簡介

反應式 Web 應用程式需要建立在正確的元件結構、高效的狀態管理以及元件之間的無縫通訊之上的堅實基礎。在製作複雜頁面時,將 UI 分解為更小的、可重複使用的部分可以大大提高可擴展性、可維護性和開發人員的工作效率。
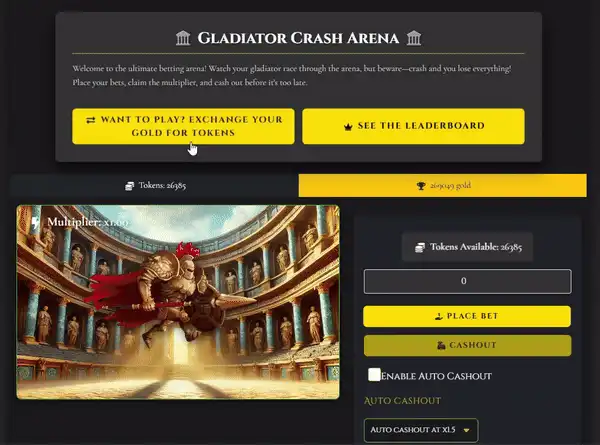
在本文中,我們將分析角鬥士崩潰頁面 - 來自角鬥士之戰項目的反應式迷你遊戲。我們將發現以下方面的最佳實踐:
元件架構:如何設計模組化和可重複使用的元件。
狀態管理:有效處理本地和共享狀態。
使用者體驗優化:創建互動式且引人入勝的使用者體驗。
在本指南結束時,您將清楚地了解如何建立可擴展的 React 項目,同時遵守乾淨的編碼實踐。
元件驅動架構
React 的基石是將 UI 分解為可管理、可重複使用的元件。 Gladiator Crash 頁面是元件驅動設計的一個主要範例。讓我們來看看它的結構:

Gladiator Crash 中的每個組件都有一個目的:
範例:GladiatorArena 僅專注於渲染遊戲視覺效果和處理動畫,而 BetControls 封裝了所有投注邏輯。
這種分離確保組件:
可重複使用:您可以輕鬆地將Leaderboard或TokenExchange整合到其他頁面,無需修改。
易於調試:隔離邏輯使調試更加簡單。
可擴充:新增功能或修改現有功能變得易於管理。
乘數和崩潰等狀態變數在父級別 (GladiatorCrash) 進行管理,並作為 props 傳遞給 GladiatorArena 和 BetControls 等子組件。
這種自上而下的資料流確保了整個應用程式的一致性,同時保持元件獨立。
狀態管理最佳實務
狀態管理可以決定或破壞 React 應用程式的效能和可維護性。 Gladiator Crash 利用 useState 和 useEffect 等 React hook 進行狀態處理。
角鬥士崩潰頁面使用 useState 來:
遊戲邏輯:乘數、崩潰和 isBetting 等變數決定遊戲的流程。
玩家數據:playerGold 和playerTokens 追蹤玩家的資源。
UI 切換:showTokenExchange 和 showLeaderboard 等狀態控制模式可見性。
透過將狀態限制在使用的地方,程式碼可以保持乾淨並避免不必要的複雜性。
頁面使用useEffect來管理:
資料取得:在組件安裝時從 Firebase 檢索玩家資訊。
遊戲循環:增加乘數並即時檢查崩潰事件。
一個關鍵的最佳實踐是清除副作用以防止記憶體洩漏:
跨組件複製狀態可能會導致不一致。例如:
父級 (GladiatorCrash) 管理全域狀態,像 GladiatorStats 這樣的子級僅透過 props 使用它。
這種方法可以保持資料集中並確保同步。
模態框與疊加層
角鬥士崩潰頁麵包括兩個模式:TokenExchange 和 Leaderboard。這些根據各自的狀態有條件地呈現:
使用者體驗最佳化

動畫和基於狀態的 UI 變更等視覺指示器增強了玩家體驗:
提現狀態:玩家成功提現時的臨時回饋。
進階遊戲功能
這不僅改善了使用者體驗,也增加了遊戲的透明度。


要點
組件驅動設計:
將 UI 分解為集中的、可重複使用的元件。
封裝邏輯以提高模組化程度。
狀態管理:
使用 useState 來取得本地狀態,使用 useEffect 來取得副作用。
避免跨組件重複狀態。
使用者體驗增強:
實作自動兌現和視覺回饋等功能。
利用模態和疊加層打造更簡潔的介面。
即時互動:
使用 Firebase 或類似工具進行即時資料更新。
結論
Gladiator Crash 頁面展示了深思熟慮的元件架構、高效的狀態管理和引人入勝的使用者體驗如何在一個有凝聚力的 React 專案中結合在一起。透過應用這些原則,您可以建立吸引用戶的可擴展、反應式應用程式。
你在 React 專案中使用了哪些技術?請在下面的評論中告訴我們!
今天試試《角鬥士崩潰》!
準備好體驗終極競技場投注遊戲了嗎?立即玩《角鬥士崩潰》:https://gladiatorsbattle.com/gladiator-crash
保持聯繫
如需更多見解與互動範例:
? GladiatorsBattle.com
?在 Twitter 上關注我們:@GladiatorsBT
?探索我們的開發文章:@GladiatorsBT
?在 CodePen 上查看我們的互動式示範:HanGPIIIErr
讓我們一起創造非凡的事物! ?
以上是在 React 中建立高反應性頁面:深入探討角鬥士崩潰的詳細內容。更多資訊請關注PHP中文網其他相關文章!




