在本文中,我們將創建一個iOS啟發的切換React組件。這將是一個小的,具有獨立的組件,您可以在以後的項目中重複使用。隨著我們的使用,我們還將構建一個使用我們自定義切換開關組件的簡單演示React應用程序。
>
儘管我們可以使用第三方庫來為此使用第三方庫,但是從頭開始構建組件使我們能夠更好地了解代碼的工作原理並允許我們完全自定義我們的組件。
>該複選框傳統上用於收集二進制數據,例如是或否,是或否,啟用或禁用,打開或關閉等。由於他們的可訪問性更高,在這裡與他們在一起。
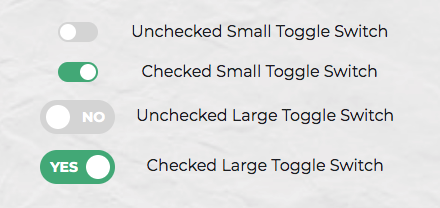
這是我們要構建的組件的屏幕截圖:>
鑰匙要點
>使用Create React應用程序快速設置新的React應用程序並構建可重複使用的iOS啟發的切換開關組件。
>利用SCSS來造型開關開關,確保視覺上吸引人並與現代設計標准保持一致。
>使用Props動態管理其狀態和行為。
通過使切換開關鍵盤可訪問並使用適當的ARIA屬性來增強可訪問性。 -
>利用proptypes在組件中進行類型檢查,以確保傳遞所需的數據並具有正確的類型。 > -
>通過合併SCSS變量和媒體查詢來探索高級主題和響應能力,以調整Twepgle Switch在不同設備上的外觀。 -
- >步驟1 - 創建React App
- >讓我們使用Create React應用程序快速獲取開關開關React組件啟動和運行。如果您不熟悉Create React應用程序,請查看我們的
入門指南- 。
>。
>安裝了所有內容後,更改為新創建的目錄,然後以紗線啟動(或者願意的(如果您願意)啟動NPM)。這將啟動開發服務器的> http:// localhost:3000
。
接下來,在SRC目錄中創建一個TogglesWitch目錄。這是我們將製作組件的地方:
在此目錄中,製作兩個文件:toggleswitch.js and toggleswitch.scss:create-react-app toggleswitch
登入後複製
登入後複製
登入後複製
登入後複製
登入後複製
登入後複製
>最後,Alter App.js如下:
步驟2 - 標記
我們可以通過為我們的切換react組件設置基本的HTML複選框輸入表單元素,具有其必要的屬性。 >create-react-app toggleswitch
登入後複製
登入後複製
登入後複製
登入後複製
登入後複製
登入後複製
,在標籤下方添加一個封閉式
標籤,
以上是在React中創建一個切換開關作為可重複使用的組件的詳細內容。更多資訊請關注PHP中文網其他相關文章!