用 JavaScript 建立函數計算器很有趣,並且使用了很多概念,例如 DOM 操作、事件處理、條件邏輯、字串操作、算術運算、鍵盤輸入整合和使用者介面的 CSS 樣式。在這篇文章中,我們將深入研究程式碼,分解每一行以了解其屬性和功能。讀完本部落格後,我們將牢牢掌握計算器的工作原理。
讓我們開始吧。
HTML 很簡單,從標準樣板開始。下面是index.html
的程式碼片段
標籤連結到外部 JavaScript 檔案 script.js,其中定義了計算器的邏輯和功能。此外部文件處理使用者互動和計算,使計算器能夠按預期執行操作。
這裡,顯示框顯示輸入並顯示結果,而按鈕框則容納所有計算器按鈕。
現在,讓我們設計我們的計算器,使其具有視覺吸引力且用戶友好。

讓我們分解一下 CSS 程式碼。

最小高度:100vh;確保包裝器至少佔據視窗的整個高度。顯示器:柔性;實現靈活的佈局,允許其子項對齊。調整內容:居中;使內容水平居中,同時align-items: center;將內容垂直居中。最後,邊框:2px純黑;在包裝周圍添加邊框。

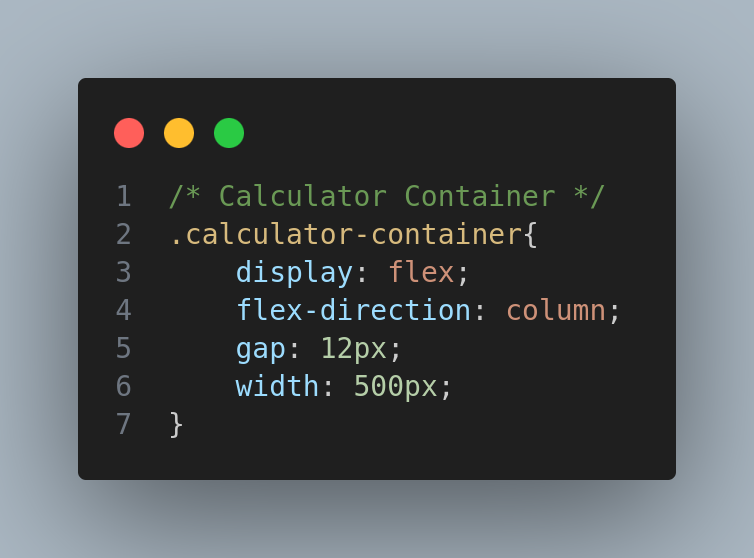
顯示:flex;使計算器容器變得靈活,允許將子元素佈置在行或列中。彎曲方向:列;垂直排列子元素。間隙:12px;增加每個部分或元素之間的間距。最後寬度:500px;將計算器的寬度設定為 500px。

邊框:1px純黑;為顯示框新增邊框。內邊距:16px;在盒子內部留出空間以提高可讀性。文字對齊:右對齊;確保文字右對齊。字體大小:24px;增加字體大小以提高可見性,同時 border-radius: 5px;將盒子的角弄圓。

這裡,按鈕容器的樣式為 .flex-container,其中 display: flex;為其子元素創建靈活的佈局。對齊內容:空間之間;屬性均勻分佈按鈕,按鈕之間留有空間,而間隙:8px;確保每個按鈕之間有適當的間距,以便更好地對齊。
每個按鈕都採用 flex: 1; 樣式,這使得它們在一行中佔據相同的空間。內邊距:16px;在每個按鈕內添加空間以提高舒適度,字體大小:20px;確保文字可讀。字體粗細:粗體;使文字突出,同時邊框:1px純黑色;在每個按鈕周圍添加邊框。另外,邊框半徑:8px;按鈕的角落稍微變圓,遊標:指標;當滑鼠懸停在其上時,將遊標變更為指標。按鈕的背景顏色設定為白色,background-color: rgb(255, 255, 255);.
對於「=」按鈕,.equal 類別使用 flex: 2.5;給它更多的空間,使其寬度是其他按鈕的 2.5 倍。當按鈕懸停時,button:hover樣式將背景顏色變更為灰色,背景顏色:rgb(127, 131, 131);並將文字顏色設為白色。這種過渡效果透過過渡進行平滑:background-color 0.3s Easy, Color 0.3s Easy;,允許顏色之間有 0.3 秒的淡入淡出。
使用上面的 HTML 和 CSS,我們的計算機如下所示:

現在讓我們深入了解主要部分,為我們的計算器賦予生命。
JavaScript 程式碼片段

讓我們分解程式碼以便更好地理解。

displayBox 變數儲存顯示框的引用 (

displayValue 變數儲存螢幕上要顯示的目前值,確保計算過程中的準確更新。 lastOperator 變數追蹤最後使用的操作符,防止連續操作符輸入等錯誤。此外,console.log 用於調試目的,特別是記錄CalculatorBtns 節點列表以供審查。

forEach方法用於循環遍歷calculatorBtns集合中的每個按鈕。對於每個按鈕,innerText屬性被分配給buttonValue變量,該變量保存按鈕上顯示的文本,例如“AC”,“C”,“9”,“ ”等
然後將 onclick 事件偵聽器新增至每個按鈕。單擊按鈕時,將執行已指派的功能。此函數handleButtonAction(buttonValue) 將按鈕的文字(buttonValue) 作為參數。透過傳遞按鈕的值,該函數允許計算器執行正確的操作,例如清除顯示、輸入數字或執行數學運算。

這使得計算器也可以與鍵盤一起使用。當按下某個鍵時,會觸發對應按鈕的操作。例如,按下鍵盤上的「1」將觸發值為「1」的handleButtonAction()函數。

display()函數用目前的displayValue更新顯示框(displayBox)的內容。如果displayValue為空,則預設顯示「0.0」。

程式碼執行幾個步驟來更新計算器的顯示並處理計算。首先,eval(displayValue) 計算儲存在displayValue 中的數學運算式。例如,如果顯示“3 5”,則 eval 計算並傳回結果,在本例中為 8。
接下來,displayValue = String(result) 將結果轉換為字串並更新displayValue 以在螢幕上顯示結果。計算完成後,lastOperator = "" 將lastOperator 重設為空字串,確保清除任何先前的運算子。最後,display()函數更新顯示以顯示計算結果。

點選「AC」按鈕時,程式碼檢查buttonValue是否等於「AC」。如果為 true,它將將 displayValue 重置為空字串,從而有效地清除整個顯示並重置計算器。然後呼叫 display() 函數以空值更新顯示。
對於“C”按鈕,如果buttonValue是“C”,程式碼使用slice(0, -1)從displayValue刪除最後一個字元。這允許用戶刪除最後一個輸入或字符,並再次調用 display() 函數以相應地更新顯示。

此條件用於驗證是否可以根據目前顯示的值按下操作符。
條件 ["%", "/", "*", " "].includes(buttonValue) 檢查點選的按鈕是否為運算子之一 (%, /, *, )。如果該按鈕是運算符,則下一步檢查 if (!displayValue || displayValue === "-") 確保在顯示為空或僅包含減號 (-) 時無法按下該運算符。這可以防止出現諸如具有兩個連續運算符或以一個運算符開頭之類的錯誤。如果條件為真,則函數將簡單返回,並且不會將任何運算符添加到顯示中。

此程式碼區塊處理連續按下運算子的情況,防止無效輸入,例如「 」或「 -。」
首先,if (["%", "/", "*", " ", "-"].includes(buttonValue)) 檢查點選的按鈕是否為運算子。然後, const lastCharacter = displayValue.slice(-1) 檢索 displayValue 中目前表達式的最後一個字元。
接下來,lastOperator = buttonValue 更新lastOperator 變數以儲存目前運算元。如果最後一個字元也是運算子(透過if (["%", "/", "*", " ", "-"].includes(lastCharacter)) 檢查),則程式碼使用displayValue.slice( 0, -1)。這可確保表達式末尾僅出現一個運算符,並防止添加連續的運算符。

此程式碼區塊確保小數點 (.) 在數字中只能出現一次,從而防止像「3..5.」這樣的無效輸入
首先,條件 if (buttonValue === ".") 檢查點擊的按鈕是否為小數點。如果是,則繼續進行驗證。
接下來, const lastOperatorIndex = displayValue.lastIndexOf(lastOperator) 尋找最後一個運算子在 displayValue 中的位置。然後, const currentNumberSet = displayValue.slice(lastOperatorIndex) || displayValue 提取最後一個運算子之後的 displayValue 部分,該部分錶示當前輸入的數字。如果沒有運算符,則考慮整個 displayValue。
最後,if (currentNumberSet.includes(".")) 檢查擷取的數字部分是否已包含小數點。如果是這樣,函數會提前返回,從而防止使用者輸入第二個小數點。這可確保「3.5」等數字有效,但「3..5」等輸入無效。

程式碼displayValue = displayValue buttonValue;將按下的按鈕的值(例如數字或運算子)附加到現有的 displayValue 字串。當使用者與計算器互動時,這會建立當前表達式或數字。
附加按鈕值後,呼叫display()函數來更新顯示,確保它反映更新的displayValue。這可確保使用者在輸入時看到最新的值或表達式。
此 JavaScript 程式碼處理在計算器中顯示值、執行計算、清除輸入和驗證表達式的邏輯。它適用於按鈕點擊和鍵盤輸入。主要功能包括按下「=」或「Enter」鍵時執行計算、處理AC(全部清除)和C(清除最後一個字元)按鈕,以及防止無效操作,例如連續運算符或多個小數點。此外,每次操作後都會更新顯示,確保使用者看到最新的值或表達式。這些功能共同為功能性和互動式計算器奠定了基礎。
下面是我的演示鏈接,因此請隨意查看完整程式碼、克隆存儲庫或與實時演示進行交互。快樂編碼!
GITHUB - [https://github.com/bigyan1997/calculator]
VERCEL - [https://calculator-delta-sepia-91.vercel.app/]
以上是使用 HTML、CSS 和 JavaScript 建立基本計算器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




