《jQuery權威指南》第1章jQuery開發入門,本章透過循續漸進的方式,先從jQuery的基礎概念入手,介紹jQuery庫的下載,引入簡單應用方法;後部分側重於jQuery控制DOM對象和頁面CSS樣式的介紹,透過一些簡單的小範例,讓讀者對jQuery在頁面中的功能應用有一個大致的了解,為下一章節進一步學習jQuery庫的詳細對象和方法奠定基礎。本節為大家介紹jQuery程式的程式碼風格。
1.1.5 jQuery程式的程式碼風格
1. 「$」美元符的使用
在jQuery程式中,使用最多的莫過於「$」美元符了,無論是頁面元素的選擇、功能函數的前綴,都必須使用該符號,可以說它是jQuery程式的標誌。
2. 事件操作連結式書寫
在撰寫頁面某元素事件時,jQuery程式可以使用連結式的方式來撰寫該元素的所有事件。為了更好地說明該書寫方法的使用,我們透過一個範例加以闡述。
範例1-2 jQuery事件的鍊式寫法
(1)功能描述
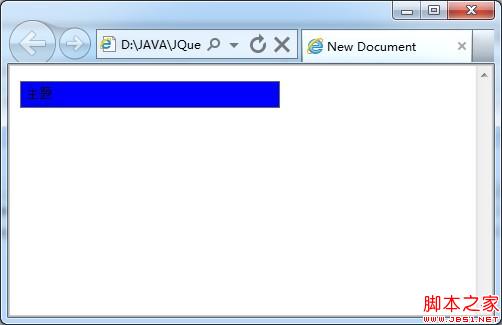
在頁面中,有一個
 body>
body> 在上述檔案的程式碼中,加粗的程式碼是鍊式寫法。
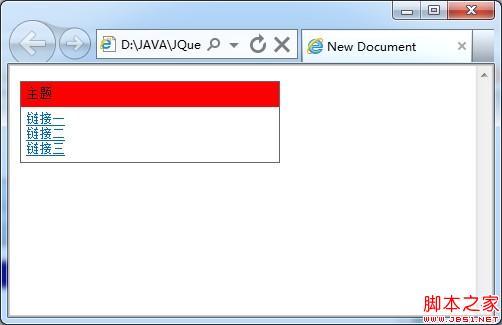
程式碼功能說明:當使用者點選Class名稱為"divTitle"的元素時,自行增加名稱為"divCurrColor"的樣式;同時,將接下來的Class名稱為"divContent"元素顯示出來。可以看出,兩個功能的實現透過"."符號連結在一起。 
(3)頁面效果




