讓我們分解解決方案步驟,看看每個步驟是如何運作的
我們假設我們收到以下輸入:

我們將建立一個空集合來儲存我們遇到的字母,並建立一個變數來保存我們找到的最長子字串。

現在,我們將檢查 right 指向的值是否存在於集合中。如果它不存在,我們會將其添加到集合中並向右移動一步。之後,我們將透過將集合的大小與 longSubstr 變數中儲存的值進行比較來更新最長的子字串。

我們將檢查 right 指向的值是否在集合中。我們發現它不是,所以我們將它添加到集合中並向右遞增 1。之後,我們取集合大小和 longSubstr 中的值之間的最大值。

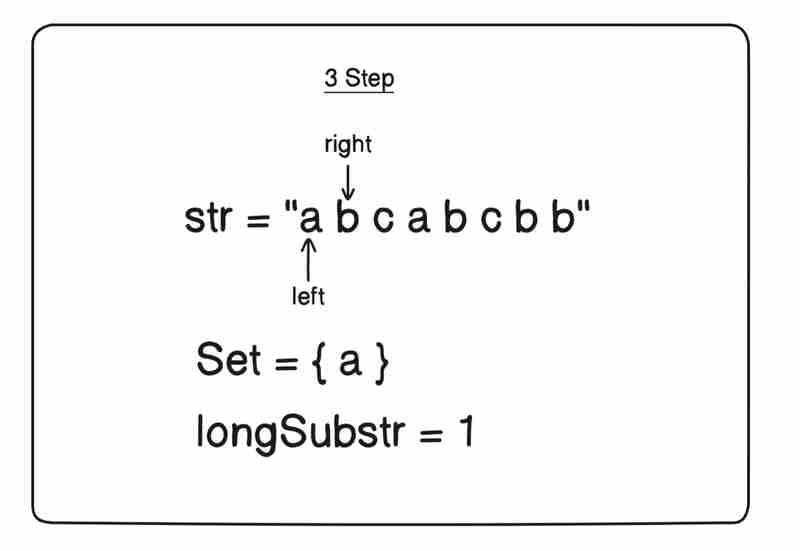
我們檢查 right 指向的值是否在集合中,這表示 c 不在集合中。因此,我們將其添加到集合中,向右遞增 1,然後檢查最大子字串。

現在,我們檢查 right 指向的值(即 a)是否存在於集合中。我們看到它確實如此,因此我們將其從集合中刪除並向左前進一步。

right指向的值是b,它存在於集合中。
因此,我們將左指標向前移動一步,將 b 從集合中刪除。

現在我們看到b在集合中,所以我們刪除left指向的值並向左前進一步。

right指向的值是c,它存在於集合中。
因此,我們將其從集合中刪除並向左前進一步。

我們將繼續使用相同的技術,直到第 17 步,並將得到:

function longestSubstring(s) {
let left = 0
let right = 0
let maxSubstr = 0
let set = new Set()
while (right < s.length) {
const currentChar = s[right]
if (!set.has(currentChar)) {
set.add(currentChar)
right++
maxSubstr = Math.max(maxSubstr, right - left) // Update max substring length
} else {
set.delete(s[left])
left++
}
}
return maxSubstr
}
let inputString = 'abcabcbb'
console.log(longestSubstring(inputString)) // Output: 3 ("abc")
以上是利用滑動視窗技術求最長無重複字元的子字串的詳細內容。更多資訊請關注PHP中文網其他相關文章!




