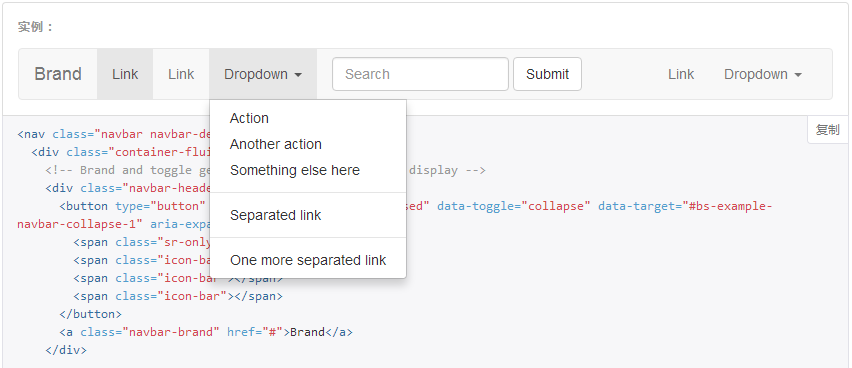
bootstrap導航條當中dropdown元件用得特別頻繁,本文就為大家介紹bootstrap中的dropdown元件擴充hover事件,具體內容如下

如何實現這個hover事件呢,其實在dropdown組件的點擊事件的基礎上很好完成的。細心可以發現,當下拉框出現時,其父級會有一個open的class屬性。我們只要監聽hover事件時,給父級增加或刪除open類別就可以了。
boostrap-hover-dropdown.js插件,託管在github上的程式碼網址:查看
以下是完整的js外掛程式碼:
// bootstrap响应式导航条<br>;(function($, window, undefined) {
// outside the scope of the jQuery plugin to
// keep track of all dropdowns
var $allDropdowns = $();
// if instantlyCloseOthers is true, then it will instantly
// shut other nav items when a new one is hovered over
$.fn.dropdownHover = function(options) {
// the element we really care about
// is the dropdown-toggle's parent
$allDropdowns = $allDropdowns.add(this.parent());
return this.each(function() {
var $this = $(this).parent(),
defaults = {
delay: 500,
instantlyCloseOthers: true
},
data = {
delay: $(this).data('delay'),
instantlyCloseOthers: $(this).data('close-others')
},
options = $.extend(true, {}, defaults, options, data),
timeout;
$this.hover(function() {
if(options.instantlyCloseOthers === true)
$allDropdowns.removeClass('open');
window.clearTimeout(timeout);
$(this).addClass('open');
}, function() {
timeout = window.setTimeout(function() {
$this.removeClass('open');
}, options.delay);
});
});
};
$('[data-hover="dropdown"]').dropdownHover();
})(jQuery, this);可以看到作者在插件前面加了個分號;,增加了插件的兼容性,因為可能上一個js程式碼沒寫;,如果在此不加分號則可能因為沒換行導致js出錯。
可選參數
delay: (可選參數) 在毫秒的延遲。這是等待的時間之前關閉下拉當滑鼠不再在下拉選單或按鈕/導航項目,啟動它。預設值 500。
instantlyCloseOthers: (可選參數) 一個布林值,如果為真,將立即關閉所有其他下拉式選單的使用當您啟動一個新的選擇器匹配導航時。預設值 true。
加上以上js程式碼後,此時效果還實現不了,因為我們還需要再做一步,就是給元素加上data-*屬性:
data-hover="dropdown"
完整的HTML元素程式碼:
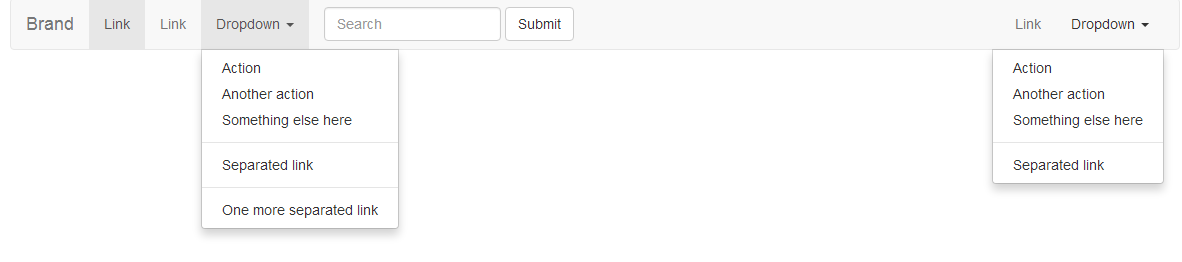
[/code].nav> li:hover .dropdown-menu {display: block;}[/code]
這樣一句程式碼也能達到想要的hover效果,只不過如果在hover的時候點擊元件,再去hover另一個元件就會出現如下效果:

以上就是為大家分享的Bootstrap dropdown元件擴充hover事件使用方法,希望對大家熟練hover事件有所幫助。




