React 是 Facebook 開發的一個用於建立使用者介面的強大 JavaScript 程式庫。它簡化了創建動態、互動式 Web 應用程式的過程。本指南將引導您從頭開始建立 React 應用程式。
先決條件
開始之前,請確保您的系統上已安裝以下軟體:
-
Node.js 和 npm:
-
下載並安裝 Node.js(Node.js 中包含 npm)。
- 驗證安裝:
文字編輯器:
使用您選擇的任何程式碼編輯器,例如 Visual Studio Code.
第 1 步:安裝 create-react-app
create-react-app 是 React 團隊的官方工具,用於快速設定一個具有良好預設配置的新 React 專案。
- 開啟終端機或命令提示字元並全域安裝 create-react-app:
第 2 步:建立一個新的 React 應用程式
-
導航到您的專案目錄:
選擇您希望項目駐留的位置。例如:
-
建立 React 應用程式:
將 todolist 替換為您想要的項目名稱:
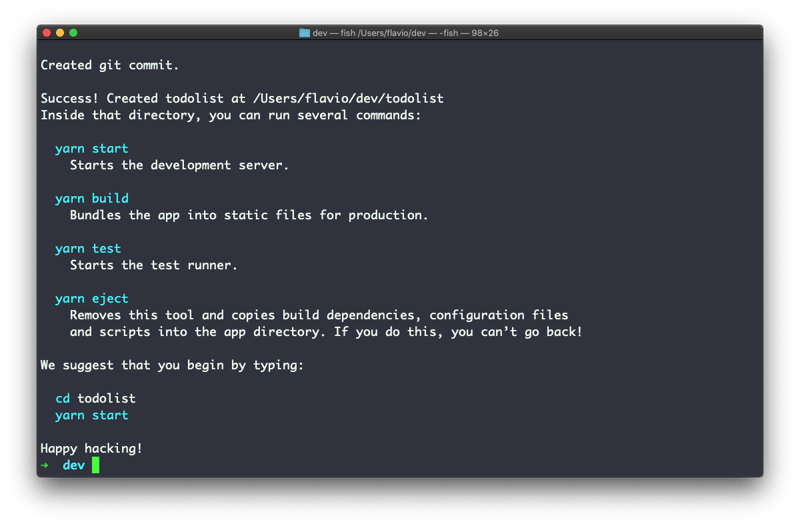
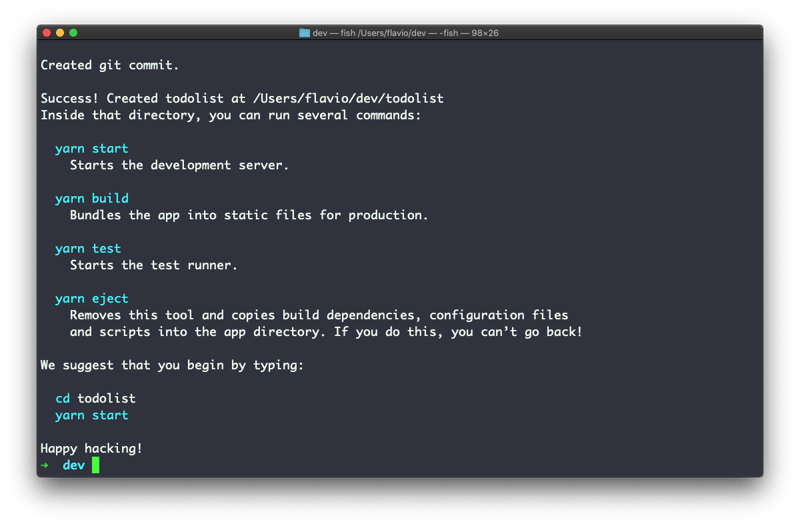
- 此指令建立一個新資料夾 (todolist),其中包含所有必要的檔案和相依性。


-
導航到專案資料夾:
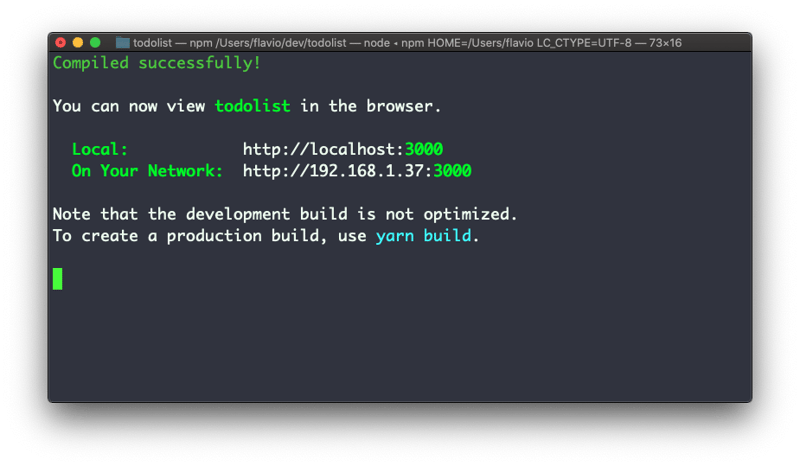
第3步:啟動開發伺服器
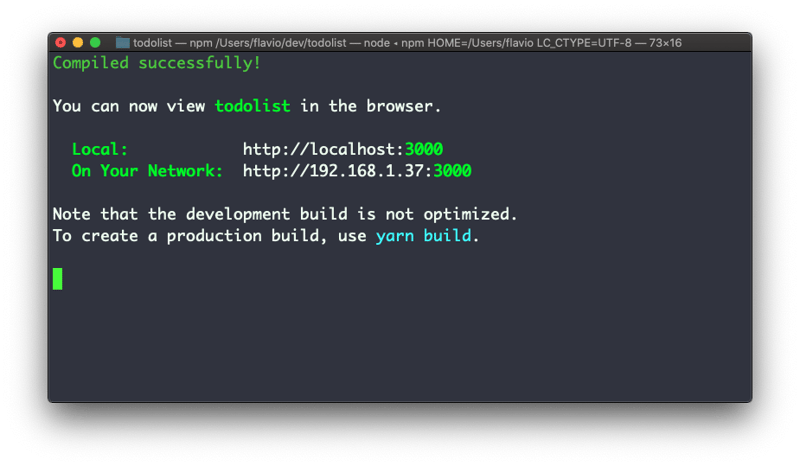
執行以下命令啟動開發伺服器:

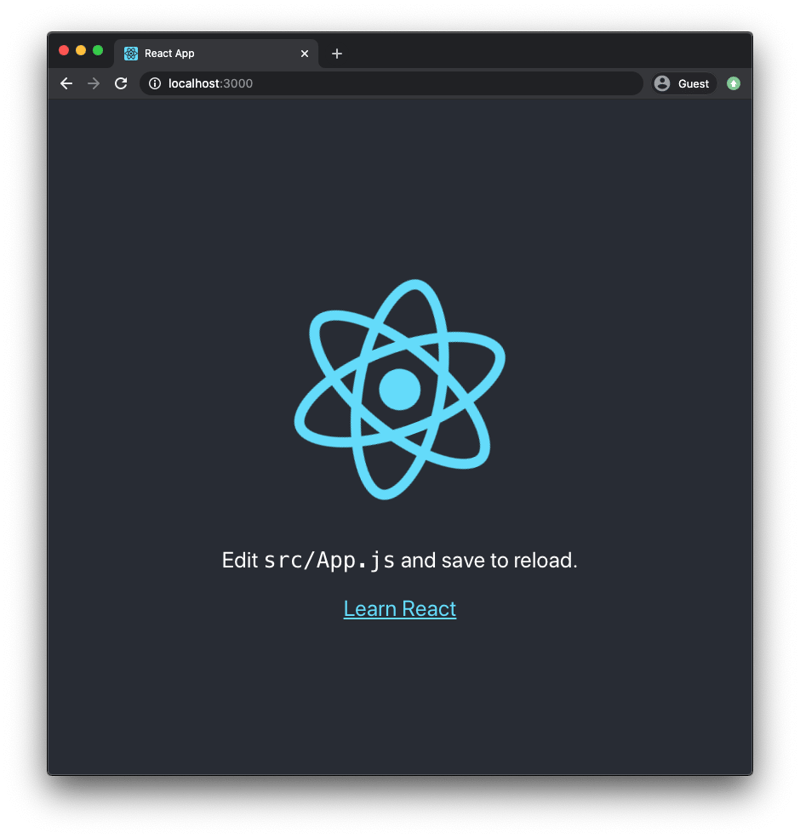
- 您的預設瀏覽器應該會自動打開,並在 http://localhost:3000 顯示 React 應用程式。
- 如果沒有,請手動開啟瀏覽器並前往該位址。

第 4 步:探索專案結構
以下是 create-react-app 建立的檔案和資料夾的概述:
第 5 步:修改你的 React 應用
-
編輯主元件(App.js):
在文字編輯器中開啟 src/App.js 並自訂 JSX 來變更內容:
-
儲存變更並查看更新:
儲存後,瀏覽器會自動刷新以反映您的變更。
結論
恭喜!您已成功建立並運行您的第一個 React 應用程式。此設定為建立強大的、基於元件的 Web 應用程式提供了堅實的基礎。探索 React 元件、狀態管理和鉤子以進一步提高您的技能!
以上是如何建立 React 應用程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!