js最佳化針對IE6.0作用,總結幾點:
一,字串拼接:用陣列拼接
var obj = document.getElementById("demo");
var start = new Date().getTime();
var arr = [];
for(var i = 0; i arr[i] = str i;
} obj.innerHTML = arr.join("");
五,避免雙重解釋:不要重複呼叫函數或方法
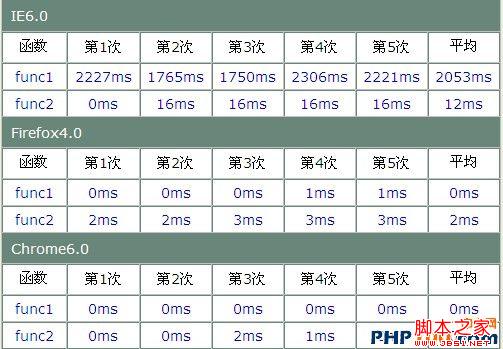
1、字串的拼接

我們會發現,在IE6下其差別是相當明顯的,其實這種情況在IE的高版本中體現的也非常明顯,但是在Firefox下卻沒有多大的區別,相反第二種的相對效率還要低點,不過只是差異2ms左右,而Chrome也和Firefox類似。另外在這裡順便說明一下,在我們為數組添加元素的時候,很多人喜歡用數組的原生的方法push,其實直接用arr[i]或者arr[arr.length]的方式要快一點,大概在10000次循環的情況IE瀏覽器下會有十幾毫秒的差異。
2、for循環

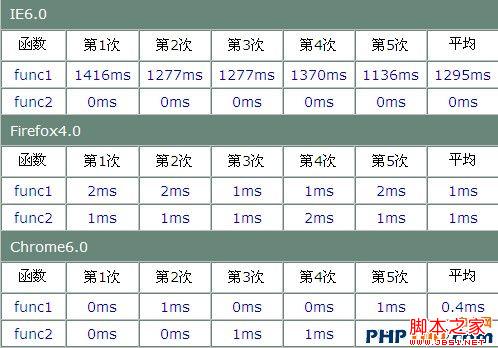
由上表可以看出,在IE6.0下,其差別是非常明顯,而在Firefox和Chrome下幾乎沒有差別,之所以在IE6.0下會有這種情況,主要是因為for循環在執行中,第一種情況會每次都計算一下長度,而第二種情況卻是在開始的時候計算長度,並把其保存到一個變數中,所以其執行效率要高點,所以在我們使用for迴圈的時候,特別是需要計算長度的情況,我們應該開始將其儲存到一個變數中。但並不是只要是取長度都會出現如此明顯的差別,如果我們只是操作一個數組,取得的是一個數組的長度,那麼其實兩種方式的寫法都差不多,我們看下面的例子:

從上表可以看出,如果只是一個陣列的話,我們看到其實兩種寫法都是差不多的,其實如果我們把循環再上調到100000次的話,也僅僅是差別幾毫秒而已,所以在數組的情況下,我認為都是一樣的。對於for循環的優化,也有人提出很多點,有人認為用-=1,或者從大到小的方式循環等等,我認為是完全沒有必要的,這些優化往往實際情況下根本沒有表現出來,換句話說只是電腦層級的微小的變化,但是帶給我們的卻是程式碼的可讀性大大的降低,所以實在是得不償失。
3、減少頁的重繪
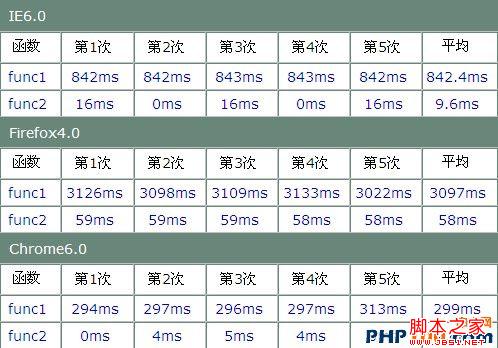
減少頁面重繪雖然本質不是JS本身的優化,但是其往往是由JS引起的,而重繪的情況往往是嚴重影響頁面性能的,所以完全有必要拿出來,我們看下面例子:

可以看到的是,這簡直是一個驚人的結果,僅僅100次的循環,不管是在什麼瀏覽器下,都出現瞭如此之大的差別,另外我們還發現,在這裡,IE6的執行效率居然比起Firefox好很多,可見Firefox在頁面重繪這方面並沒有做一些的優化。這裡也要注意的是,一般影響頁面重繪的不僅是innerHTML,如果改變元素的樣式,位置等情況都會觸發頁面重繪,所以在平常一定要注意這點。
4、減少作用域鏈上的查找次數
我們知道,js程式碼在執行的時候,如果需要存取變數或函數的時候,它需要遍歷目前執行環境的作用域鏈,而遍歷是從這個作用域鏈的前端一級的向後遍歷,直到全域執行環境,所以這裡往往會出現一個情況,那就是如果我們需要經常訪問全域環境的變數物件的時候,我們每次都必須在當前作用域鏈上一級一級的遍歷,這顯然是比較耗時的,我們看下面的範例:

從上表可以看出,其在IE6下的差值還是非常明顯的,這種差值在多層次作用域鍊和多個全域指標的情況下還會表現的非常明顯。 >
5、雙重避免解釋
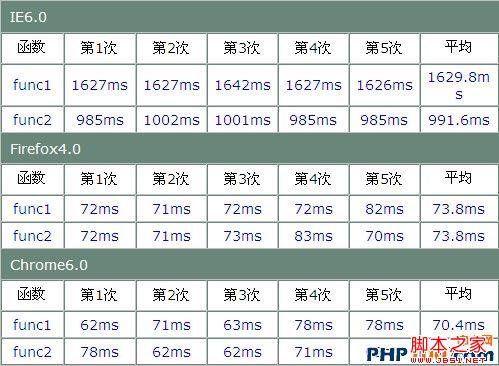
雙重解釋的情況也是我們常會遇到的,有的時候我們怎麼沒有考慮這種情況對效率造成的影響,雙重解釋一般在我們使用eval、new Function和setTimeout等情況下會遇到,讓我們來看看下面的範例:
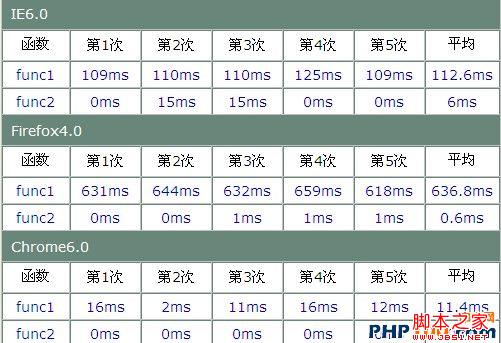
可以看到,在所有的瀏覽器中,雙重解釋都是有很大開銷的,所以在實際當中要盡量避免雙重解釋。
感謝"SeaSunK"對第四點測試報告錯誤的指正,現在已經修改過來了。至於最後一點提出的func1每次都初始化,沒有可比性,所以我給換了eval,結果發現,在IE6.0下還是有影響,而且在Firefox下,使用eval對效率的影響程度更加厲害,在Firefox下,如果10000次循環,需要十多秒的時間,所以我把循環都變成了1000次。看代碼和報告。




