為您的 Web 應用選擇正確的渲染策略
簡介
隨著 Web 技術的快速發展,開發人員現在面臨多種渲染策略。這些策略中的每一種都提供獨特的優勢和權衡,針對不同的應用程式需求和使用者體驗進行客製化。本文深入探討了四種核心渲染策略:用戶端渲染 (CSR)、伺服器端渲染 (SSR)、靜態網站產生 (SSG) 和漸進式靜態重新產生 (ISR)。最後,您將全面了解何時使用每種工具以及它們如何影響應用程式的效能、SEO 和使用者體驗。
1。客戶端渲染 (CSR)
定義:客戶端渲染是一種渲染策略,其中大部分內容在客戶端瀏覽器上產生。當使用者造訪基於 CSR 的網站時,他們會收到一個幾乎空的 HTML shell 和一個 JavaScript 套件。 JavaScript 執行並動態產生內容。
工作流程:
- 使用者請求頁面。
- 伺服器將帶有 JavaScript 的裸 HTML 檔案傳送到瀏覽器。
- 瀏覽器下載 JavaScript,執行它,並用內容填充頁面。
優點:
- 流暢的使用者體驗:載入後,頁面之間的導航感覺更快,因為僅獲取和呈現所需的資料更新。
- 減少伺服器負載:由於渲染發生在客戶端,一旦初始檔案交付,伺服器資源就不會被大量使用。
- 靈活且互動式:CSR 可實現豐富的互動性,因為 JavaScript 控制客戶端的一切。
缺點:
- 初始載入時間差:由於下載和執行 JavaScript 需要時間,基於 CSR 的頁面通常初始載入速度較慢。
- SEO 挑戰:搜尋引擎機器人有時難以抓取 JavaScript 較多的網站,進而影響 SEO。
何時使用企業社會責任:
高度互動的 Web 應用程序,其中 SEO 不是主要關注點,例如單頁應用程式 (SPA)、儀表板和一些內部工具。
2。伺服器端渲染 (SSR)
定義:伺服器端渲染涉及在伺服器上針對每個請求渲染 HTML。透過 SSR,伺服器根據傳入請求動態產生 HTML,並將完全渲染的頁面傳送給客戶端。
工作流程:
- 使用者請求頁面。
- 伺服器取得數據,根據數據渲染 HTML,並將完全填充的 HTML 傳送到瀏覽器。
- 瀏覽器立即顯示頁面內容,無需等待 JavaScript 執行。
優點:
- 更好的 SEO:由於 HTML 是在伺服器上產生並發送到瀏覽器,搜尋引擎機器人可以輕鬆抓取內容,從而提高 SEO。
- 縮短了初始載入時間:由於 HTML 可立即用於渲染,因此使用者可以更快地看到內容。
- 動態內容:SSR 非常適合資料經常更新的應用,因為每個請求都會取得新鮮內容。
缺點:
- 伺服器負載增加:每個請求都涉及伺服器端運算來取得資料和渲染 HTML,這可能會導致資源緊張,尤其是在高流量的情況下。
- 頁面之間的導航速度較慢:每個新頁面請求都會完全重新載入頁面,導致與 CSR 相比轉換速度較慢。
何時使用 SSR:
優先考慮 SEO 和快速初始頁面加載的應用程序,例如電子商務網站、部落格和具有動態內容的行銷網站。
3。靜態站點產生 (SSG)
定義:靜態網站產生是一種預先渲染策略,在建置時、使用者發出任何請求之前產生 HTML 頁面。然後,這些靜態頁面將提供給所有用戶,從而無需根據每個請求進行伺服器端渲染。
工作流程:
- 在建置過程中產生 HTML 頁面並儲存在伺服器或 CDN 上。
- 當使用者要求頁面時,伺服器會傳回一個預先渲染的靜態 HTML 檔案。
優點:
- 極快的效能:頁面載入速度很快,因為不需要按需渲染;伺服器僅提供預先渲染檔案。
- 減少伺服器負載:由於無需為每個請求產生 HTML,因此節省了伺服器資源。
- SEO 友善:靜態頁面非常適合 SEO,因為它們很容易抓取。
缺點:
- 內容新鮮度有限:由於內容是在建置時產生的,任何更新都需要新的建置和重新部署,這可能會延遲變更。
- 不適合頻繁更新的大型網站:為每次更新產生和部署大型站點可能既耗時又低效。
何時使用 SSG:
內容豐富、更新不頻繁的網站,例如部落格、文件網站和作品集網站。
4。增量靜態再生 (ISR)
定義:增量靜態重新產生結合了 SSR 和 SSG 的優點,允許開發人員在建置時靜態產生頁面,同時在網站上線後啟用頁面的選擇性重新產生。
工作流程:
- 與 SSG 一樣,頁面在建置時預先渲染並作為靜態檔案。
- 當某些頁面需要更新時,它們會根據重新驗證時間選擇性地重新生成,而不需要完全重建。
優點:
- 最佳化效能:大多數頁面都是以靜態檔案提供,從而實現快速載入。
- 內容新鮮並減少開銷:允許頻繁更新,無需重建整個站點,非常適合具有一些動態內容的網站。
- SEO 友善:頁面很容易被搜尋引擎抓取。
缺點:
- 設定複雜性:ISR 需要仔細設定以確保頁面能如預期重新驗證和更新。
- 內容更新延遲:ISR 更新不是即時的;在頁面重新驗證之前,使用者可能會看到過時的內容。
何時使用 ISR
需要 SSG 的 SEO 和效能優勢以及一些動態內容的網站,例如帶有用戶評論的部落格、產品頻繁變化的電子商務網站以及新聞網站。
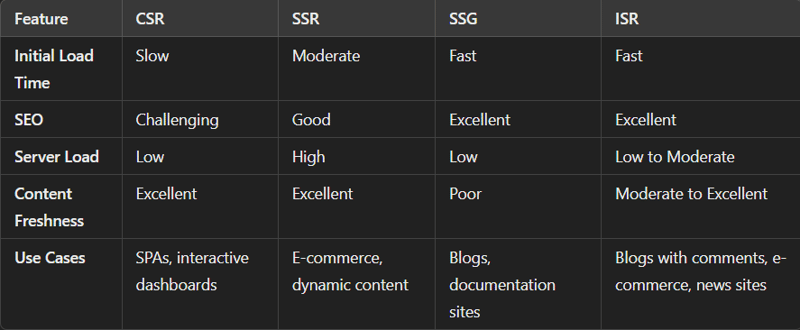
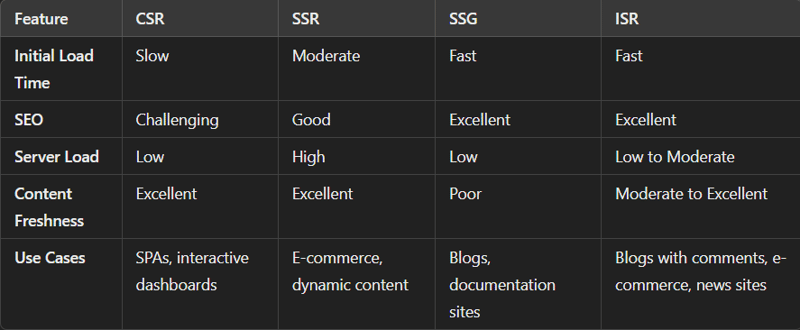
比較表

您應該選擇哪一種渲染策略?
渲染策略的選擇很大程度取決於您專案的獨特要求。以下是一些快速建議:
- 如果您正在建立高度互動的應用程序,其中 SEO 並不重要,例如儀表板或內部工具,請使用 CSR。
- 當 SEO 和內容新鮮度對於需要頻繁更新的動態網站(例如電子商務商店)至關重要時,請使用 SSR。
- 如果您正在建立內容豐富、不經常更改的網站(例如文件或作品集網站),請使用 SSG。
- 如果您想要 SSG 的 SEO 和效能優勢,但也需要一些動態更新的內容,請使用 ISR。
結論
選擇正確的渲染策略可以顯著影響應用程式的效能、SEO 和使用者體驗。在實踐中,許多現代框架(例如 Next.js)允許您在同一應用程式中混合和匹配這些策略,從而為您提供靈活性和控制力。隨著網路技術的不斷發展,渲染策略只會變得更加優化,更輕鬆地為全球用戶提供閃電般快速、引人入勝的體驗。
以上是瀏覽網頁渲染的詳細內容。更多資訊請關注PHP中文網其他相關文章!