創建代理系統時,如果能自動完美返回結果就好了,但以目前的精度來說很難。如果你讓Agent思考整個過程,即使一個錯誤都會導致結果與你想要的大相逕庭。
而且有些操作太可怕了,無法將權限完全委託給代理。有 API 呼叫、DB 修改、Bash 腳本編寫等
所以現在(也許相當長一段時間),代理執行過程中的人為幹預是不可避免的
。支持5種人為幹擾的情況。
決定是否繼續與人類一起進行。
向使用者顯示目前狀態並允許修改。
指定接收使用者輸入並實際從使用者接收值的步驟。
允許使用者查看和修改工具的結果值。
回到先前的狀態(節點執行之前)或返回並再次繼續。就像多元宇宙一樣。
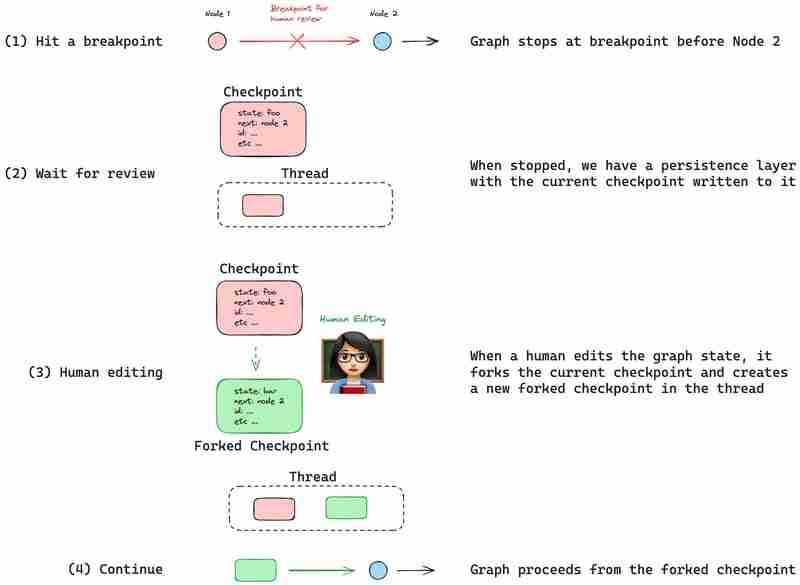
由於 Langgraph 的持久層,這種人為幹預成為可能。可以保存需要人工幹預的狀態,並在使用者批准或修改後從該點重新開始。這就像遊戲中的檢查站。
就像在偵錯工具中設定斷點一樣,斷點表示僅前進到該點並暫停一會兒。
在langgraph中,編譯圖時可以指定斷點。
graph = builder.compile(checkpointer=checkpointer, interrupt_before=["step_for_human_in_the_loop"])
編譯時的宣告是靜態的。根據執行過程中狀態的變化很難停止。動態斷點是可以根據狀態設定的斷點。當發生稱為 NodeInterrupt 的特殊異常時,圖形執行將停止並等待使用者乾預。
def my_node(state: State) -> State:
if len(state['input']) > 5:
raise NodeInterrupt(f"Received input that is longer than 5 characters: {state['input']}")
return state
看圖就更容易了。
# Compile our graph with a checkpoitner and a breakpoint before the step to approve
graph = builder.compile(checkpointer=checkpoitner, interrupt_before=["node_2"])
# Run the graph up to the breakpoint
for event in graph.stream(inputs, thread, stream_mode="values"):
print(event)
# ... Get human approval ...
# If approved, continue the graph execution from the last saved checkpoint
for event in graph.stream(None, thread, stream_mode="values"):
print(event)
graph執行在node_2之前完成,所以第一個for語句被轉義,然後再呼叫graph.stream繼續執行。

graph = builder.compile(checkpointer=checkpointer, interrupt_before=["step_for_human_in_the_loop"])
它也停在node_2前面,這次,它沒有執行任何操作並再次呼叫graph.stream,而是更改了當前圖的狀態。之後,圖形會在變更後的狀態下再次執行。

其他操作請看下面Langgraph官方文件
https://langchain-ai.github.io/langgraph/concepts/ human_in_the_loop/
以上是Langgraph - 人們在循環中的詳細內容。更多資訊請關注PHP中文網其他相關文章!




