厭倦了依賴 Copilot、Cursor AI 或 ChatGPT 等付費工具?以下是如何將功能強大且完全免費的 AI 助理直接整合到 Visual Studio Code 中。按照以下步驟操作,您將擁有一位觸手可及的個人編碼大師——沒有任何限制!




{
"models": [
{
"model": "AUTODETECT",
"title": "Ollama",
"apiBase": "http://localhost:11434",
"provider": "ollama"
},
{
"model": "AUTODETECT",
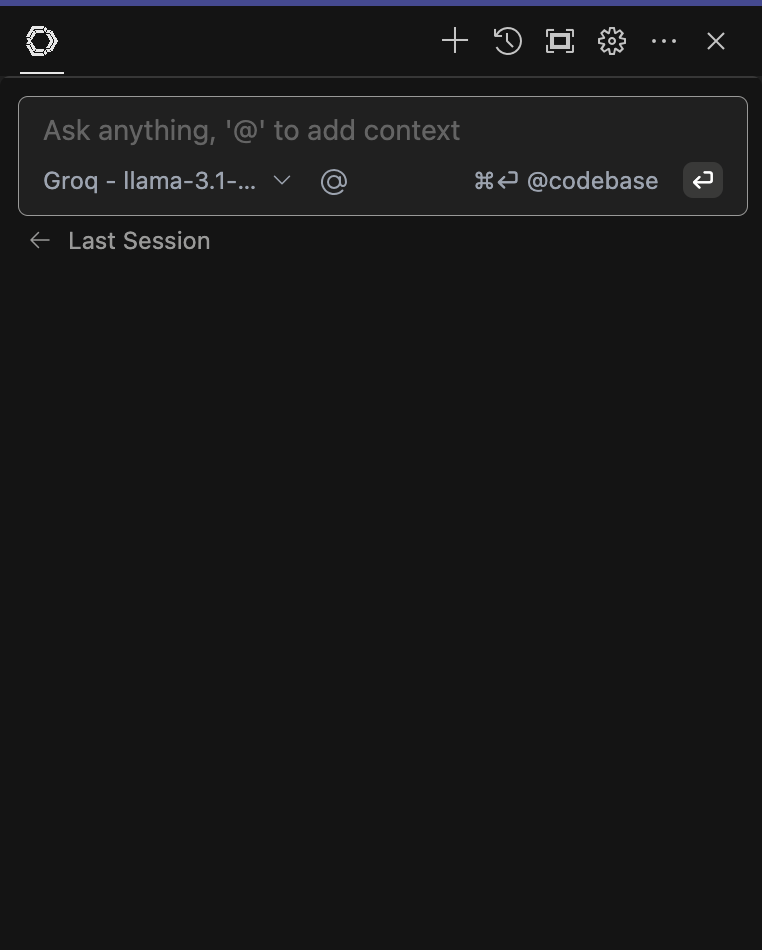
"title": "Groq",
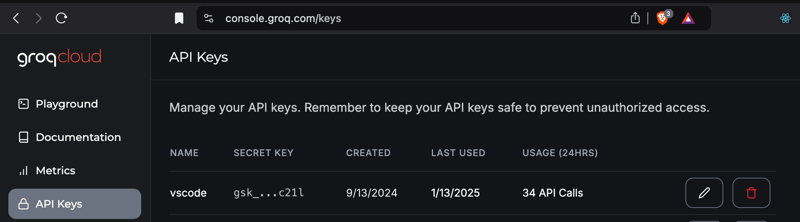
"apiKey": "YOUR_GROQ_API_KEY",
"provider": "groq"
}
],
"customCommands": [
{
"name": "test",
"prompt": "{{{ input }}}\n\nWrite a comprehensive set of unit tests for the selected code. It should setup, run tests that check for correctness including important edge cases, and teardown. Ensure that the tests are complete and sophisticated. Give the tests just as chat output, don't edit any file.",
"description": "Write unit tests for highlighted code"
}
],
"tabAutocompleteModel": {
"title": "codeqwen",
"provider": "ollama",
"model": "starcoder2:3b"
},
"contextProviders": [
{ "name": "code", "params": {} },
{ "name": "docs", "params": {} },
{ "name": "diff", "params": {} },
{ "name": "terminal", "params": {} },
{ "name": "problems", "params": {} },
{ "name": "folder", "params": {} },
{ "name": "codebase", "params": {} }
],
"slashCommands": [
{ "name": "edit", "description": "Edit selected code" },
{ "name": "comment", "description": "Write comments for the selected code" },
{ "name": "share", "description": "Export the current chat session to markdown" },
{ "name": "cmd", "description": "Generate a shell command" },
{ "name": "commit", "description": "Generate a git commit message" }
]
}
體驗更聰明、更快速的編碼方式。立即設定您的免費 AI 助手,將您的程式設計工作流程提升到新的水平! ?
以上是沒有副駕駛?沒問題!立即在 VSCode 中取得免費 AI的詳細內容。更多資訊請關注PHP中文網其他相關文章!




