許多開發人員都了解 React,但缺乏了解可能會導致對事物如何運作的假設。清楚地了解 React 中的鉤子流程可以大大提高您的程式碼品質。在使用 React 4 年多後,我想分享一些關於 React hooks 流程的重要見解,這是一個經常被忽略的概念。
在深入了解 Hooks 流程之前,我想重新回顧一下 Hooks 規則
1。只在頂層呼叫 Hooks
不要在迴圈、條件或巢狀內呼叫 Hooks
函數。相反,請始終在
的頂層使用 Hooks
React 函數,在任何早期返回之前
2。僅從 React 函數(元件或自訂 Hook)呼叫 Hook
不要從常規 JavaScript 函數中呼叫 Hook。
React Hook 流程
此 React hooks 流程圖有助於視覺化在元件生命週期的不同階段呼叫鉤子的順序。

讓我們來探索組件生命週期的每個階段。
初始安裝
這是組件首次加載到螢幕上的時間。

運作惰性初始化器
在 React 中,狀態初始化在元件的整個生命週期中僅發生一次。
透過“初始化”,我的意思是 useState 的初始值只會被分配給變數一次。

這是很正常的,通常不必擔心。然而,當初始化涉及複雜的計算時,例如從本地儲存設定狀態,它變得更加重要。
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
目前,localStorage.getItem("usersList") 會在每次重新渲染時執行,但其結果不會指派給狀態變數。這種重複評估可能會導致效能問題。為了避免這種情況,您可以向 useState 傳遞一個回呼函數,該回呼函數只會在掛載階段執行一次。
const [userList, setUserList] = useState(() => localStorage.getItem("usersList"))
這稱為狀態的延遲初始化,請在此處閱讀更多內容
延遲初始化有助於防止在每次重新渲染時執行不必要的初始化邏輯。
注意:僅當狀態初始化涉及計算時才使用初始化函數。
渲染
在此步驟中,React 呼叫函數(元件)來產生該元件的虛擬 DOM 表示。此過程並不直接意味著該組件在螢幕上對用戶可見。相反,它涉及 React 創建一個虛擬 DOM 物件來描述 UI 應該是什麼樣子。
這是虛擬 DOM (VDOM) 物件的範例:
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
VDOM 物件
{
$$typeof: 符號(react.element),
鍵:空,
道具:{children:'你好世界! '},
參考:空,
輸入:“h1”,
.....
};
React 更新 DOM
在產生虛擬 DOM 並協調它以獲得最終的虛擬 DOM 後,React 會相應地更新實際 DOM。
運行 LayoutEffects
此步驟涉及運行 useLayoutEffect 鉤子,該鉤子與 useEffect 類似,但在瀏覽器執行任何繪製之前執行,請在此處查看更多資訊
瀏覽器繪圖畫面
瀏覽器將 DOM 繪製到螢幕上
運行效果
這是 useEffect 掛鉤運行的步驟,即在瀏覽器上渲染 UI 之後
如果useEffect中有狀態更新,則會觸發組件的更新生命週期
更新
當任何狀態更新被觸發時,都會觸發組件的更新生命週期

渲染,React 更新 DOM
這些步驟與安裝階段類似
清理佈局效果
建立虛擬 DOM (VDOM) 並更新實際 DOM 後,React 會執行 useLayoutEffect 掛鉤的清理函數。
注意:如果 useLayoutEffect 的依賴沒有改變,它的清理功能將不會運作。
運行 LayoutEffects
如果任何依賴項比較傳回 false,表示發生更改,則 useLayoutEffect 將再次運行;否則就不會。
瀏覽器繪圖畫面
此時,瀏覽器將更新後的 DOM 渲染到螢幕上。
清理效果,運作效果
只有當依賴項與先前的渲染相比發生變化時,才會發生 useEffect 清理和執行。如果沒有任何依賴項發生更改,則清理功能和效果都不會運作。
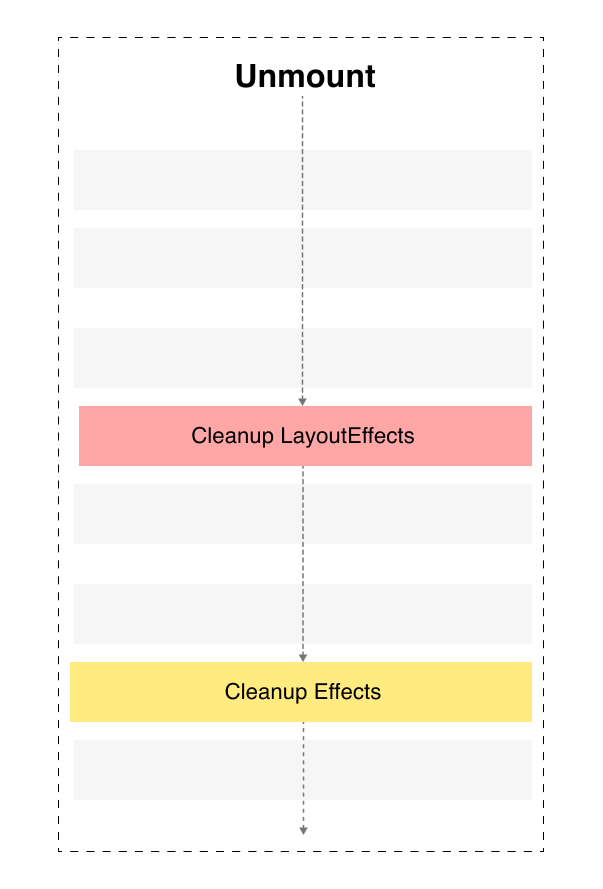
卸載
這是元件生命週期的最後階段,元件將從 DOM 中刪除,並且不再對使用者可見。

清理佈局效果,清理效果
在從 DOM 中刪除元件之前,React 會為 useLayoutEffect 和 useEffect 鉤子執行所有清理函數。
下次您在 UI 中遇到錯誤時,可視化掛鉤流程以找出程式碼中的正確位置以調查並解決問題。我希望這可以幫助您提高編碼技能。快樂編碼!
以上是React Hooks 流程:深入探討的詳細內容。更多資訊請關注PHP中文網其他相關文章!




