本文提供即時提升你的腳本效能的十個步驟。別擔心,這並不是什麼高深的技巧。人人皆可運用!這些技巧包括:
使用最新版本
合併、最小化腳本
用for替代each
用ID替代class選擇器
給選擇器指定前後文
建立緩存
避免DOM操作
避免使用concat(),利用join()處理長字符串
回傳false值
利用小抄與參考文件
使用最新版本
jQuery一直處於不斷的開發和改進過程中。 John 和他的團隊不斷研究著提升程式效能的新方法。
一點題外話,幾個月前他還發布了Sizzle,一個據說能在Firefox中把程式效能提升3倍的JS選擇器庫。
如果你不想時刻關注是否有新版本,然後再花時間下載上傳,Google 就又能幫你一把了。他們的伺服器上儲存了大量Ajax庫供您選擇。
另一個比較為簡單快速的方法是直接使用腳本連結。如果要使用特定版本的jQuery,你可以使用上面的方法;如果想直接使用最新版,下面這句程式碼就夠了:
特定版本的還可以這樣載入:
複製程式碼
複製程式碼
複製程式碼
複製程式碼
合併、最小化腳本
大部分瀏覽器都不能同時處理多個腳本文件,所以它們都是排隊加載——加載時間也相應地延長了。
考慮到你網站的每個頁面都會載入這些腳本,你應該考慮把它們放到單一檔案中,然後利用壓縮工具(例如 Dean Edwards 的這款)把它們最小化。更小的檔案無疑將帶來更快的載入速度。
JavaScript和CSS壓縮的目的是在保持腳本的執行性能的同時,減少資料傳遞的位元組數(可以透過減小原始文件,也可以利用gzip。大多數產品級的網路伺服器都把gzip當作HTTP協定的一部分)。引自 YUI compressor,一款 jQuery官方推薦的壓縮腳本的工具。
用for替代each
原生函數總是比輔助元件更快。
如果遇到需要遍歷物件的情況(如從遠端接收的JSON物件),你最好重寫你的(JSON)物件為一個陣列,陣列的循環處理要容易些。
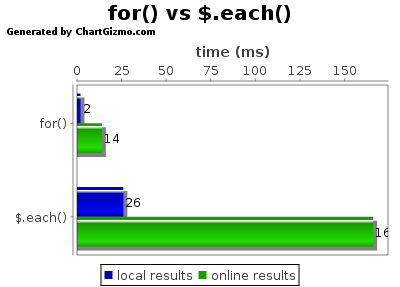
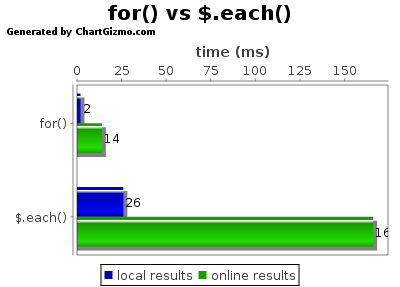
利用Firebug,我們能測定每個函數的執行時間。 複製程式碼 程式碼如下: var array = new Array (); (var i=0; iarray[i] = 0; } console.time('native'); //原生for函數var l = array.length; for (var i=0; i}

上面的結果顯示原生程式碼只需2毫秒就做到的事,利用jQuery的each方法需要26毫秒。而且這還只是我在本機上測試一個基本上啥也沒做的函數的結果,當遇到更複雜的情況,例如設定css屬性或DOM操作時,時間差異肯定更大。
用ID取代class選擇器
利用ID選擇對象好得多,因為這時jQuery會使用瀏覽器的原生函數getElementByID()來取得對象,查詢速度很快。
因此,比起利用那些方便的css選擇技巧,使用更為複雜的選擇器也是值得的(jQuery也為我們提供了複雜選擇器)。你也可以手工書寫自己的選擇器(其實比你想像中簡單),或是為你想要選擇的元素指定一個有ID的容器。
//下例建立一個清單且填入項目內容
//然後每個條目都被選擇一次
//先使用class選擇
console.time('class');
var list = $('#list');
var items = '
';
for (i=0; iitems = '
item
';
}
items = '
';
list.html (items);
for (i=0; ivar s = $('.item' i);
}
console.timeEnd('class');
//然後利用ID選擇
console.time('id');
var list = $('#list');
var items = '
';
for (i=0; iitems = '
item
';
}
items = '
';
list.html (items);
for (i=0; ivar s = $('#item' i);
}
console.timeEnd('id');
上面的例子很好地說明了不同選擇方式之間的顯著表現差異。請看下圖,利用class做選擇,時間無限增大,甚至超過了五秒。
給選擇器指定前後文
jQuery的參考文檔裡說:傳遞給jQuery() 原始DOM節點的前後文(如果沒有東西被傳遞,則前後文為整個文檔)。目的是連同選擇器一起,實現更準確的查詢。
所以,如果你一定要利用class來指定目標,至少為選擇器指定上下文,以免jQuery費精力去遍歷整個DOM文檔:
與其這樣寫:
$('.class').css ('color' '#123456');
為選擇器加上前後文比較好(expression: 目標選擇器;context: 前後文):
$(expression, context)
也就是說:
程式碼
程式碼如下:
$('.class', '#class-container').css ('color', '#123456');
複製程式碼
程式碼如下:
$('#item').css('color ', '#123456');
$('#item').html('hello');
$('#item').css('background-color', '#ffffff') ;
// 這樣寫比較好
$('#item').css('color', '#123456').html('hello').css('background-color', '# ffffff');
// 甚至這樣
var item = $('#item');
item.css('color', '#123456');
item.html(' hello');
item.css('background-color', '#ffffff');
// 遇到循環,這樣做非常不好
console.time('no cache');
for (var i=0; i$('#list').append(i);
}
console.timeEnd('no cache');
// 下面這樣好得多
console.time('cache');
var item = $('#list');
for (var i=0; iitem.append (i); } console.timeEnd('cache');
避免DOM操作
DOM操作應該越少越好,因為諸如prepend(),append(),after()的插入動作都很費時。上面的範例如果用html()會比較快:
var list = '';
for (var i=0; ilist = '
' i '
';
}
('# list').html (list);
避免使用concat(),利用join()處理長字符串
聽起來可能挺奇怪,不過這樣做真的能提升速度,尤其是當連接特別長的字串時。先建立一個數組,放入你想要串連的東西。 join()方法比字串的concat()函數快得多。
var array = [for];
array[i] = '
' i '';
}
$('#list').html(array.join ( ''));
“ = 操作符更快——比把字符串片段放到數組中然後join起來還要快”,“作為字符串緩衝(string buffer)的數組在大部分瀏覽器中都比string.prototype.concat.apply方法效率更高,Windows下的Firefox 2.0.0.14例外。執行後不返回false,你就會被跳到頁面頂部。如果頁面較長,這種反應是很煩人的。
所以,與其這樣:
$(' item').click (function () {
// stuff here
});
不如多加一句:
$('#item').click (function () {
// stuff here
return false ;
});
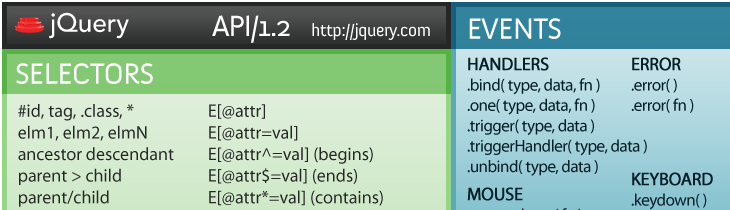
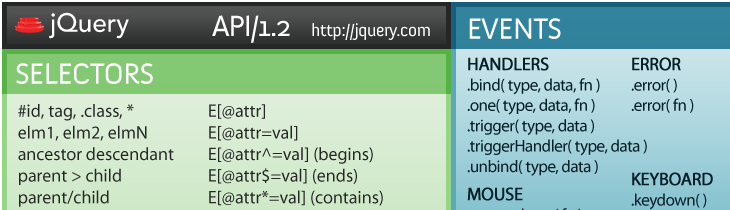
額外小貼士– 小抄與參考文件
這條建議並沒有直接提升函數的執行速度,不過如果你肯花時間在這上面,研究研究這些小抄本和參考文檔,你將來定能節省很多時間。

請在手邊隨時放一張小抄以作快速參考。

 請在手邊隨時放一張小抄以作快速參考。
請在手邊隨時放一張小抄以作快速參考。 



