
match: {
// u00c0-uFFFF 符合多個國家或名族的字母文字
ID: /#((?:[wu00c0-uFFFF-]|\.) )/, / /如:#myId
CLASS: /.((?:[wu00c0-uFFFF-]|\.) )/, // 如:.myClass
NAME: /[name=['"]*( (?:[wu00c0-uFFFF-]|\.) )['"]*]/, //如:[name="myName"]
ATTR: /[s*((?:[wu00c0-uFFFF -]|\.) )s*(?:(S?=)s*(['"]*)(.*?)3|)s*]/, //如:[attribute="value"]
TAG: /^((?:[wu00c0-uFFFF*-]|\.) )/, //如:div p a
CHILD: /:(only|nth|last|first)-child( ?:((even|odd|[dn -]*)))?/, //如::first-child or :nth-child(5n 1)
POS: /:(nth|eq|gt| lt|first|last|even|odd)(?:((d*)))?(?=[^-]|$)/, //如::nth(3) span
PSEUDO: /: ((?:[wu00c0-uFFFF-]|\.) )(?:((['"]?)((?:([^)] )|[^()]*) )2))?/ // :jlkjkjl('kl(kklk)kl')
}
未完待續…