現在可能甚至不需要再提及了,但顯然像 ChatGPT、Claude 等人工智慧聊天工具正在改變生產力和解決問題的遊戲規則。
但是,這些資源是人類創造的,希望能有所幫助。本文檔將繼續使用我們部落格上的新資源進行更新。
官方 React 文件是一個很好的起點。它們寫得很好,涵蓋了很多內容。學習部分尤其是一個重要的起點。
遺留 React 文件中的這個小頁面仍然是一個寶石。當您開發專案和建立可重複使用元件時,開始考慮組合確實很有幫助。
可能是最好的客戶端-伺服器狀態管理庫。可用於任何類型的非同步工作。如果您發現自己花費大量時間思考和優化應用程式中的載入和錯誤狀態,那麼這是值得的
考慮 React Query。
TkDodo 撰寫了大量關於如何真正充分利用它的詳細建議和見解。請參閱實用 React 查詢。
React Query、RTK Query 和 SWR 等狀態管理庫非常適合客戶端-伺服器狀態管理。對於複雜的客戶端狀態應用程序,XState 非常好。
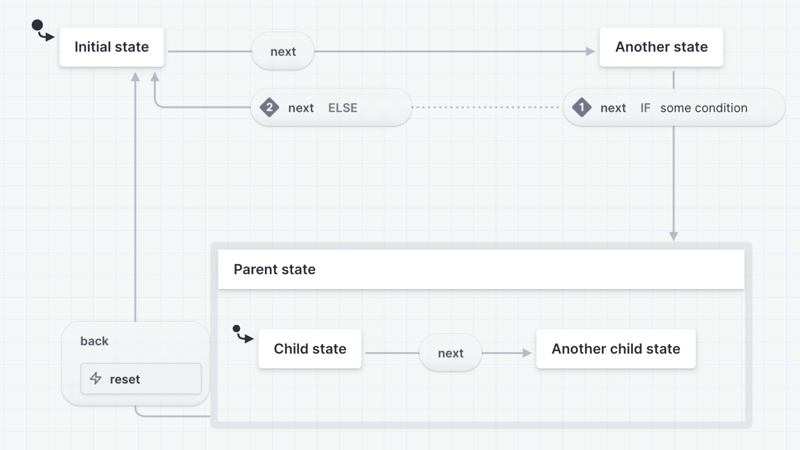
XState 是 JavaScript 和 TypeScript 應用程式的狀態管理和編排解決方案。
它使用事件驅動程式設計、狀態機、狀態圖和參與者模型以可預測、穩健和視覺化的方式處理複雜邏輯。 XState 允許開發人員將邏輯建模為參與者和狀態機,從而提供了一種強大且靈活的方法來管理應用程式和工作流程狀態。
狀態圖尤其讓 XState 獨一無二。可視化狀態機的能力本質上是一種互動式自我文件。

React Admin 是一個用於建立管理應用程式的前端框架。這是為您的應用程式快速建立管理介面的好方法。它建立在 Material UI 之上,並且非常可自訂。
出於資料管理的目的,建立自訂管理介面可能會浪費時間。 CRUD 操作非常標準,React Admin 是快速啟動和運行的好方法。將時間花在應用程式中獨特且為用戶提供價值的部分。
相當標準的開發工具,大多數熟悉 React 的人都會使用過它。在很多情況下,那些剛進入 React 生態系統的人可能不知道這個 chrome 擴充有多麼有用。

Profiler 擴充功能附帶了 React Dev 工具,是查看元件樹效能的好方法。這個擴充只是 React.Profiler API 之上的一個 UI。您也可以從 React 匯入 Profiler 元件,將其包裝在任何元件樹上,如果您想記錄它或對資料執行某些操作,則可以取得相同的資料。
使用擴充程序,您只需按錄製鍵,然後與您的應用程式互動。
隨著應用程式變得越來越複雜,您可能會開始遇到效能問題。能夠查看哪些元件導致了最多的重新渲染以及它們花費了多長時間,這確實很有幫助。

此 Profiler 影像來自此網站的錄製。該網站幾乎完全靜態並在伺服器上呈現,因此 React Profiler 非常無聊。我們可以看到 CustomLink 元件(左上角的 Delightful Engineering 標誌)正在快速重新渲染。
很多人傾向於遵循測試金字塔。這個想法是,您應該進行大量的單元測試、一些整合測試和一些端到端測試。
這個想法是單元測試運行最快並且編寫成本最低。它們應該構成您測試的大部分。整合測試的編寫和運行成本更高,但它們測試應用程式的不同部分如何協同工作。端到端測試的編寫和運行成本最高,但它們從使用者的角度測試應用程式的工作方式。
單元測試可能會變得臃腫且不太有用。讓他們專注於盡可能小的程式碼單元非常重要。
唯一比沒有測試更糟糕的是一堆沒有用的測試。

Jest 是最受歡迎的 Javascript 測試庫。它由 Facebook 構建,是 React 的預設測試庫。
對於測試鉤子和元件,React 測試庫是最佳選擇。
Cypress 是一個非常成熟的端到端測試框架。
Playwright 是 Microsoft 建構的一個較新的端對端測試框架。它與 Cypress 類似,但有一些獨特的功能。
Monica Lent 在 2019 年的演講是前端開發者的永恆傑作。
在許多其他有趣的事情中,她建議「共享組件」應該位於您的設計系統中,或者應該複製並貼上到要使用它們的位置。
Matt Pocock 是最專注於 Typescript 的最佳教育家和內容創作者之一。他在他的社交媒體上發布了大量 Typescript 內容,並提供了 Total Typescript 教育包,據稱可以將您變成巫師。
React 的長期核心維護者之一 Dan Abromov 的部落格反應過度,讀起來很有趣。一些有趣的文章包括 React 團隊原則是什麼和編寫彈性元件。
Kent 為網路上的 Web 開發人員編寫了一些最好的內容。除此之外,他還創建了多門綜合課程 Epic Web、Epic React 和測試 Javascript。他也是 React 測試庫的創建者。
以上是React 開發者資源的詳細內容。更多資訊請關注PHP中文網其他相關文章!




