在此範例中,您將建立一個簡單的父子元素組合,透過函數參數從子元素傳回一些簡單的資料。
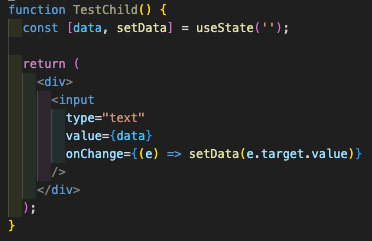
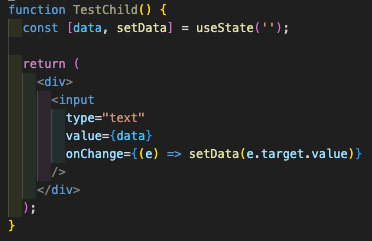
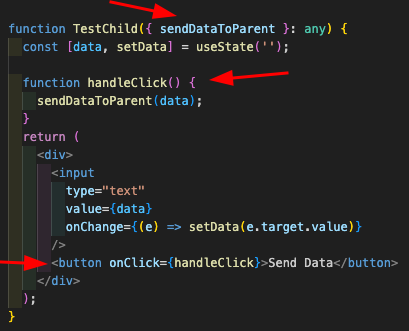
- 首先使用帶有 onChange 屬性的輸入元素來建立一個簡單的子元素,以將本地化狀態變數更新為其當前值。

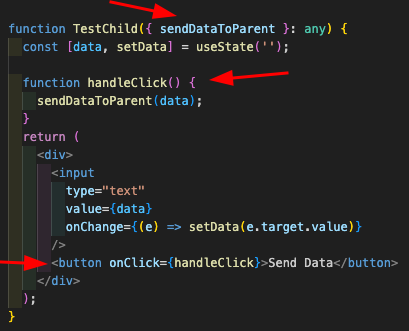
- 這是準系統元素,需要具有傳回其父元素的功能。下面我們對該元素的新增功能包括新增一個按鈕以「傳送資料」到其父元素,其中 onClick 指向一個本地函數,該函數呼叫現在傳遞到該子元素中的函數。

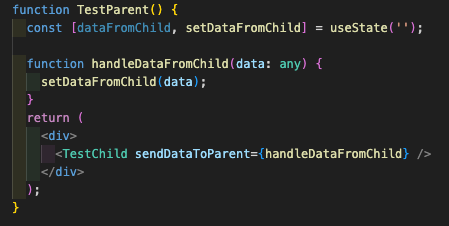
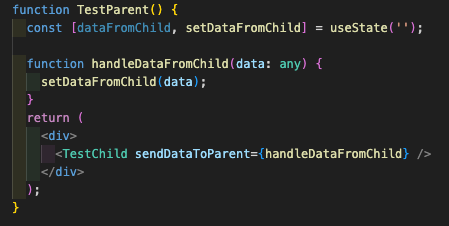
- 下一步是建立使用簡單狀態變數來保存傳回資料的父元素,以及從子元素呼叫的本地函數。從子函數傳回的資料向上傳遞到它的「處理程序」—handleDataFromChild(),然後被設定在我們的本地狀態變數中。現在可以透過該父元素存取該資料。

非常感謝您花時間閱讀,不要忘記在 dev.to 上關注我的學習旅程,並評論我應該在 React 世界中研究的任何新內容!
以上是如何將訊息從子元素傳遞回其父元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!