Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。
具有許多程式語言的大量擴充集合, VS Code 可以進行客製化以滿足各種開發需求。 在本指南中,您將了解如何設定 Visual Studio Code 正在處理 PHP 專案。

要遵循本指南,您需要下載並安裝適合您的操作的 Visual Studio Code 版本系統。
本指南中的說明已在 Ubuntu 20.04 上驗證 桌上型計算機,但它們應該在所有操作中無縫工作 VS Code 支援的系統。但請注意, 鍵盤快捷鍵可能需要稍微修改一下 與 MacOS 系統相容。
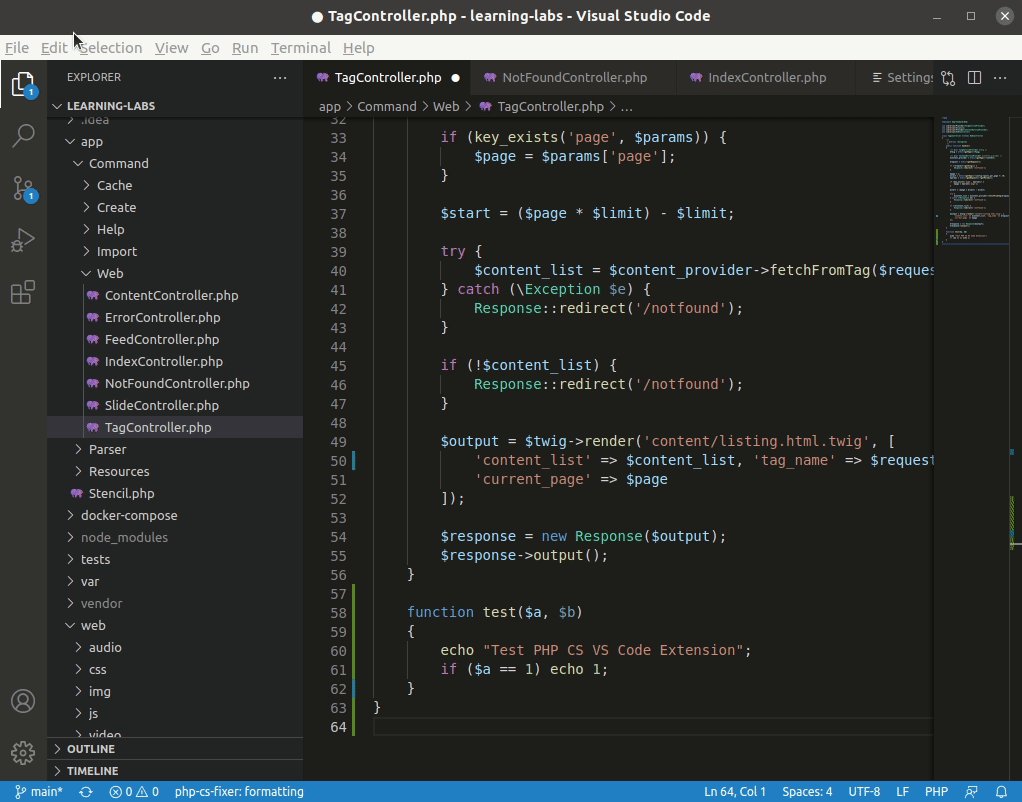
安裝後,VS Code 已識別 PHP 程式碼並 有助於語法突出顯示、基本調試和程式碼縮排。 這些功能適合快速編輯或使用時 單獨的 PHP 腳本。然而,在更大的專案中工作可能會變得 如果沒有更多關於程式碼的上下文以及每個文件如何 在更大的項目中互動和整合。
有許多 VS Code 擴充功能可以幫助加快您的速度 處理 PHP 專案時的生產力。在本指南中,我們將安裝 並且設定 PHP Intelephense, VS Code 的流行 PHP 擴展,提供了多種高級功能 諸如改進的程式碼完成、更好的導航等功能 組件、滑鼠懸停時的豐富資訊工具提示、程式碼自動 格式化,以及基於靜態程式碼分析的即時錯誤報告。
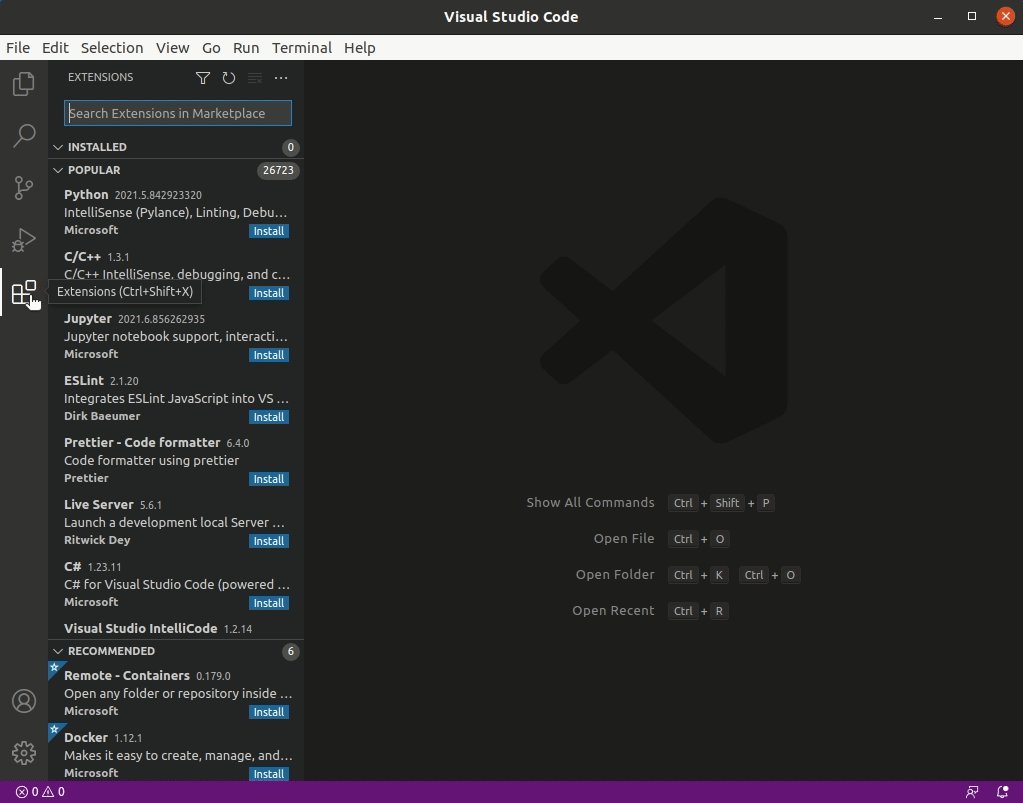
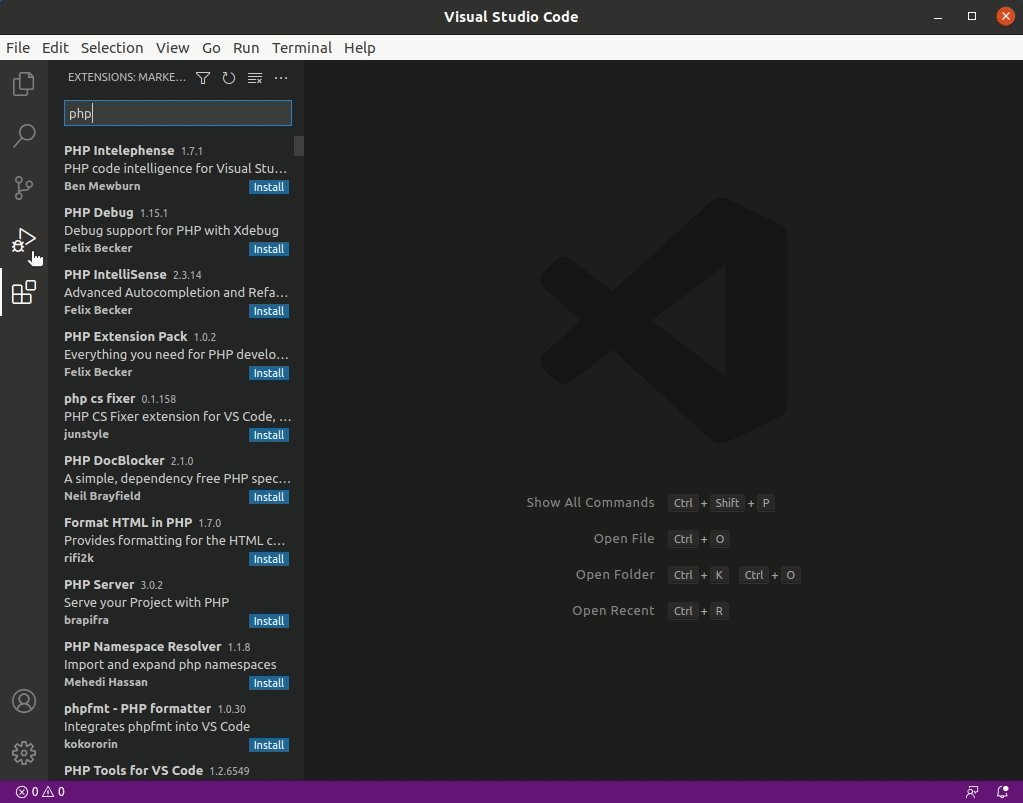
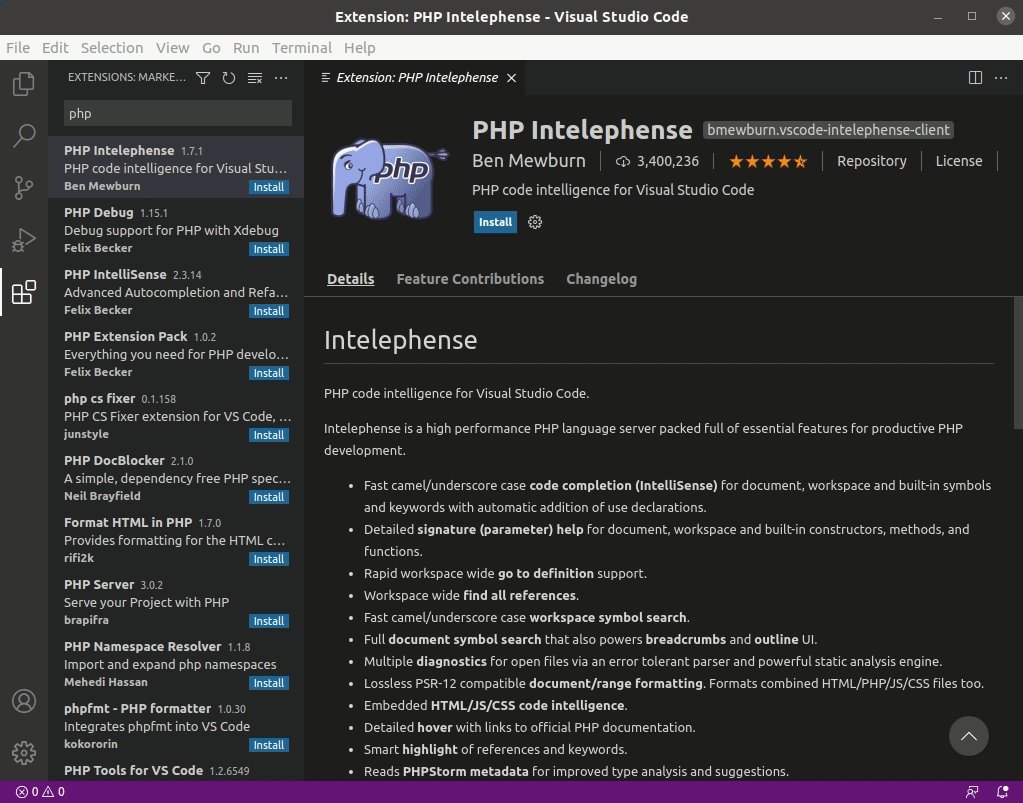
透過點擊左側選單列上的最後一個圖示或按 CTRL SHIFT X 開啟擴充標籤。 這將打開一個帶有搜尋框和列表的側邊欄選單 流行或推薦的擴展。輸入“php”或“intelephense” 找到 PHP Intelephense 擴充功能。點擊安裝按鈕安裝並啟用擴充。

安裝完成後,Intelephense 官方文件建議您停用自帶的內建 PHP Language Features 擴充VS 程式碼。
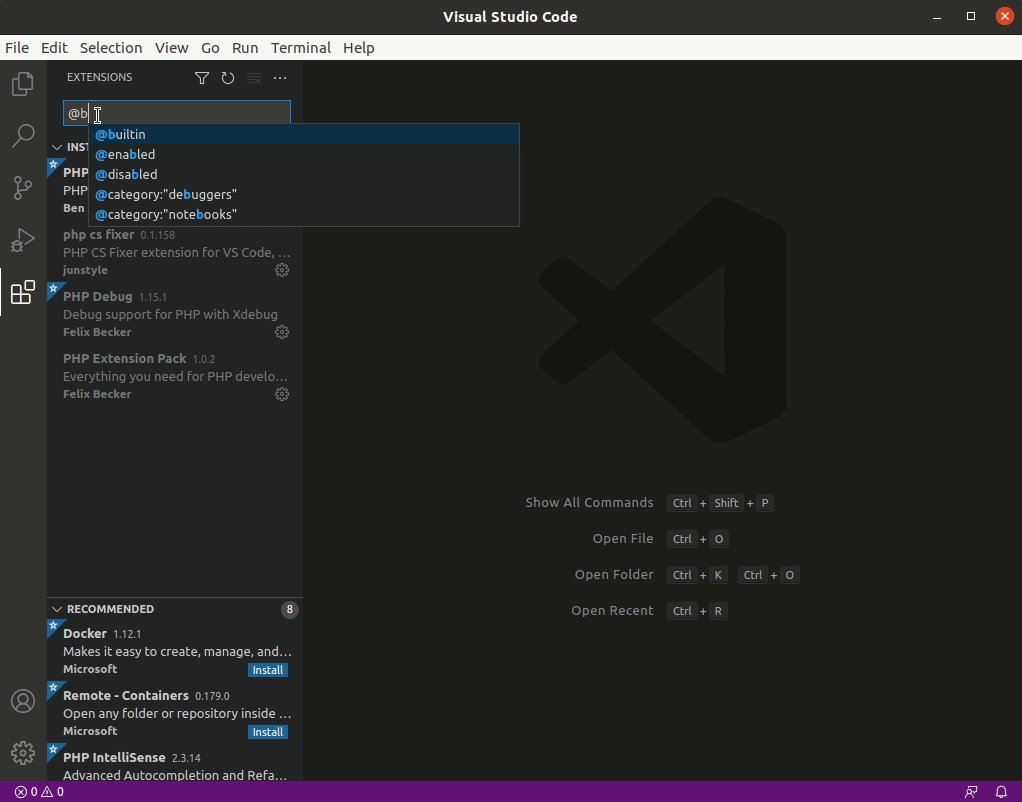
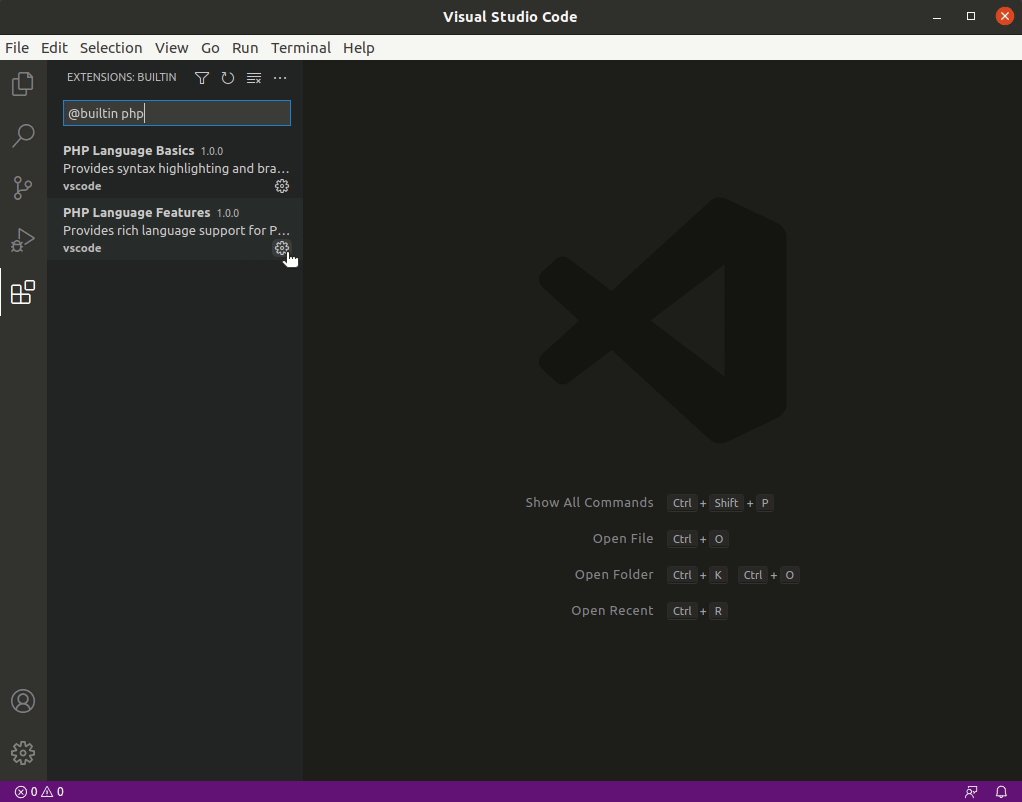
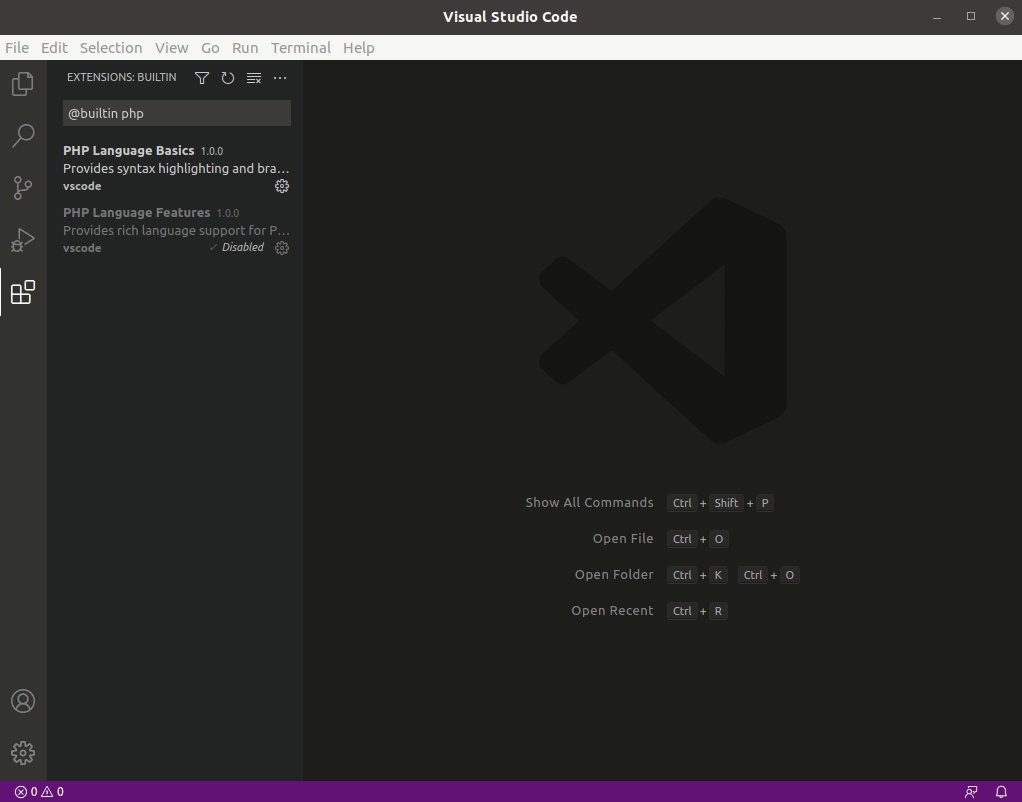
要停用此擴展,請在擴展搜尋框中輸入@builtin php 以找到內建的 PHP 擴充功能。然後點擊 PHP 語言功能擴充功能的設定圖標,然後點擊下拉式選單中的停用選項。

如果您在 VS Code 中開啟了任何文件,您需要重新載入編輯器才能套用變更。
您可以按照相同的過程安裝其他擴展 描述了 PHP Intelephense 擴展,但要注意一些 擴充功能將需要在您的電腦上安裝額外的軟體 系統。檢查擴充文檔以確保您擁有 適當設定要求。
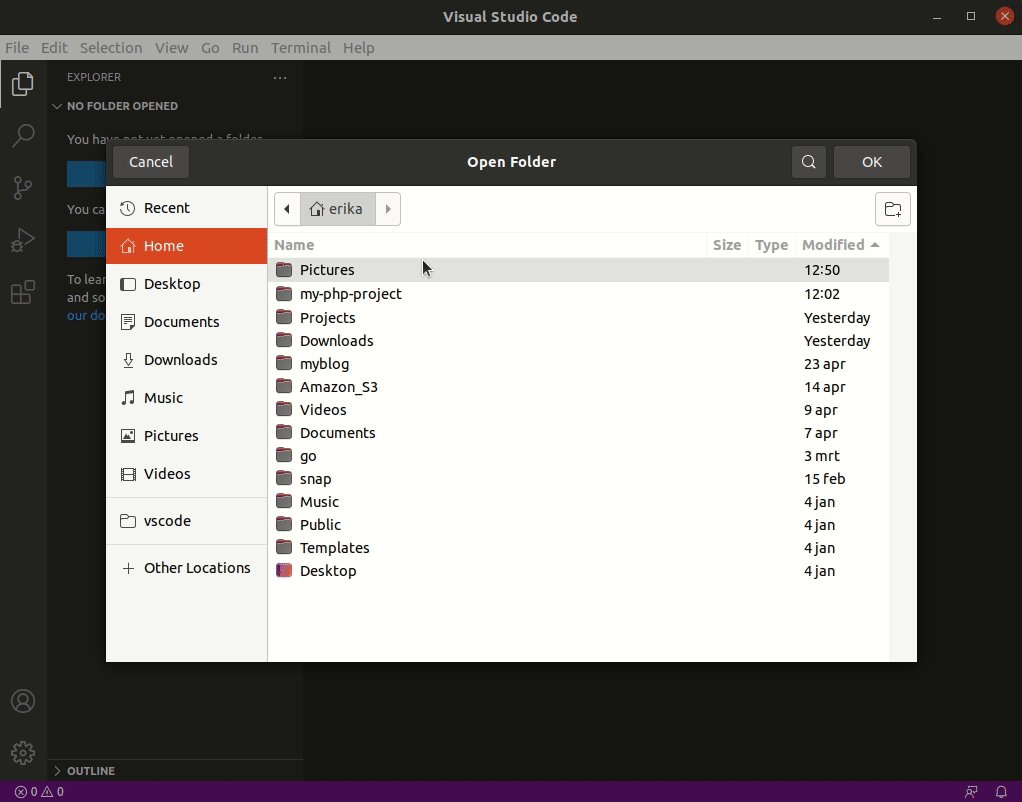
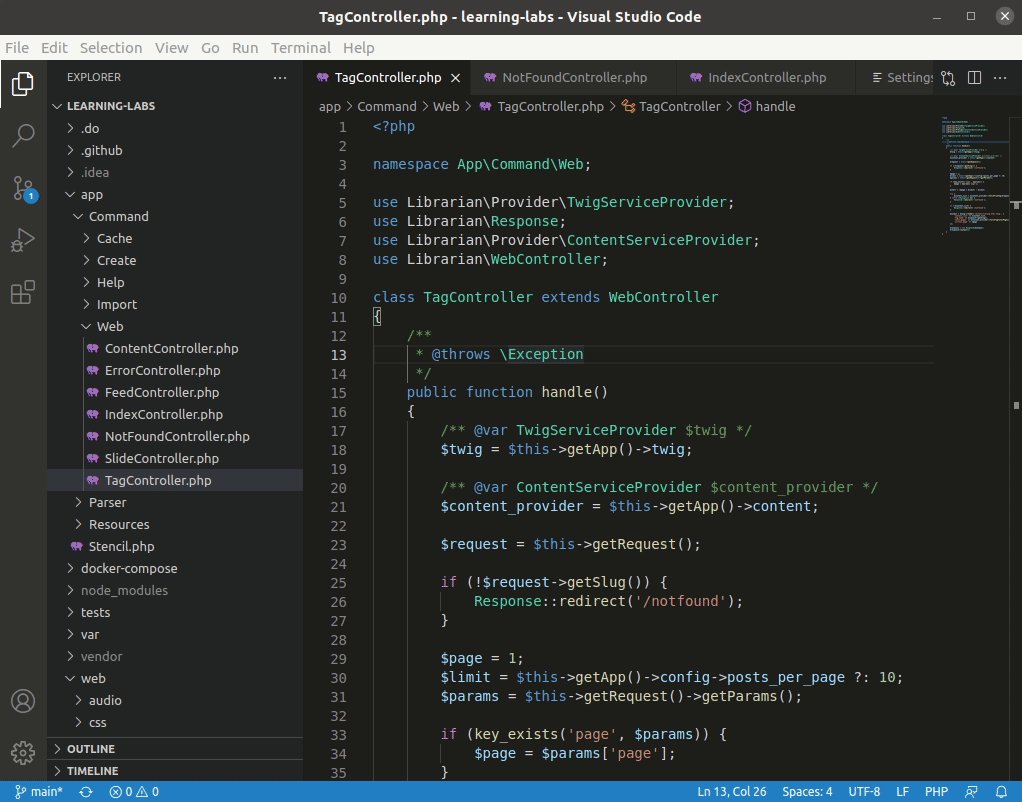
要將現有PHP 項目匯入VS Code,請點選左側選單列上的第一個圖示或鍵入CTRL SHIFT E 存取檔案總管。點選開啟資料夾 按鈕並選擇項目的目錄。如果您正在建立一個 新項目,您可以建立一個新資料夾並選擇它作為您的項目 目錄。

資源管理器視窗現在將顯示專案的目錄樹, 讓您快速存取項目上的文件和目錄。
雖然不是必需的,但自訂主題通常是個好主意 編輯器的外觀,使其在編輯器中使用起來更加舒適 長期來看。作為開發人員,您每天可能會花費幾個小時 查看 VS Code 等 IDE,因此重要的是 確保編輯器字體大小合適,對比度合適 足以提供良好的可讀性,而又不會太快讓您的眼睛感到疲勞。
您可能需要嘗試不同的主題和字體,以便找到適合您的自訂設定。
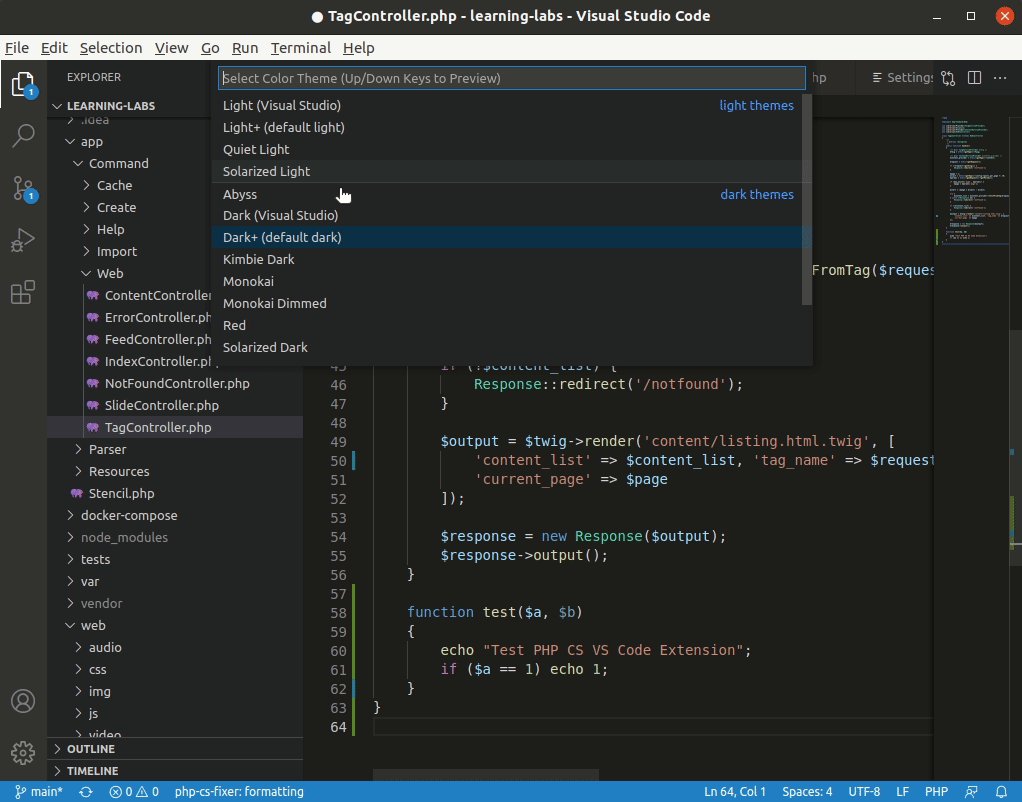
VS Code 附帶了一些不同的主題,允許您更改 編輯器介面和程式碼突出顯示中使用的顏色。 預設包含深色和淺色樣式。
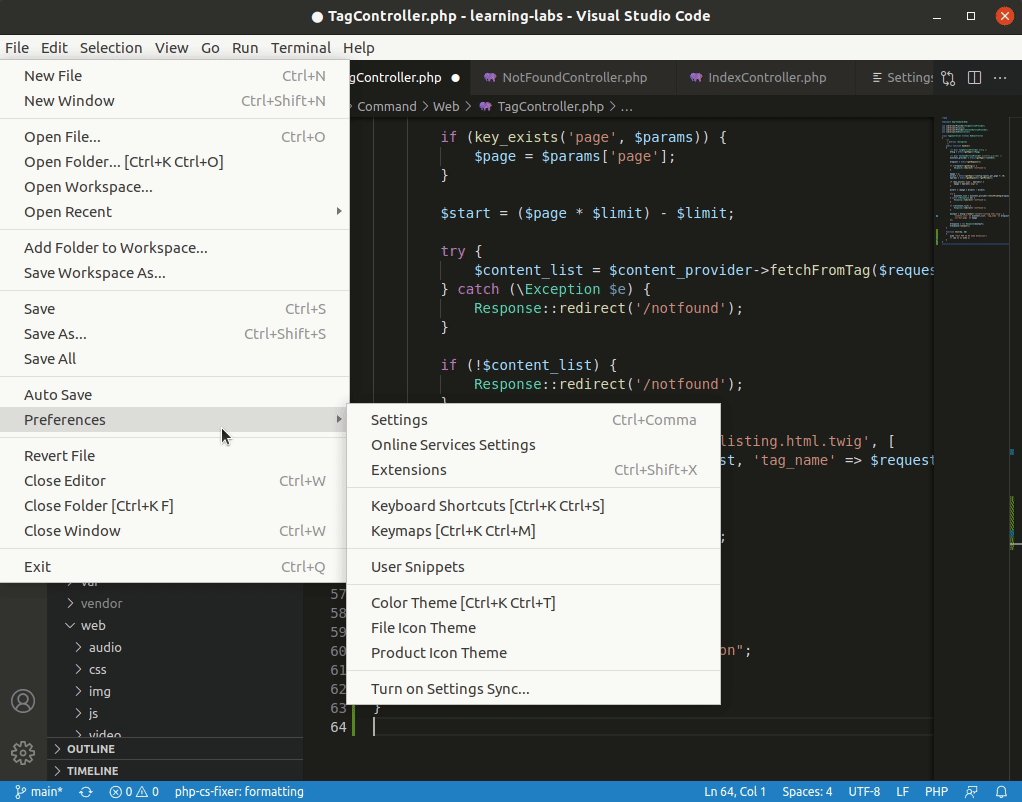
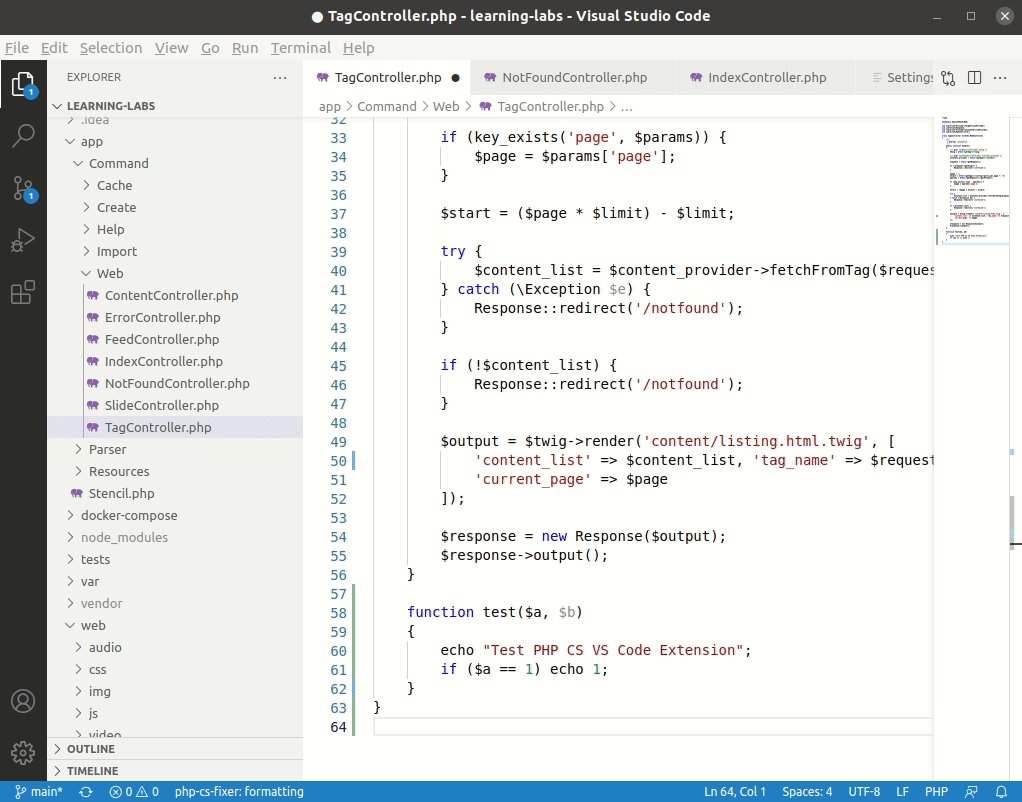
前往「檔案」->「首選項」->「顏色主題」或輸入 CTRL K K T 為 VS Code 選擇不同的主題。

您也可以安裝主題擴充功能來進一步自訂 VS Code 的外觀。如果您在擴充功能標籤中搜尋主題 (CTRL SHIFT X), 您會發現幾個不同樣式和顏色的主題擴展, 包括從其他流行編輯器和平台移植的配色。
儘管預設的 VS Code 字體設定對於 許多用戶,您可能想要調整編輯器的大小和類型 字體以提高可讀性。
如果您想修改字體大小或變更為其他類型,可以前往檔案 -> 首選項 -> 設置,然後選擇左側選單上的文字編輯器。然後,按一下開啟的子選單中的「字體」。該部分包含字體系列和大小設置,您可以根據需要進行調整。
變更將立即儲存並套用至所有目前開啟的檔案。
以上是如何設定 Visual Studio Code (VS Code) 進行 PHP 開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!




