写在前面的话:国内对前端的研究在某些方面也不逊色于国外,这篇文章虽然看不太懂,但我很欣赏这种深入研究的精神!
反科里化的话题来自javascript之父Brendan Eich去年的一段twitter. 近几天研究了一下,觉得这个东东非常有意思,分享一下。先忘记它的名字,看下它能做什么.
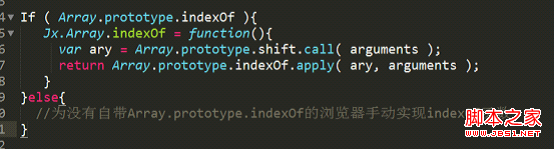
不要小看这个功能,试想下,我们在写一个库的时候,时常会写这样的代码,拿webQQ的Jx库举例。

我们想要的,其实只是借用Array原型链上的一些函数。并没有必要去显式的构造一个新的函数来改变它们的参数并且重新运算。
如果用uncurrying的方式显然更加优雅和美妙,就像这样:
还能做很多有趣和方便的事情.
甚至还能把call和apply方法都uncurrying,把函数也当作普通数据来使用. 使得javascript中的函数调用方式更像它的前生scheme, 当函数名本身是个变量的时候, 这种调用方法特别方便.
再看看jquery库,由于jquery对象( 即通过$()创建的对象 )是一个对象冒充的伪数组,它有length属性,并且能够通过下标查找对应的元素,当需要给jquery对象添加一个成员时, 伪代码大概是:
如果用uncurrying的话, 就可以
借用了array对象的push函数, 让引擎去自动管理数组成员和length属性.
而且可以一次把需要的函数全部借过来, 一劳永逸. 一段测试代码:
总的来说, 使用uncurrying技术, 可以让任何对象拥有原生对象的方法. 好了,如果到这里依然没有引起你的兴趣,那么你可以去干点别的了。
接下来一步一步来看看原理以及实现。
在了解反currying化这个奇怪的名字之前,我们得先搞清楚currying。
維基百科上的定義:科里化( currying ); 又稱部分求值,是把接受多個參數的函數轉換成接受單一參數的函數,並且傳回接受餘下的參數並且傳回結果的新函數的技術。
通俗點講,currying有點類似買房子時分期付款的方式,先給一部分首付( 一部分參數 ), 返回一個存摺( 返回一個函數 ),合適的時候再給餘下的參數並且求值計算。
來看看我們都用過的currying, 我們常在綁定context 的時候實作一個Function.prototype.bind函數.
高階函數是實現currying的基礎, 所謂高階函數至少滿足這2個特性:
1,函數可以當作參數傳遞,
2,函數可以作為回傳值。
Javascript在設計之初,參考了許多scheme語言的特性。而scheme是函數式語言鼻祖lisp的2大方言之一,所以javascript也擁有一些函數式語言的特性,包括高階函數,閉包,lambda表達式等。
當javascript中的函數傳回另一個函數,此時會形成一個閉包,而在閉包中就可以保存第一次運算的參數,我們用這個思想,來寫一個通用的currying函數。
我們約定, 當傳入參數時候, 繼續currying化, 參數為空時才開始求值.
假設在實現一個計算每月花費的函數, 每天結束前我們都要記錄今天花了多少錢, 但我們只關心月底的花費總值, 無需每天都計算一次.
使用currying函數, 便可以延遲到最後一刻才一起計算, 好處不言而喻, 在很多場合可以避免無謂的計算, 節省性能, 也是實現惰性求值的一種方案.
好了,現在才走進正題,
curring是預先填入一些參數.
反curring就是把原來已經固定的參數或this上下文等當作參數延遲到未來傳遞.
其實就是搞這樣一個事情,將:
obj.foo( arg1 ) //foo本來是只在obj上的函數. 就像push原本只在Array.prototype上
轉化成這樣的形式
foo( obj, arg1 ) // 跟我們舉的第一個例子一樣.將[].push轉換成push( [] )
就像原本是接在電視插頭上的插座,把它拆下來之後,其實也能用來接冰箱。
Ecma上Array和String的每個原型方法後面都有這麼一段話,例如push:
NOTE The push function is intentionally generic; it does not require that its this value be an Array object.
Therefore it can be transferred to other kinds of objects for obas can be hered to other kinds of objects for appas objects . .
Javascript為什麼要這樣設計, 我們先來複習下動態語言中重要的鴨子類型思想.
說個故事:
很久以前有個皇帝喜歡聽鴨子呱呱叫,於是他召集大臣組一個一千隻鴨子的合唱團。大臣把全國的鴨子都抓來了,最後始終還差一隻。有天終於來了一隻自告奮勇的雞,這隻雞說它也會呱呱叫,好吧在這個故事的設定裡,它確實會呱呱叫。 後來故事的發展很明顯,這隻雞混到了鴨子的合唱團。 — 皇帝只是想聽呱呱叫,他才不在乎你是鴨子還是雞呢。
這個就是鴨子類型的概念,在javascript裡面,很多函數都不做物件的類型檢測,而是只關心這些物件能做什麼。
Array建構器和String建構器的prototype上的方法就被刻意設計成了鴨子類型。這些方法不會對this的資料類型做任何校驗。這也就是為什麼arguments能冒充array呼叫push方法.
看下v8引擎裡面Array.prototype.push的程式碼:
我們需要解決的只剩下一個問題, 如何透過一種通用的方式來使得一個物件可以冒充array物件。
真正的實作程式碼其實很簡單:
這段程式碼雖然很短, 初次理解的時候還是有點費力. 我們拿push的例子看看它發生了什麼.




