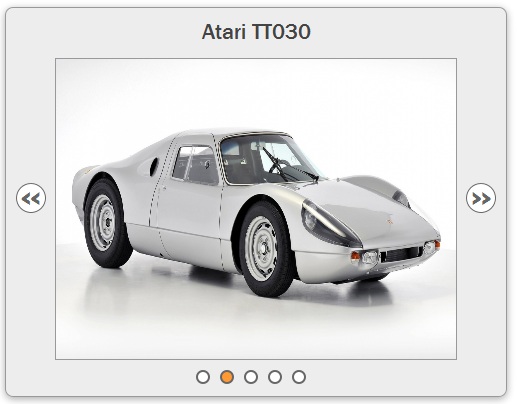
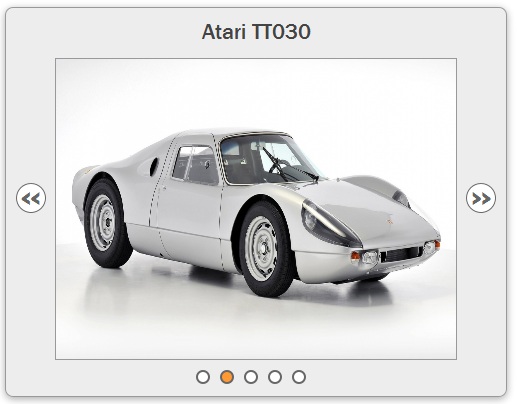
效果預覽圖:

大家可以下載demo看完整效果,以下介紹製作過程。
1.首先創建一個html頁面,html結構如下:
大家一看就明白,viewer包含了幾張圖片,ul對象裡麵包含了'上一條'、'下一條'和各個圖片對應的導航。
2.接下來需要為這些html元素設定css樣式,css我就不多說了,就是給viewer、圖片等元素加樣式,viewer同時只能顯示一張圖片:
#slider
{
width: 500pativepative ;
}
#viewer
{
width: 400px;
height: 300px;
margin: auto;
position: relative;
margin: auto;
position: relative; 。 🎜>}
#slider ul
{
width: 350px;
margin: 0 auto;
padding: 0;
list-style-type: none;
padding: 0;
list-style-type: none;
}
#slider ul:after
{
content: ".";
visibility: hidden;
display: block;
height: 0;
clear: both;
}
#slider li
{
margin-right: 10px;
float: left;
}
#prev, #next
{
{
position: absolute;
top: 175px;
}
#prev
{
left: 20px;
}
#next
{
>> 🎜>right: 10px;
}
.hidden
{
display: none;
}
#slide
{
width:}
#slide
{
width: 2000px; : 300px;
position: absolute;
top: 0;
left: 0;
}
#slide img
{
float: left; 400px;
height: 300px;
}
#title
{
margin: 0;
text-align: center;
}
>3.為頁面新增jquery和jquery.easing.1.3.js的引用。然後就是我們這篇的重頭了,為導航寫對應的js事件。
首先我們需要建立一個新的div來包裝5張圖片。
複製程式碼
程式碼如下:
$('#viewer').wraprapInner('
');
接下來我們使用jquery的selector找到slider,slide,prev,next等對象,把他們存到對應的js變數中。
複製代碼
代碼如下: var container = $('#slider'),
prev = container.find('#prev'), prevChild = prev.find('a'), next = container.find('#next').removeClass('hidden'), nextChild = next.find('a'), slide = container.find('#slide') 建立兩個新的js變量,key儲存目前活動圖片id,details保存所有圖片各自的position和title資訊。 複製程式碼 程式碼如下:
key = "image1",
details = {
image1: {
position: 0,
title: slide.children().eq(0).attr(' alt')
},
image2: {
position: -400,
title: slide.children().eq(1).attr('alt')
},
image3: {
position: -800,
title: slide.children().eq(2).attr('alt')
},
image4: {
position : -1200,
title: slide.children().eq(3).attr('alt')
},
image5: {
position: -1600,
title: slide.children().eq(4).attr('alt')
}
};
為了顯示圖片標題,我們需要新增h2標題到頁面。
$('
', {
$('', {
$('
', {
> id: 'title', text: details[key].title
}).prependTo('#slider'); 上述工作完成後,就可以開始為a> 上述工作完成後,就可以開始為a> 上述工作完成後,就可以開始為a>
上述工作完成後,就可以開始為a>
上述工作完成後,就可以開始為a>
上述工作完成後,就可以開始為a>
上述工作完成後,就可以開始做標籤添加click事件了,這裡的a標籤分兩種,一種是'上一條'和'下一條',另外一種是各圖片對應的導航。我們需要分別為他們加入對應的click事件。但是他們都會用到一個相同的回呼函數,我們先完成回呼函數的寫法。程式碼思路我就直接以註解的方式完成。
複製程式碼
程式碼如下:
function postAnim(dir) {
我們取得到目前活動圖片的id,只包含數字部分
var keyMath = parseInt(key.match(/d $/));
//slide的left小於0,也就是說目前活動圖片不是圖片1,'上一條'導航顯示;否則'上一條'導航消失
(parseInt(slide.css('left')) //slide的left等於-1600,也就是說當前活動圖片是第五章,'下一條'導航消失,否則'下一條'導航顯示
(parseInt(slide.css('left')) === -1600) ? next.hide() : next.show();
//if條件語句當使用'上一條'和'下一條'導航時才有意義。實現的功能就是點'上一條'是key減一,點'下一條'key加1
if (dir) { container.find('a[href=#' key ']' ).addClass('active'); }
接下來我們完成'上一條'和'下一條'導航的功能。
複製程式碼
程式碼如下:
nextChild.add(prevvld). ) {
//阻止預設事件,否則動畫效果就沒有了
e.preventDefault();
var arrow = $(this).parent(); } });
最後是圖片對應的各自導航的功能實現。
複製程式碼
程式碼如下:
$('#ui li a').not( prevChild).not(nextChild).click(function (e) {
//阻止預設事件 e.preventDefault(); //取得目前活動圖片 =key =key ).attr('href').split('#')[1]; //設定動畫效果 slide.animate({ left: details[key].position } , 'slow', 'easeOutBack', postAnim); }); 本課的內容完畢了,大家可以下載demo,查看功能具體是如下實現的。 demo下載位址:jQuery.animation.position