它是一種表示法,決定演算法運行的速度有多快或多慢。這個速度不是由秒決定的,而是由演算法的運行時間隨著元素的增加而增加多少決定的。
大O是時間和大小的關係。在整篇文章中,您將看到包含這些度量的圖表,並且您將在實踐中更好地理解它們。我們有兩種類型的複雜性(空間和時間)。
時間複雜度: 決定執行與輸入大小成正比的演算法所需的時間。
空間複雜度: 決定要分配多少記憶體來尋找我們需要的項目。
範例:
康斯坦特節奏 O(1):
範例:
function increment(value: number){
return ++value
}
function decrement(value: number){
return --value
}
const fruits = ["apple", "orange", "grape", "banana"]
function getItem(items: string[], index: number) {
return items[index]
}
const item = getItem(fruits, 2)
console.log(`fruit: ${item}`) // "grape"
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getFirstElement(items: string[]){
return items[0]
}
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getLastElement(items: string[]){
return items[item.length - 1]
}
let lastElement = getLastElement(animes)
console.log(`Last Element: ${lastElement}`)

線性時間 O(n):
範例:
const numbers = [0, 4, 8, 2, 37, 11, 7, 48]
function getMaxValue(items: number[]) {
let max = numbers[0];
for (let i=0; i <= items.length; i++){
if(items[i] > max) {
max = items[i]
}
}
return max;
}
let maxValue = getMaxValue(numbers)
console.log(`Max Value: ${maxValue}`)

對數時間 O(log n)
範例:
const numbers = [0, 9, 24, 78, 54, 88, 92, 100, 21, 90]
function binarySearch(nums: number[], target: number) {
let left = 0;
let right = nums.length - 1;
while (left <= right) {
let middle = Math.floor((right + left) / 2);
if (nums[middle] === target) {
return middle;
} else if (nums[middle] < target) {
left = middle + 1;
} else {
right = middle - 1;
}
}
return -1;
}
let getTarget = binarySearch(numbers, 92)
console.log(`Target: ${getTarget}`)
log2(10) = 3.4
log2(20) = 4.3
log2(40) = 5.3

線性/擬線性時間 O(n log n)

function increment(value: number){
return ++value
}
function decrement(value: number){
return --value
}
二次時間 O(n²)

範例:
const fruits = ["apple", "orange", "grape", "banana"]
function getItem(items: string[], index: number) {
return items[index]
}
const item = getItem(fruits, 2)
console.log(`fruit: ${item}`) // "grape"
時間指數 O(2ˆn)

const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getFirstElement(items: string[]){
return items[0]
}
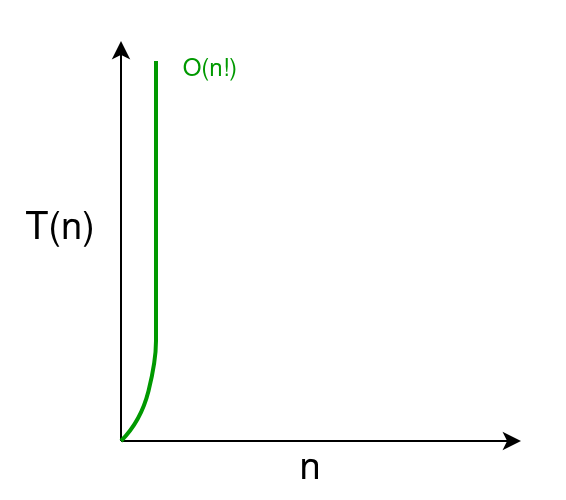
階乘時間 O(n!)
範例:
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getLastElement(items: string[]){
return items[item.length - 1]
}
let lastElement = getLastElement(animes)
console.log(`Last Element: ${lastElement}`)


以上是大 O 符號的詳細內容。更多資訊請關注PHP中文網其他相關文章!




