HTML 元素用來建立包含圖形的內容。這使開發人員有機會繪製形狀、文字和形狀,包括樣式和動畫。
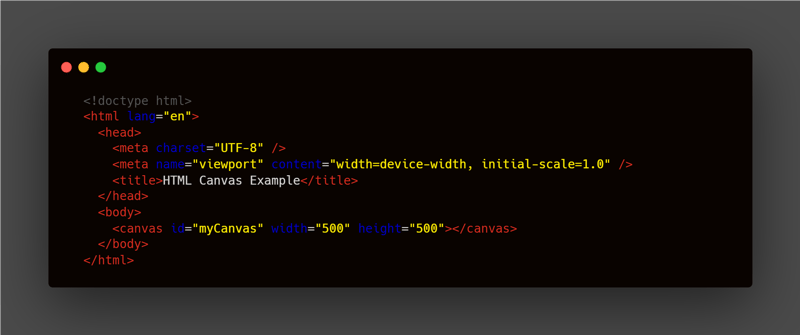
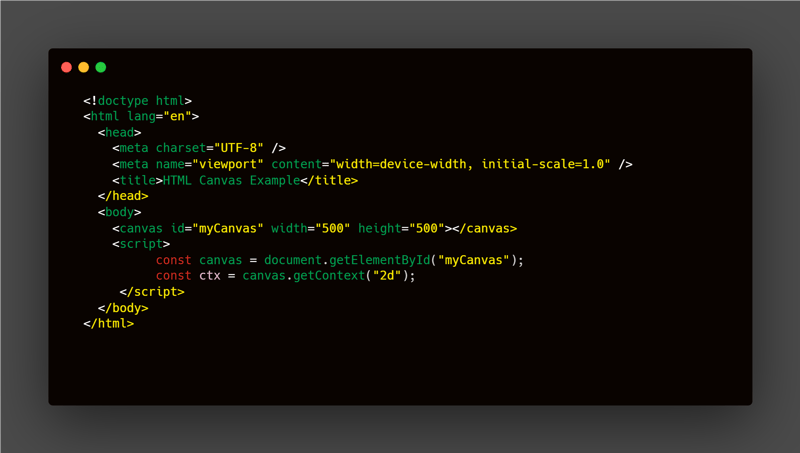
使用 HTML


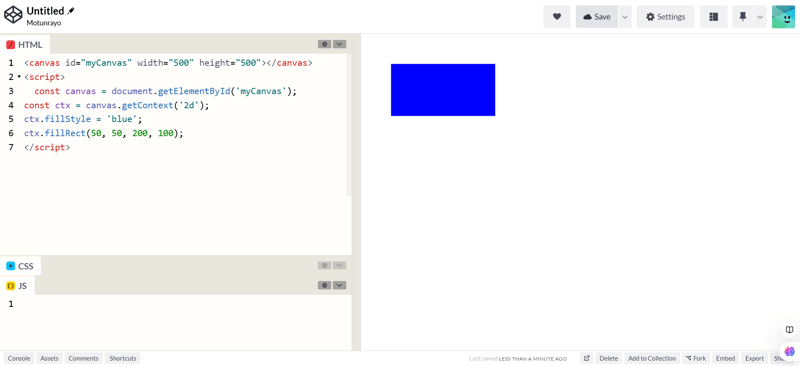
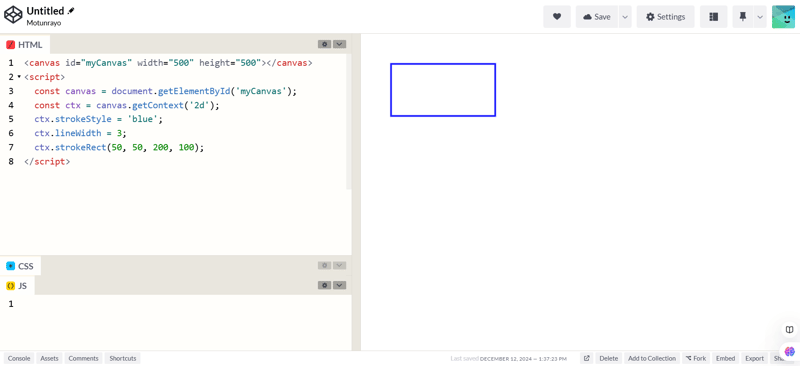
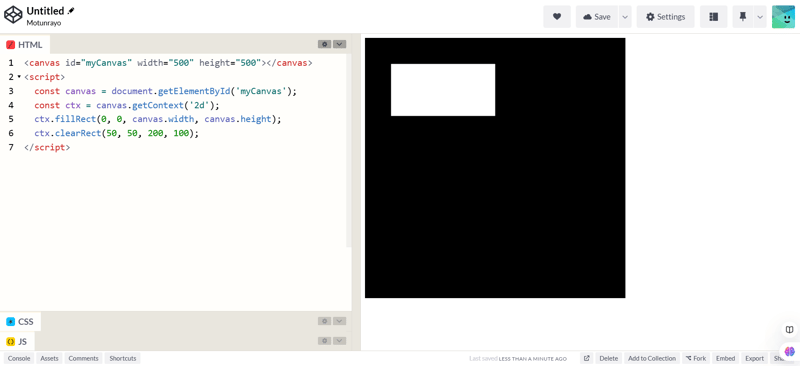
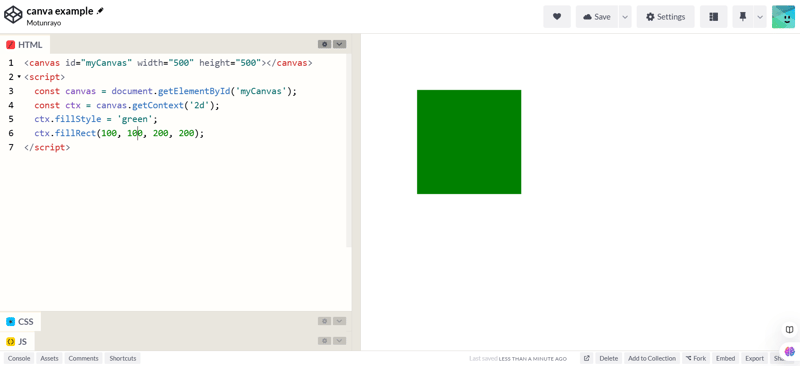
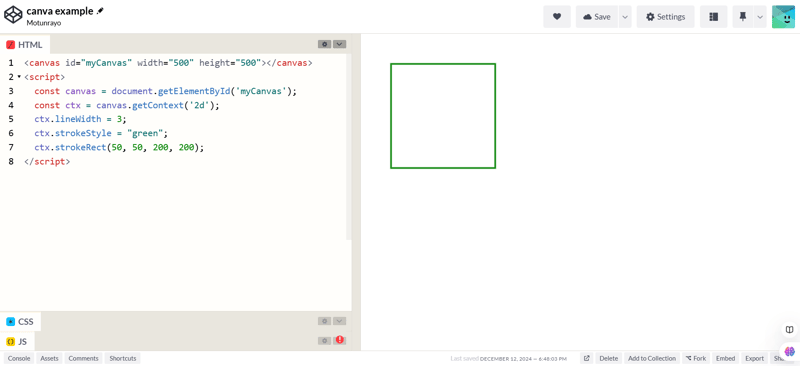
這些方法可用來建立一個矩形,其中 x = 矩形的 x 座標,y = 矩形的 y 座標,width = 矩形的寬度和矩形的高度。



建立正方形的方法與矩形相同,差異在於寬度值與矩形不同,高度相同。


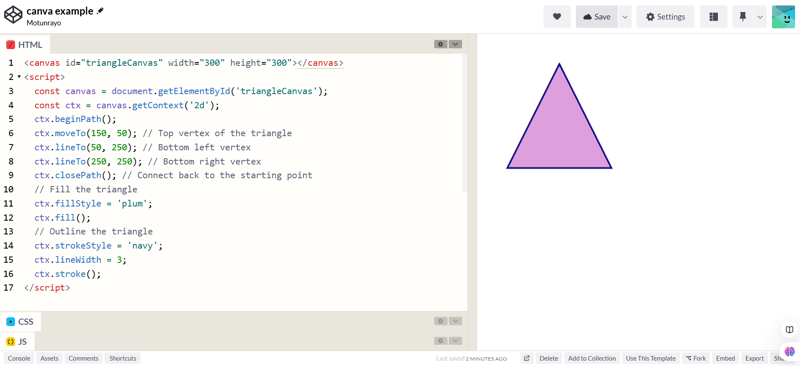
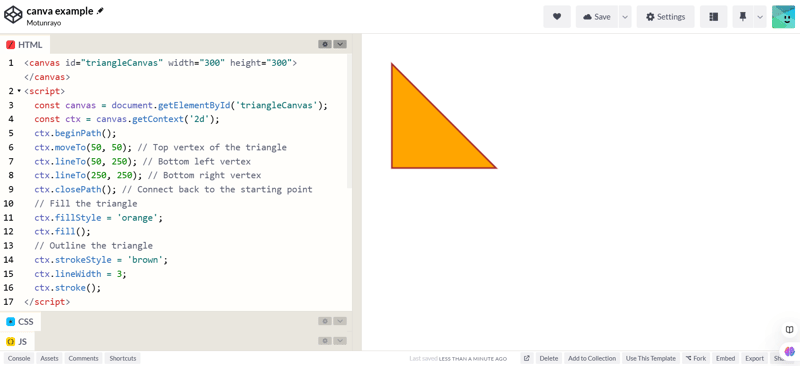
這些方法可用來建立三角形。
-beginPath():此方法是開始一條新的繪圖路徑。
-moveTo(x, y):此方法有助於將筆移到三角形的第一個頂點
-lineTo(x, y):此方法繪製三角形的底頂點。


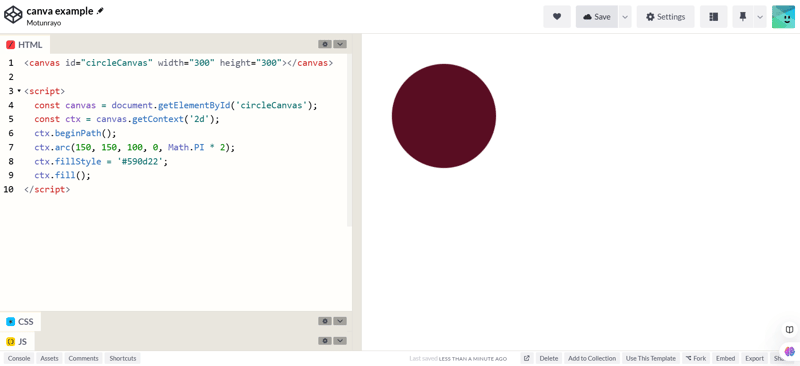
以下這些方法用於建立圓圈:


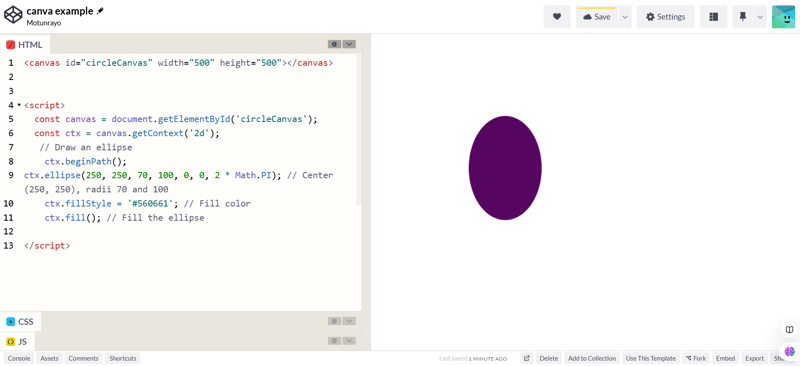
這個形狀使用相同類型的方法,但是使用;
-橢圓(x,y,radiusX,radiusY,旋轉,startAngle,endAngle,逆時針):其中
-x和y是橢圓的中心座標,
-radiusX 和 radiusY 是
的水平和垂直半徑
橢圓形,
-rotation 以弧度顯示橢圓的旋轉,
-startAngle和endAngle表示
的開始和結束角度
繪圖,以弧度和
-逆時針,可選,值為 true 或 false
(預設為 false)。

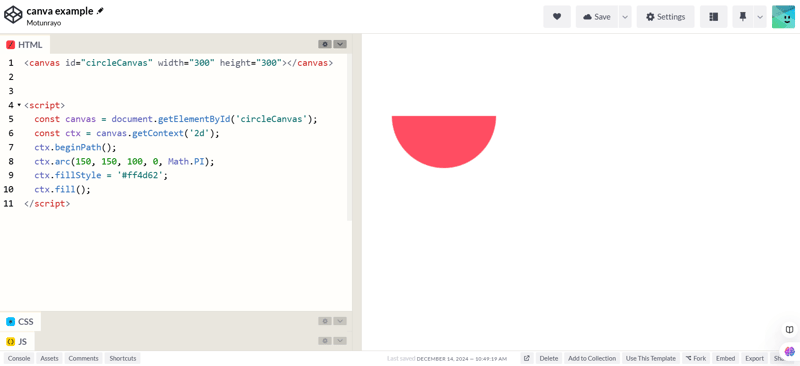
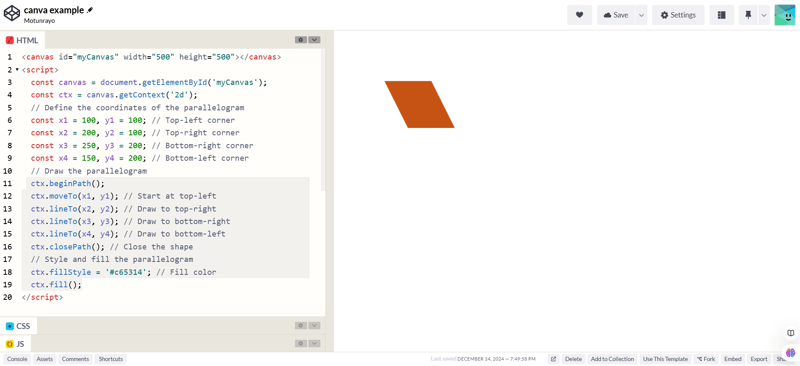
這個形狀使用了以下方法;

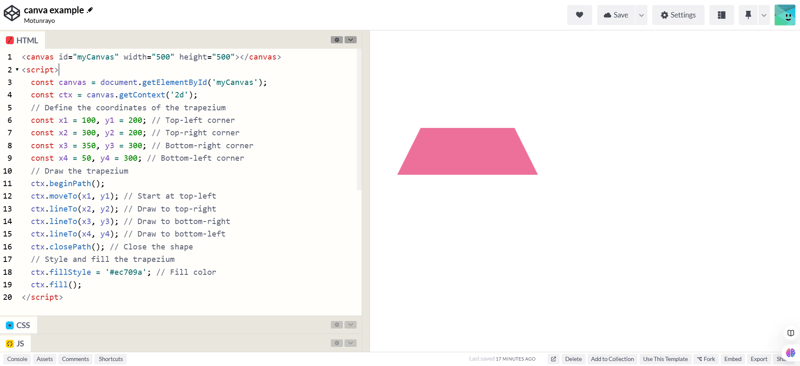
這個形狀與平行四邊形非常相似,它們使用相同的方法來繪製它們。它們唯一的不同是座標值。

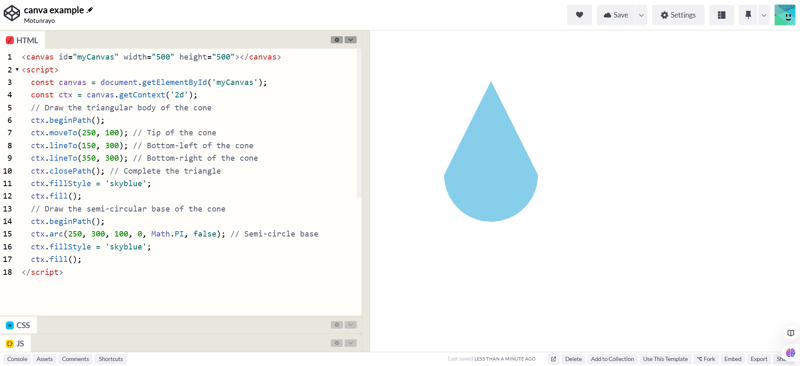
這個形狀結合了繪製三角形的方法和半圓的方法。

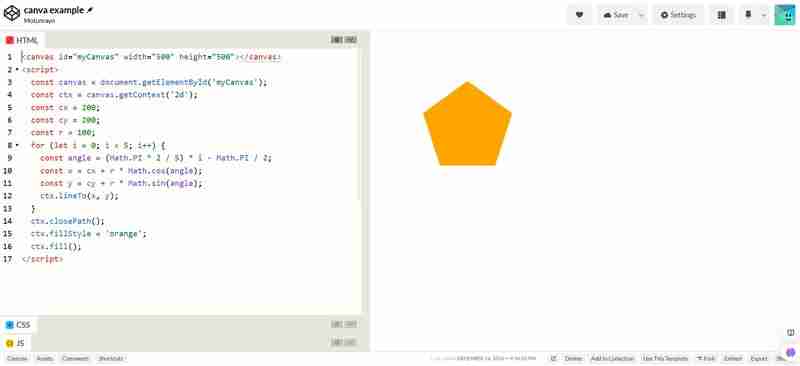
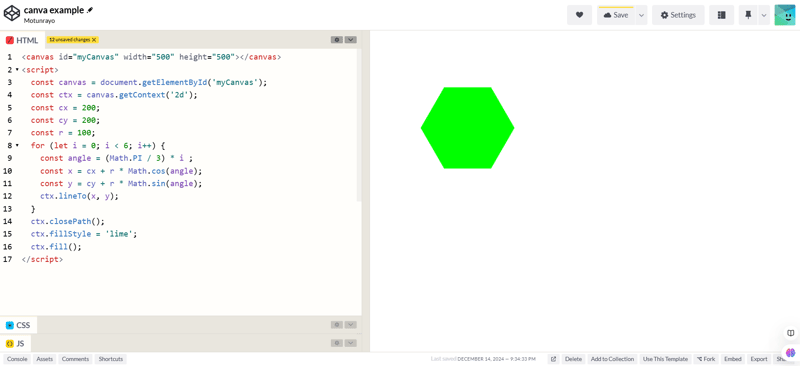
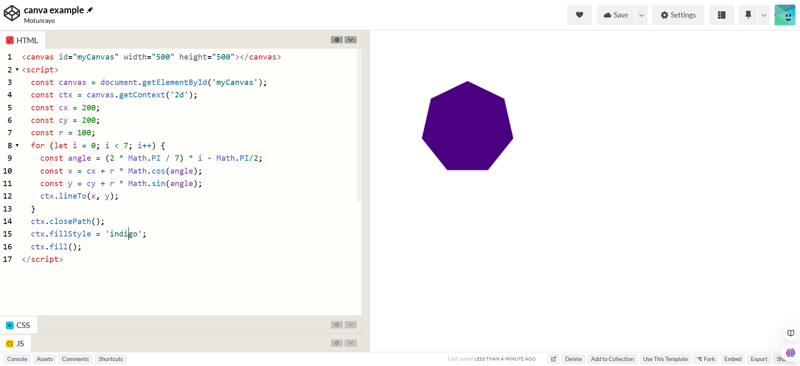
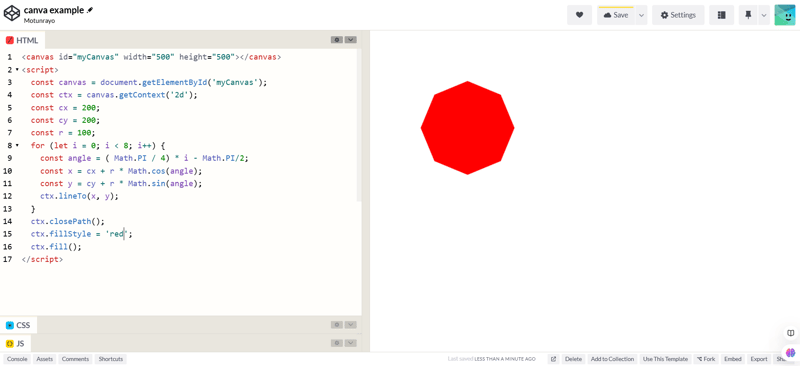
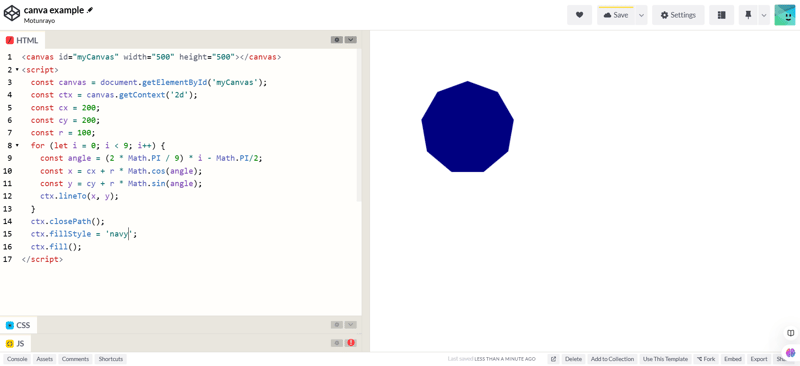
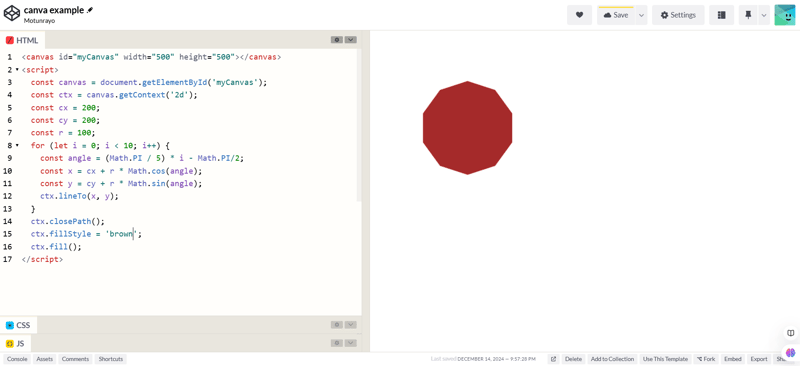
要建立多邊形,您需要確定形狀的邊,因為邊數不同。
以下方法用於建立多邊形:
要得到角度,你必須用這個公式將圓一分為二來計算;
angle = 2π/ n

六邊形

七邊形




本文終於到了結尾。我們創建的形狀有一系列的繪製方法。
感謝您的閱讀。透過
與我聯繫
領英
X
以上是如何使用 HTML 畫佈建立形狀的詳細內容。更多資訊請關注PHP中文網其他相關文章!




