在 JavaScript 發出 HTTP 請求的方法有很多,但最受歡迎的兩種是 Axios 和本機 fetch() API。在這篇文章中,我們將比較和對照這兩種方法,以確定哪一種更適合不同的場景。

HTTP 請求是與 Web 應用程式中的伺服器和 API 通訊的基礎。 Axios 和 fetch() 都被廣泛用於有效地促進這些請求。讓我們深入研究它們的功能,看看它們如何疊加。
Axios 是一個第三方函式庫,它提供基於 Promise 的 HTTP 用戶端來發出 HTTP 請求。它以其簡單性和靈活性而聞名,在 JavaScript 社群中廣泛使用。
axios(config)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
axios({
method: 'post',
url: 'https://api.example.com/data',
data: { key: 'value' }
})
.then(response => console.log(response.data))
.catch(error => {
if (error.response) {
console.error('Server responded with:', error.response.status);
} else if (error.request) {
console.error('No response received');
} else {
console.error('Error:', error.message);
}
});
fetch() 是現代 JavaScript 內建的 API,所有現代瀏覽器都支援。它是一個非同步 Web API,以 Promise 的形式傳回資料。
首先,使用npm或yarn安裝Axios:
axios(config)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
您也可以透過 CDN 包含 Axios:
axios({
method: 'post',
url: 'https://api.example.com/data',
data: { key: 'value' }
})
.then(response => console.log(response.data))
.catch(error => {
if (error.response) {
console.error('Server responded with:', error.response.status);
} else if (error.request) {
console.error('No response received');
} else {
console.error('Error:', error.message);
}
});
以下是如何使用 Axios 發出 GET 請求:
npm install axios # or yarn add axios # or pnpm install axios
由於 fetch() 是內建的,因此您不需要安裝任何東西。以下是如何使用 fetch() 發出 GET 請求:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
import axios from 'axios';
axios.get('https://example.com/api')
.then(response => console.log(response.data))
.catch(error => console.error(error));
fetch('https://example.com/api')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
Axios:
fetch(url, options)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
取得:
fetch('https://api.example.com/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ key: 'value' })
})
.then(response => {
if (!response.ok) throw new Error('HTTP error ' + response.status);
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Axios:
axios.get('/api/data', { params: { name: 'Alice', age: 25 } })
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
取得:
const url = new URL('/api/data');
url.searchParams.append('name', 'Alice');
url.searchParams.append('age', 25);
fetch(url)
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
Axios:
axios.post('/api/data', { name: 'Bob', age: 30 })
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
取得:
fetch('/api/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ name: 'Bob', age: 30 })
})
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
Axios:
axios.get('/api/data', { timeout: 5000 }) // 5 seconds
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
取得:
const controller = new AbortController();
const signal = controller.signal;
setTimeout(() => controller.abort(), 5000); // abort after 5 seconds
fetch('/api/data', { signal })
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
Axios:
取得:
Axios:
處理 catch 區塊中的錯誤,並將 2xx 以外的任何狀態碼視為錯誤:
async function getData() {
try {
const response = await axios.get('/api/data');
// handle response
} catch (error) {
// handle error
}
}
取得:
需要手動狀態檢查:
async function getData() {
try {
const response = await fetch('/api/data');
const data = await response.json();
// handle data
} catch (error) {
// handle error
}
}
沒有明確的答案,這取決於您的要求:

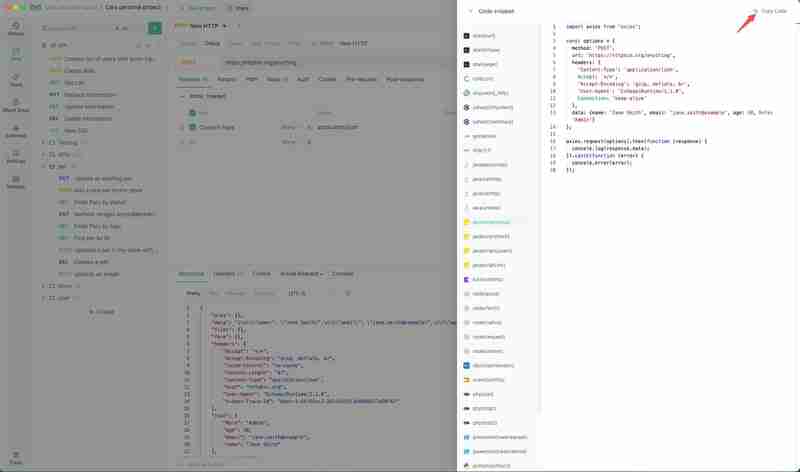
EchoAPI 是一個一體化協作 API 開發平台,提供設計、除錯、測試和模擬 API 的工具。 EchoAPI 可以自動產生用於發出 HTTP 請求的 Axios 代碼。




Axios 和 fetch() 都是在 JavaScript 中發出 HTTP 請求的強大方法。選擇最適合您的專案需求和偏好的一種。使用 EchoAPI 等工具可以增強您的開發工作流程,確保您的程式碼準確且有效率。快樂編碼!
以上是Axios 與 Fetch:哪個最適合 HTTP 請求?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




