我最近整合了 LinkedIn API,事實證明它非常簡單。任務是從 LinkedIn 檢索使用者的電子郵件地址。為了實現這個目標,我主要使用了兩個端點:
https://api.linkedin.com/oauth/v2/authorization
https://www.linkedin.com/oauth/v2/accessToken
示範
程式碼庫
要實現此功能,您需要一個 LinkedIn 應用程序,該應用程式可以透過 LinkedIn 開發人員入口網站輕鬆設定。創建後,您的應用程式將提供:
此外,您還需要設定重定向 URL。這是 LinkedIn 在用戶批准您的應用程式後發送授權代碼的位置

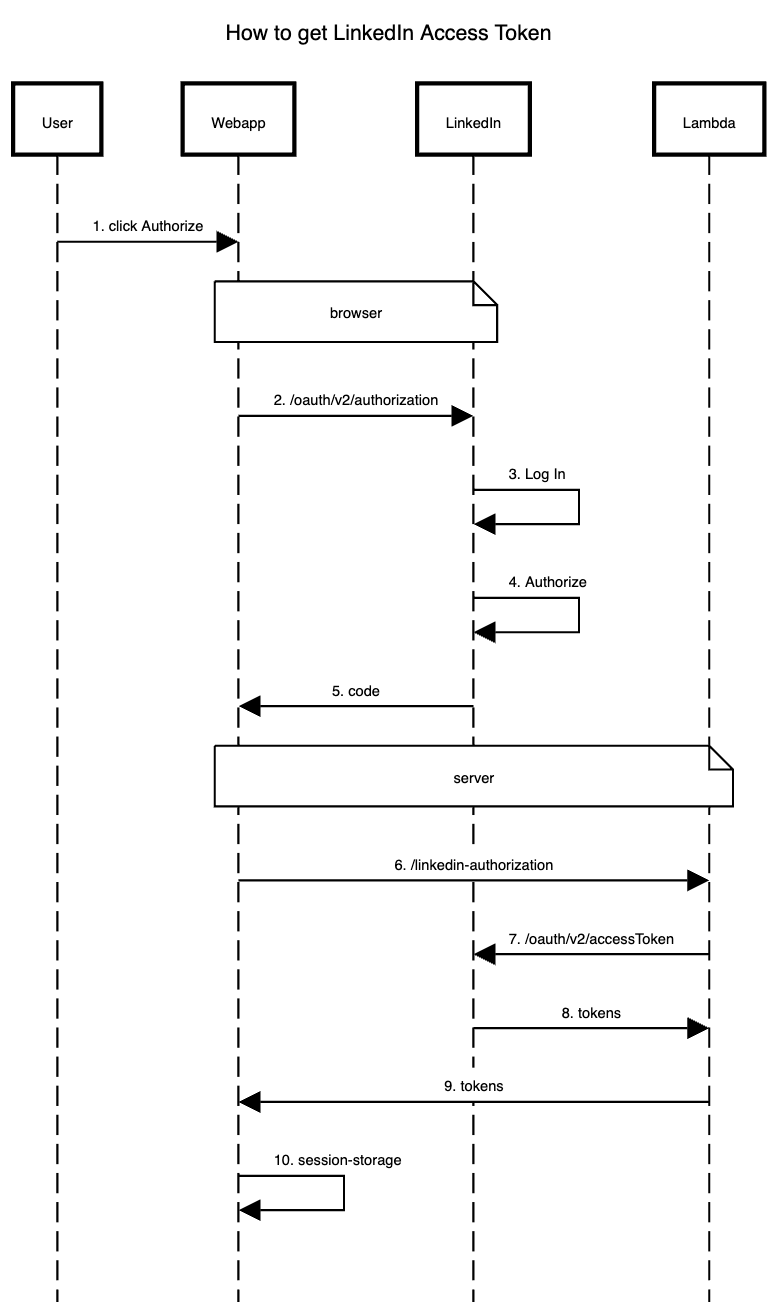
兩個端點,對嗎?但要讓這一切順利進行,至少需要 10 個步驟。看一下時序圖:


您需要將使用者重新導向至:
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&scope=profile%20email%20openid
將 CLIENT_ID 和 REDIRECT_URI 替換為您在開發者入口網站中定義的值。

就我而言,最終的重定向 URL 如下所示:
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=AQSWHfrKRe6Zvr-fSccBQl2FfpxdkPxx6penQgLAFuNWVXviCb2qmtuCdy9czV-vZIqIczV-4UQNcKuRQk1qMgA3c13CdPpGHxdItcpqMuMmJsksxXYLOohcBF7jaAAqA6nKMq6pXsLH5-itSnyGdnWVIDc1v1ynAzckv-DCOn1gP6lkQf8aWu3CM5E79Zoh8PmHS3_eWT0LymNSM7U
注意程式碼查詢參數是如何傳遞的。這很重要,因為它將在下一步請求存取權杖時使用。
此處使用 Lambda 函數的原因是下一步涉及請求存取權杖,這需要傳遞 Client ID 和 Client Secret。由於這些憑證應保持安全,因此此步驟需要在類似後端的環境中處理。
看一下程式碼:
https://api.linkedin.com/oauth/v2/authorization?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&scope=profile%20email%20openid
oauth/v2/accessToken 端點的 LinkedIn 回應通常如下所示:
https://demo.garciadiazjaime.com/linkedin-api-openid-user-info?code=AQSWHfrKRe6Zvr-fSccBQl2FfpxdkPxx6penQgLAFuNWVXviCb2qmtuCdy9czV-vZIqIczV-4UQNcKuRQk1qMgA3c13CdPpGHxdItcpqMuMmJsksxXYLOohcBF7jaAAqA6nKMq6pXsLH5-itSnyGdnWVIDc1v1ynAzckv-DCOn1gP6lkQf8aWu3CM5E79Zoh8PmHS3_eWT0LymNSM7U
注意 id_token 如何包含在回應中,這是一個 JWT(JSON Web 令牌)。如果你解碼它,你會得到類似這樣的東西:
const { code } = JSON.parse(event.body);
const config = {
grant_type: "authorization_code",
code,
client_id: LINKEDIN_CLIENT_ID,
client_secret: LINKEDIN_CLIENT_SECRET,
redirect_uri: LINKEDIN_REDIRECT,
};
const response = await fetch(`https://www.linkedin.com/oauth/v2/accessToken`, {
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
body: new URLSearchParams(config),
});
它輸出的內容包括:
{
access_token:"...access_token...",
expires_in: 5183999,
scope: "email,openid,profile",
token_type: "Bearer",
id_token:
"eyJ6aXAiOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6ImQ5Mjk2NjhhLWJhYjEtNGM2OS05NTk4LTQzNzMxNDk3MjNmZiIsImFsZyI6IlJTMjU2In0.eyJpc3MiOiJodHRwczovL3d3dy5saW5rZWRpbi5jb20vb2F1dGgiLCJhdWQiOiI4NmNtemNrN2k2dG5tOCIsImlhdCI6MTczMTg4MDM1MCwiZXhwIjoxNzMxODgzOTUwLCJzdWIiOiJlbTVqVXhDcEh4IiwibmFtZSI6IkphaW1lIEdhcmNpYSBEaWF6IiwiZ2l2ZW5fbmFtZSI6IkphaW1lIiwiZmFtaWx5X25hbWUiOiJHYXJjaWEgRGlheiIsInBpY3R1cmUiOiJodHRwczovL21lZGlhLmxpY2RuLmNvbS9kbXMvaW1hZ2UvdjIvQzU2MDNBUUhnYWc5TVNUUDNGQS9wcm9maWxlLWRpc3BsYXlwaG90by1zaHJpbmtfMTAwXzEwMC9wcm9maWxlLWRpc3BsYXlwaG90by1zaHJpbmtfMTAwXzEwMC8wLzE2NjA5MzcwNTQ2MTg_ZT0yMTQ3NDgzNjQ3JnY9YmV0YSZ0PXpuRWFMUS1vSVRYVl9LT3B5aFZGcDRfUHVLd0JabGx5VGRjNTc3ZDBoWXciLCJlbWFpbCI6ImdhcmNpYWRpYXpqYWltZUBnbWFpbC5jb20iLCJlbWFpbF92ZXJpZmllZCI6InRydWUiLCJsb2NhbGUiOiJlbl9VUyJ9...",
};
對於我的用例,電子郵件欄位正是我所需要的。現在您已擁有存取權令牌,您也可以使用它向 LinkedIn REST API 發出請求,如下所示:
import { jwtDecode } from "jwt-decode";
jwtDecode(jwt);
它將為您提供與 JWT 令牌中基本相同的信息,但現在您擁有訪問令牌,您可以使用它來訪問 LinkedIn 的任何其他端點。
整體而言,與 LinkedIn 的 RESTful API 整合非常簡單。需要記住的一件事是,該過程在客戶端和伺服器之間分開:客戶端負責將用戶重定向到LinkedIn 進行身份驗證和授權,而伺服器負責與LinkedIn 的API 互動並傳遞ClientId 和ClientSecret,而伺服器不應該這樣做在您的客戶端應用程式中公開。
以上是React:LinkedIn 存取權杖的步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!




