React 世界中最有用和最廣泛使用的概念之一是設計模式,因為它們有助於保持程式碼可擴展性並為我們創建的元件賦予更多含義。
模式有很多種,在本文中,我們將討論複合組件,這是一種高級模式,對於創建靈活且可組合的介面特別有用。
複合元件是 React 中的一種進階模式。其目標是透過在一組元件之間共享狀態和邏輯來創建更靈活的設計。這樣就可以靈活地實現父元件和子元件之間的通訊。
這些元件協同工作來實現某些行為,而無需創建複雜的屬性樹或過於複雜的邏輯,這些邏輯在將來很難重構或理解。
這種模式有助於消除道具鑽探,即我們透過多個組件層傳遞大量道具。 Prop 鑽取可能會出現問題,因為每次更新狀態時都可能導致不必要的重新渲染,因為每次狀態變更都會更新所有子元件。
複合組件的範例可以在 select 和 option 標籤的 HTML 結構中看到:

select 元素充當介面的狀態管理器,而 option 元素則配置 select 元件應如何運作。
在此範例中,我們將建立一個 Modal,它分為兩個複合元件:Toggle 和 Content。他們將共享模態框的開啟/關閉狀態。
讓我們逐步了解如何建立此元件:
我們可以從建立管理模態框的開啟/關閉狀態的上下文開始:

建立 Modal 元件的基礎:

請注意,我們使用子元素來抓取將放置在模態框內的元件。我們想像這樣使用它:

現在我們需要建立切換元件,它將負責開啟模態框:

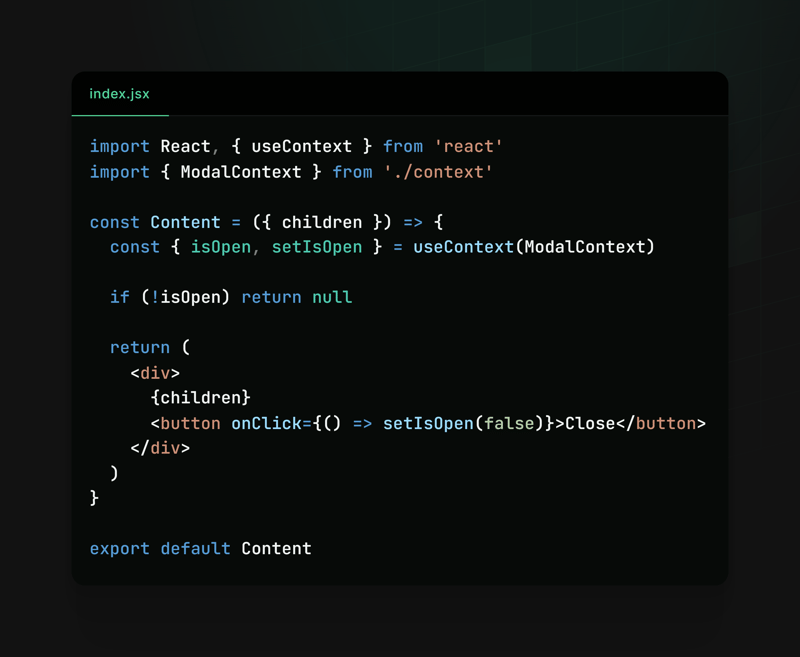
我們還需要一個內容元件來負責顯示模態框的內容:

最後,我們可以將這兩個元件加入我們的 Modal 元件中,就可以開始了! ?

用法:

結果:

透過這種方式,我們讓模態的創建和使用變得非常靈活和可重複使用。 Modal.Toggle 負責觸發模態顯示,而 Modal.Content 則應顯示模態內容。
這種結構允許開發人員根據應用程式的特定需求輕鬆自訂模態框的行為和內容,使程式碼更乾淨、更有條理。
我們也可以在其他上下文中使用複合組件,例如:
手風琴組件:

選單組件:

所有這些範例都靈活且適應性強,使開發、可擴展性和組件使用變得更加容易。
我們注意到關閉按鈕被放置在內容元件內,但是有一個專門用於管理模式關閉的元件會很有趣。您可以建立類似
我們已經看到使用複合組件模式編寫元件如何在我們的應用程式中發揮作用。我們也探討如何實現它,並回顧了該模式適合的範例。
隨意探索並嘗試使用複合組件創建組件。明智地使用它並評估它在您的環境中應用是否有意義,如果實施得不好,它最終可能會成為障礙而不是幫助。
注意:我在react4noobs 上發布了相同的內容,react4noobs 是一個 BR 儲存庫,匯集了 React 世界中開發人員創建的文章。值得一看!
以上是掌握複合元件:建構靈活且可重複使用的 React 元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




