Internet Explorer 11 中Position: sticky 按鈕失效
問題:
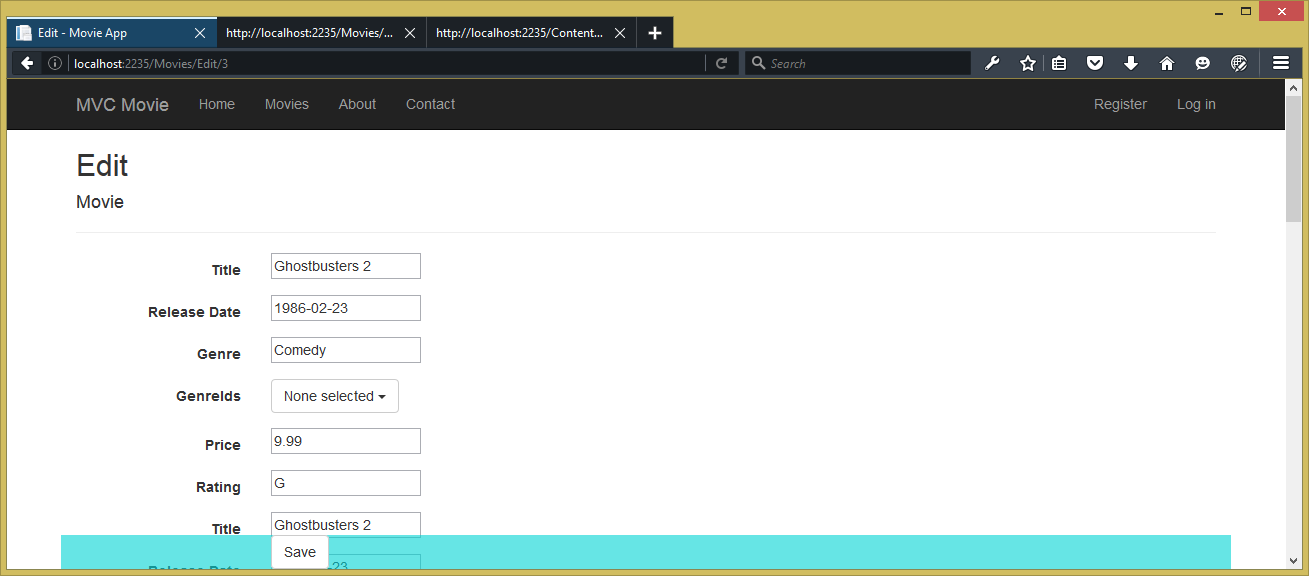
我需要將包含按鈕的div 設定為sticky,以便設定為sticky,以便設定為sticky,以便該div 中的按鈕在使用者捲動螢幕時保持在頁面底部。這樣用戶就不必一直向下捲動來點擊按鈕。
包含按鈕的div 位於此處:
<div class="form-group sticky-button-thing-not-working-on-ie">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>CSS 類別用於使其在Firefox 中保持sticky:
.sticky-button-thing-not-working-on-ie {
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
} 問題:
程式碼無法在Internet Explorer 11中正常運作。如何讓相同的程式碼在 IE11 中正常運作?
期望結果:

範例頁: https://jsfiddle.net/thunderbolt36/a4yjfg13/
回答:
sticky 在IE11 中不起作用,但幸運的是,在這種情況下,你可以使用fixed,它可以在舊瀏覽器和新瀏覽器中同時工作。你也可以實際上忽略 sticky,因為它未按預期方式使用。 sticky 的優點在於,當你將其定位在頂部邊緣下方時,然後向下滾動,它將隨著頁面移動,直到到達頂部邊緣為止,然後停止並保持在那裡,直到再次向上滾動。
.sticky-button-thing-not-working-on-ie {
position: fixed; /* 添加此行以支持较旧的浏览器 */
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}注意:Edge 從版本 16 開始支援 sticky
以上是為什麼「位置:黏性」對 Internet Explorer 11 中的按鈕不起作用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




