Ext JS 4從底層對類別體系進行了重構,這是Ext JS歷史上的第一次對類別體系的巨大重構。新的架構幾乎被應用到每一個Ext JS 4的類別中,所以希望您在開始編碼前能對它有一定的了解,這是非常重要的。
這篇手冊適用於任何想創建新類別或繼承Ext JS 4中現存類別的開發人員,分為4部分:
第一部分: "概述" -- 解釋了創建一個強健的類別體系的必要性
第二部分: "命名規範" -- 討論了對類別、方法、屬性、變數和文件的最佳命名規範
第三部分: "實踐" -- 提供了詳細的一步一步的程式碼範例
第四部分: "錯誤處理與調試" -- 提供了非常有用的關於如何處理異常的秘訣和技巧
一. 概述
Ext JS 4擁有超過300個類,迄今為止,我們已經有一個超過200,000開發者的龐大社區,他們來自世界各地的各種程式設計背景。對於如此大規模的一個框架,我們面臨著一個巨大的挑戰來提供一個通用的程式碼體系結構:
友好並易於學習
開發迅速,容易調試,部署簡單
組織良好,可擴展和可維護
JavaScript是一個無類型的,面向原型的語言,這種語言最強大的特性之一就是靈活性。它可以透過各種不同的方法,使用各種不同的編碼風格和技巧來完成同一個工作。然而,這種特性卻帶來了一個不可預見的代價,如果沒有一個統一的結構,JavaScript程式碼就很難理解、維護和重複使用。
基於類別的編程,換句話說,使用最受歡迎的OOP模型。基於類別的語言通常是強類型語言,提供了封裝,並有標準的編碼約定。一般情況下,讓開發者遵循一組統一的編碼規則,寫的程式碼才更可能是可預測的,可擴展的和可延伸的。然而,它們卻沒有了像JavaScript這類語言一樣的動態能力。
每種方法都有它們自己的優缺點,但是我們能否同時利用它們兩者的優點部分,而隱藏它們的缺點部分呢?答案是肯定的,我們已經在Ext JS 4中實現了這個解決方案。
二. 命名規範
在你的程式碼中始終使用一致的基於類別、命名空間和檔案名稱的命名規範,這將有助於保持你的程式碼易組織、結構化和易讀。
1) 類別
類別名稱可以只包含字母數字字符,數字在大多數情況下是不允許的,除非它們屬於一個技術術語。不要使用底線,連字符,或任何其他非字母數字字符。例如:
MyCompany.useful_util.Debug_Toolbar 是不可以的
MyCompany.util.Base64 是可以的
類別名稱應該透過使用物件的點表達式(.)屬性,從而放置到適當的命名空間中。至少,類別名稱應該有一個唯一的頂層命名空間。例如:
MyCompany.data.CoolProxy
MyCompany.Application
頂層命名空間和類別名稱都應該採用駝峰命名法,除此之外,其他的應該全部小寫。例如:
MyCompany.form.action.AutoLoad
不是由Sencha的Ext JS發布的類別不能使用Ext作為頂層命名空間。
縮寫也應該遵循上述的駝峰命名規範。例如:
Ext.data.JsonProxy 取代了Ext.data.JSONProxy
MyCompany.util.HtmlParser 取代了MyCompary.parser.HTMLParser
MyCompany.server.Http 取代了Myany.serverserverserverL.
2) 來源檔案 類別的名稱直接對應到儲存它們的檔案路徑中,因此,每個檔案只能有一個類,例如:
Ext.util.Observable 儲存在/ to/src/Ext/util/Observable.js
Ext.form.action.Submit 儲存在/to/src/Ext/form/action/Submit.js
MyCompany.chart.axis.Numeric 儲存在/ to/src/MyCompany/chart/axis/Numeric.js
路徑/to/src是您的應用程式的類別的根目錄,所有類別都應該放置在這個共同的根目錄下。
3) 方法和變數 與類別名稱類似,方法和變數名稱可以只包含字母數字字符,數字在大多數情況下是不允許的,除非它們屬於一個技術術語。不要使用底線,連字符,或任何其他非字母數字字符。
方法和變數名稱也應該總是駝峰式的,這也適用於縮寫。
範例:
可接受的方法名稱: encodeUsingMd5(),getHtml()取代了getHTML(),getJsonResponse()取代了getJSONResponse(),parseXmlContent()取代了parseXMLContent()
可接受的變數名稱: var isGoodName, var base64Encoder, var xmlReader, var httpServer
4) 屬性 類別屬性名稱完全遵循與上述的方法和變數相同的命名規範,除了靜態常數。
靜態類別屬性即常數應該全部大寫,例如:
Ext.MessageBox.YES = "Yes"
Ext.MessageBox.NO = "No"
MyCompany.alien.Math.PI = " 4.13"
三. 實踐
1. 聲明
1.1) 老的方法
如果您曾經使用過任何先前版本的Ext JS,您肯定很熟悉使用Ext.extend來建立類別:
var MyWindow = Ext.extend(Object, { ... });
這種方法很容易建立一個繼承自其他類別的新類,然而除了直接繼承,我們沒有一個很好的API來創建類別的其他方面,如配置,靜態配置和混入類,我們稍後將詳細回顧它們。
讓我們看看另一個例子:
My.cool.Window = Ext.extend(Ext.Window, { ... });
在這個範例中,我們希望建立一個新的具有命名空間的類,並讓它繼承Ext.Window,這裡有兩個問題需要解決:
My.cool 必須是已存在的命名空間對象,這樣我們才能分配Window作為其屬性
Ext.Window必須存在且被加載,這樣才能引用它
第一點通常用Ext.namespace(別名是Ext.ns)來解決,這個方法遞歸地創建不存在的對象,而讓人厭煩的是你必須總是記得把它們加到Ext.extend 之前:
Ext.ns('My.cool');My.cool.Window = Ext.extend(Ext.Window, { ... });
然而第二個問題就不太容易解決了,因為Ext.Window可能依賴許多其他的類,它可能是直接或間接地繼承自那些依賴類,而這些依賴類可能又依賴其他類。由於這個原因,在Ext JS 4之前編寫的應用程式通常都會引入整個程式庫檔案 ext-all.js,儘管可能只需要其中的一小部分。
1.2) 新的方法
Ext JS 4消除了所有這些缺點,您只需要記得唯一的一個創建類別的方法是:Ext.define,它的基本語法如下:
Ext.define( className, members, onClassCreated);
className: 類別名稱
members 是一個大對象,代表了一個類別成員的集合,是一系列的鍵-值對
onClassCreated 是一個可選的回調函數,當類別的所有依賴項都準備好了,並且類別被完全創建時,就會被呼叫。這個回調函數在許多情況下是很有用的,我們將在第四部分中深入討論。
範例:
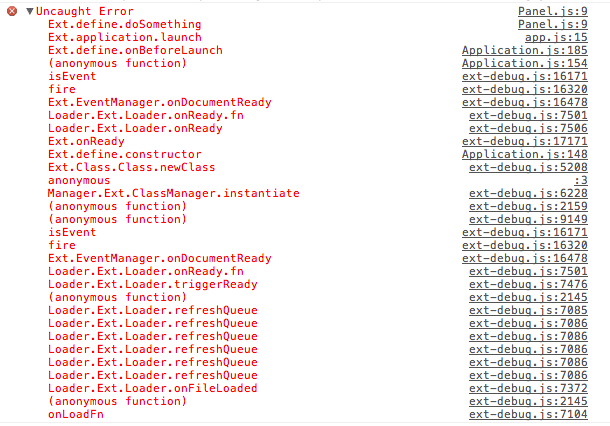
 Ext JS 4包含了一些有用的特性,可以幫助你調試和錯誤處理: 你可以使用Ext.getDisplayName()方法來獲取任何方法的顯示名稱,這是特別有用的,當拋出錯誤時,可以用於在錯誤描述裡顯示類別名稱和方法名稱: throw new Error('[' Ext.getDisplayName(arguments.callee) '] Some message here'); 當錯誤由Ext.define()定義的類別的任何方法中發送時,如果你使用基於WebKit的瀏覽器(Chrome或Safari)的話,你會呼叫在堆疊中看到方法名稱和類別名稱。例如,以下是從Chrome看到的堆疊資訊:
Ext JS 4包含了一些有用的特性,可以幫助你調試和錯誤處理: 你可以使用Ext.getDisplayName()方法來獲取任何方法的顯示名稱,這是特別有用的,當拋出錯誤時,可以用於在錯誤描述裡顯示類別名稱和方法名稱: throw new Error('[' Ext.getDisplayName(arguments.callee) '] Some message here'); 當錯誤由Ext.define()定義的類別的任何方法中發送時,如果你使用基於WebKit的瀏覽器(Chrome或Safari)的話,你會呼叫在堆疊中看到方法名稱和類別名稱。例如,以下是從Chrome看到的堆疊資訊: 



