模擬 API 是功能強大的工具,可顯著加速應用程式的開發和測試。在本指南中,我們將探討什麼是模擬 API、為什麼它們至關重要,並提供如何使用 Node.js 和 Express.js 在 JavaScript 中設定模擬 API 的逐步教學。

模擬 API 透過為特定請求提供預先定義回應來模擬真實 API 的行為。它充當實際 API 的替代品,允許開發人員繼續建立和測試他們的應用程序,而無需等待後端服務完成。
模擬 API 非常有用,原因如下:
現在,讓我們來實踐一下。以下是如何使用 JavaScript 和 Node.js 設定模擬 API。
首先,建立一個新的 JavaScript 專案。如果您使用 Node.js,則可以從以下命令開始:
mkdir mock-api-demo cd mock-api-demo npm init -y
接下來,安裝 Express.js,一個流行的 Node.js Web 框架:
npm install express
在專案目錄中建立一個名為 server.js 的檔案。該文件將包含您的模擬 API 的程式碼。
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});
使用以下命令運行伺服器:
node server.js
您現在有一個在 http://localhost:3000/api/users 上執行的模擬 API,它會傳回使用者清單。

有時,靜態反應是不夠的。您可能需要模擬 API 根據請求傳回不同的資料。讓我們增強之前的範例:
mkdir mock-api-demo cd mock-api-demo npm init -y
現在,您可以透過 ID 請求特定用戶,模擬 API 將傳回相應的用戶,如果找不到用戶,則傳回 404 錯誤。
為了模擬網路延遲,您可以在回應中引入延遲。這對於測試您的應用程式如何處理慢速網路非常有用。
npm install express
EchoAPI是一個用於API介面設計、除錯和測試的綜合工具。它透過提供一個整合環境來簡化開發流程,開發人員可以在其中有效率地建立、測試和驗證其 API。 EchoAPI 的關鍵功能之一是它對模擬服務的支持,它允許開發人員模擬 API 回應以進行有效的測試。以下是在 EchoAPI 中使用模擬服務的最佳實踐,然後是如何設定模擬 API 的逐步指南。

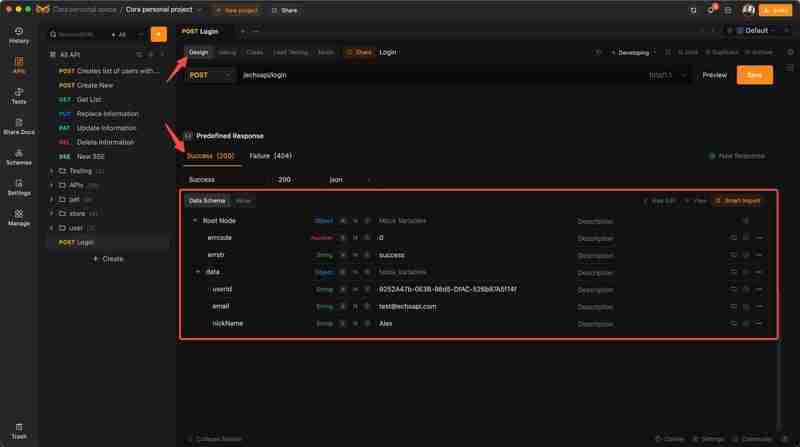
將 URL 定義為 /echoapi/login。

前往設計部分並配置預期回應。
要成功回應,請如下設定 JSON:
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});

對於失敗回應,請如下設定 JSON:
node server.js

在Mock部分,設定請求體的觸發條件。如果“email”=“test@echoapi.com”且“password”=“123456”,則選擇預期回應“成功”。對於所有其他條件,選擇“失敗”作為預期回應。

在發送此 API 請求之前啟用模擬服務並切換到模擬環境。

失敗

按照以下步驟,您可以在 EchoAPI 中有效地設定和使用模擬服務,確保應用程式的前端開發和測試精簡且有效。

建立前端應用程式時,您可以使用模擬 API 立即開始處理功能,而無需等待後端準備就緒。這種方法有助於並行開發並加快整個過程。
模擬 API 對於自動化測試至關重要。它們提供一致的回應,使編寫可靠的測試變得更加容易。 Jest 和 Cypress 等工具可以與類比 API 整合來測試各種元件和流程。
創建原型或概念證明時,模擬 API 使您能夠快速設定必要的後端交互,而無需投入時間來建立實際的後端服務。
模擬 API 不僅僅是一種便利性——它們是現代軟體開發的關鍵組成部分。透過利用模擬 API,您可以加快開發速度、增強測試並改善團隊之間的協作。立即開始將模擬 API 整合到您的專案中,親身體驗其中的好處!
以上是了解 JavaScript 中的模擬 API:初學者指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




